With the Blog/Post Listing widget of The Plus Addons for Elementor, you can show blog posts in a beautiful carousel, which allows you to show many blog posts in a small space. But you can make this even more dynamic by connecting it with the Carousel Remote widget.
By using the Carousel Remote widget you can allow your users to navigate the blog post carousel from any part of the page.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first drag and drop the Carousel Remote widget and the Blog/Post Listing widget, and then follow the below steps:
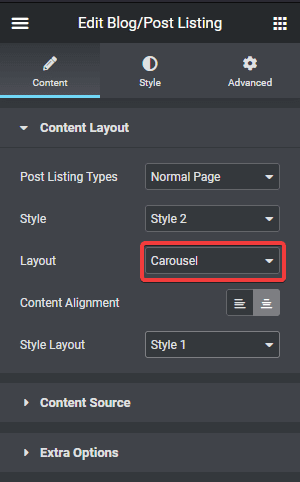
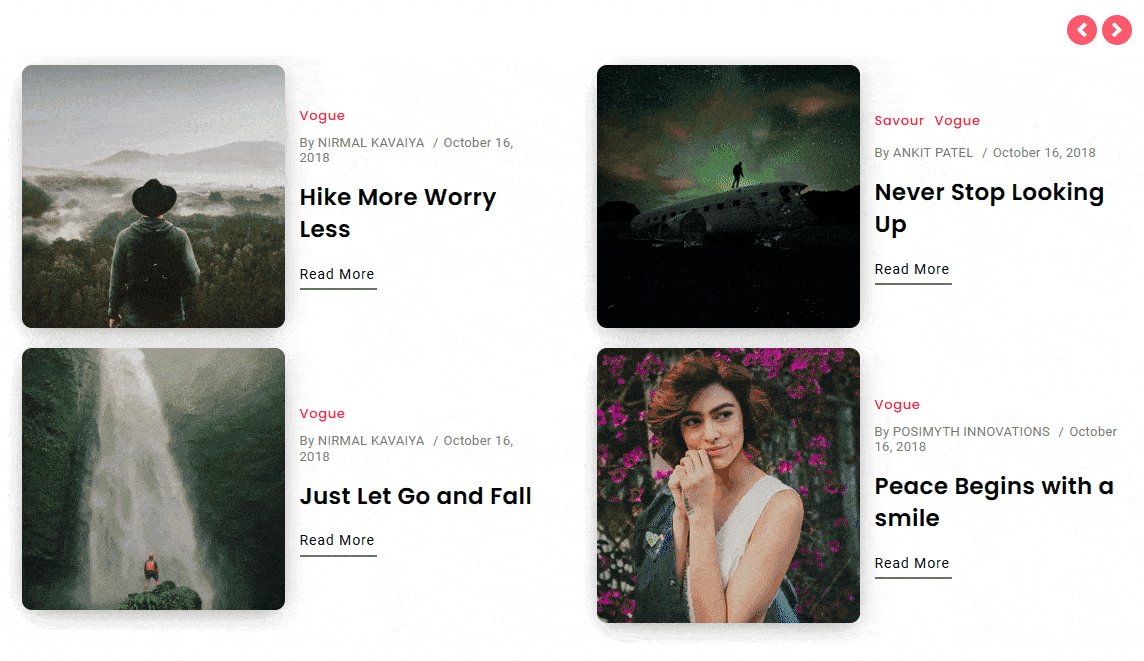
1. Once you add the Blog/Post Listing widget, it should show your existing blog posts, set the layout to Carousel from the Layout dropdown.

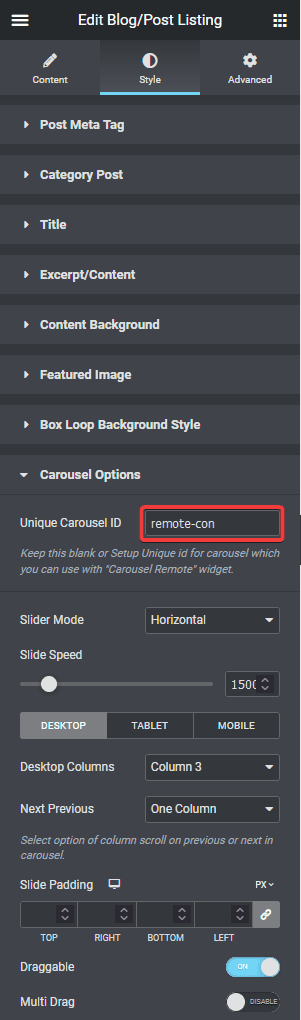
2. Then go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field. This can be any combination of letters and numbers.

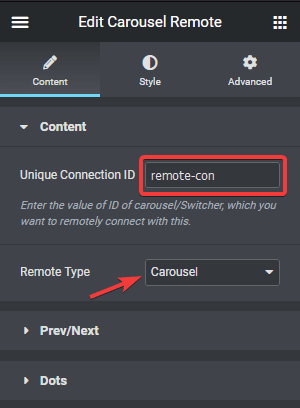
3. Now select the Carousel Remote widget then go to the Content tab add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

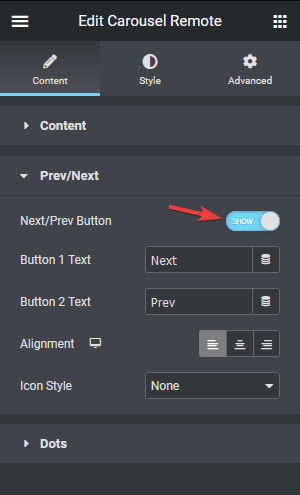
4. Now you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

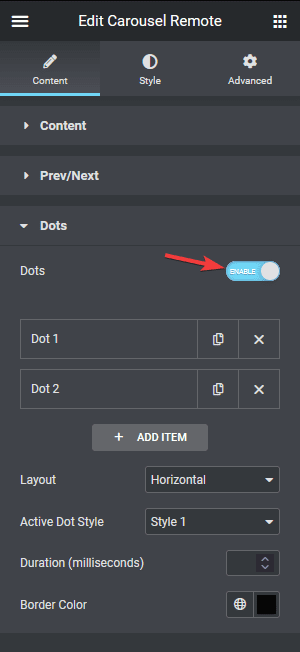
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now, make sure to have the same number of dot items as the number of slides in your Blog/Post Listing carousel. You will get some customisation options for the dot navigation.

Since the number of blog posts will continue to change over time, it is best to use the Prev/Next navigation option here.
Note: You should disable all the navigation options for the Blog/Post Listing widget for the best user experience.
Now you should be able to control your blog post slider with the Carousel Remote widget.

Learn how to connect the Carousel Remote widget with the Carousel Anything widget.



