In the ever-evolving world of website building and design, it’s important to have the right tools in order to create a successful website. The Carousel Remote widget from The Plus Addons for Elementor is one such powerful tool that can allow you to create dynamic looking websites. With its unique connection feature, you can easily control different carousel widgets from any part of the page.
Here we’ll see how you can use the Carousel Remote widget to connect and control other widgets to create unique sliders.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, you need the PRO version of The Plus Addons for Elementor.
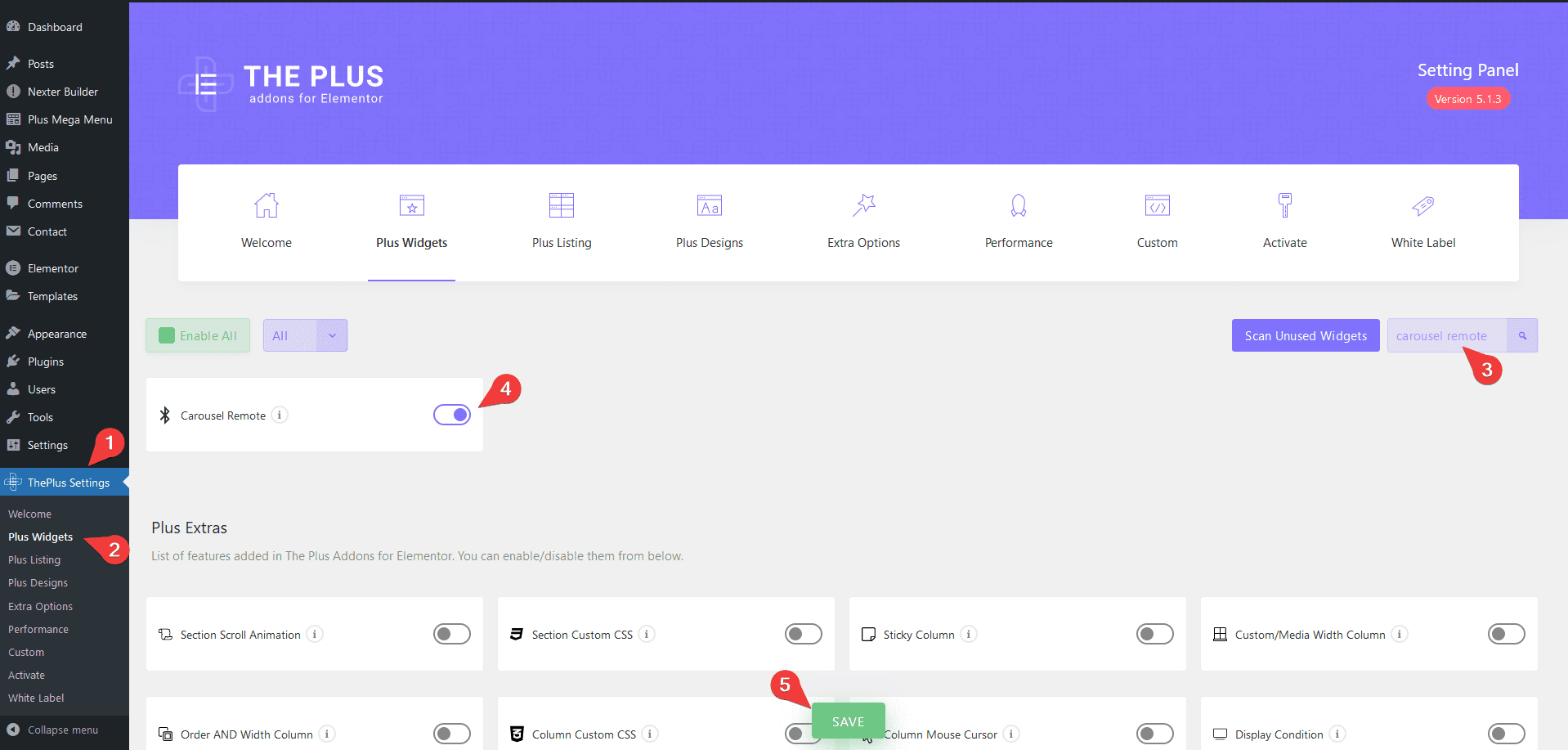
- Make sure the Carousel Remote widget is activated, to verify this visit Plus Settings → and Search for Carousel Remote and activate.
Learn via Video Tutorial:
How to Activate the Carousel Remote Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- Unique Connection ID – You can easily connect and control other carousel widgets.
- Two Remote Types – You can choose from two remote types, Carousel and Switcher.
- Two Navigation Types – Choose from two different navigation types Next/Prev and Dots.
How to use the Carousel Remote Widget in Elementor?
The main function of the Carousel Remote widget of The Plus Addons for Elementor is to sync with its other carousel, slider and switcher widgets to control their navigation.
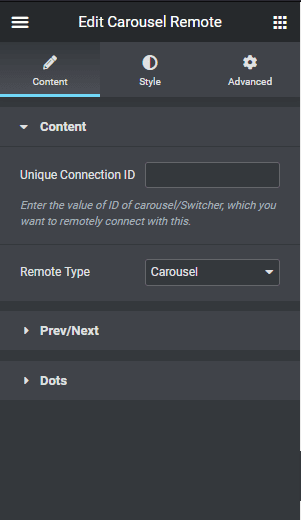
So once you add the Carousel Remote widget on the page, the first thing you’ll see is an option called Unique Connection ID. This is the most important field where you have to add the unique id to connect with other widgets.

You can easily connect with the following widgets using this Unique Connection ID feature.
- Carousel Anything
- Switcher
- Blog Posts
- Testimonials
- Woo Products
- Image Galleries
- Client Logos
- Team Members
- Dynamic Listing
- Magazine Slider
- Dynamic Categories
Then under the Remote Type dropdown, you’ll find two options –
Carousel – This is used when connecting with a carousel or slider type widget.
Switcher – With this option, you can connect with The Plus Addons for Elementor’s Switcher widget.
Below you’ll find two different options for the Carousel Remote widget navigation –
Prev/Next – You can add a next and previous navigation button to the Carousel Remote widget from this tab. Once you turn on the toggle, you can choose different styles, customise the text and manage its alignment.
Dots – From this tab, you can add dot navigation. On enabling this option, you can manage the number of dots you want. Keep in mind the number of dots should be equal to the number of items in the slider or carousel you are connecting with.
You can customise each dot individually from their respective tabs, like managing the icon/image, colour, and background.
You can set different layouts horizontal or vertical for the dots. There are also two styles to choose from.
In general, you should keep one navigation option active, but there might be situations where you would want both navigation options.
How to style Carousel Remote Widget in WordPress?
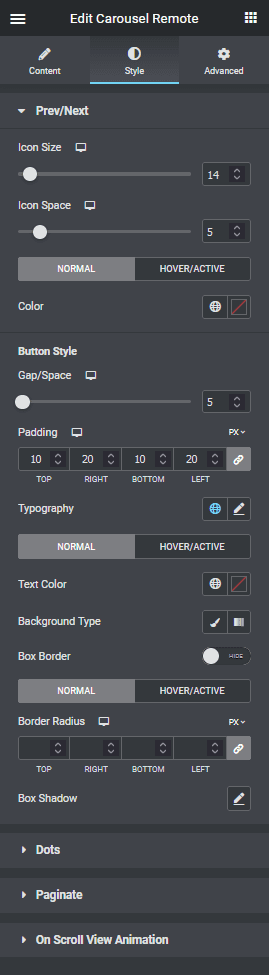
If you want to further customise the style of the Carousel Remote widget’s navigations, you can do so from the Style tab.
Depending on the choice of your navigation type, you’ll see different styling options.
Prev/Next – If you have the Prev/Next navigation on, then you’ll see this option. From here, you can manage the button style, such as typography, text colour, background etc. and icon style, such as its size, space, colour etc.

Dots – From this tab, you can manage the dot navigation style like button size, gap, icon size, image size etc.
Paginate – If you want to show a pagination counter number along with the navigation, you can do that from this tab. If you turn on the toggle, you can also customise the style form here.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



