An unique feature you get from using The Plus Addons for Elementor widgets is that you can interconnect them using an ID.
Like connecting the Accordion widget with the Carousel Anything widget.
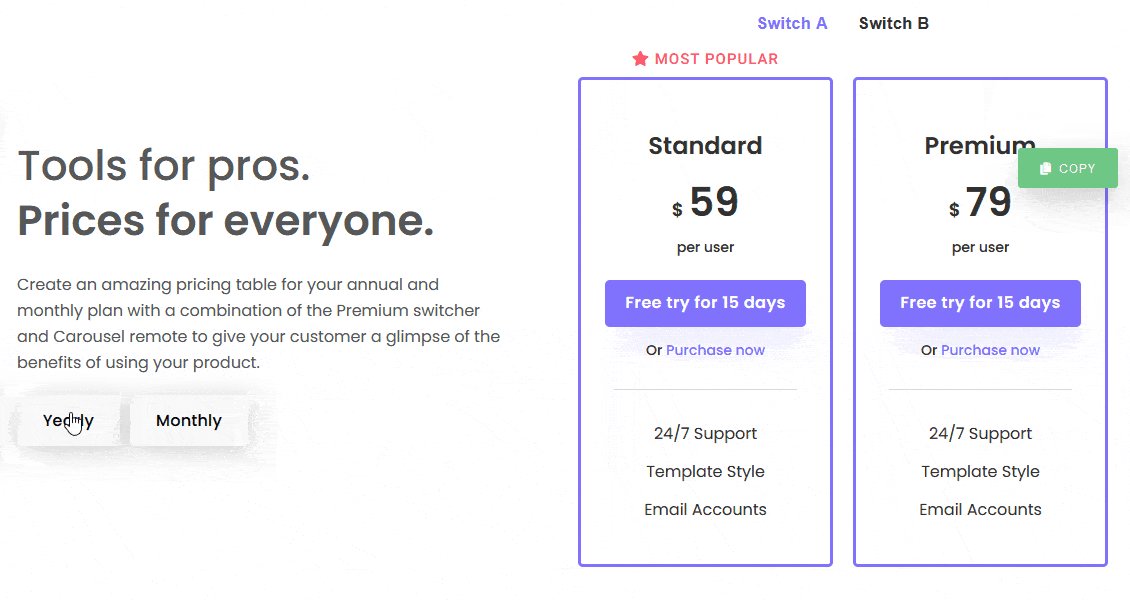
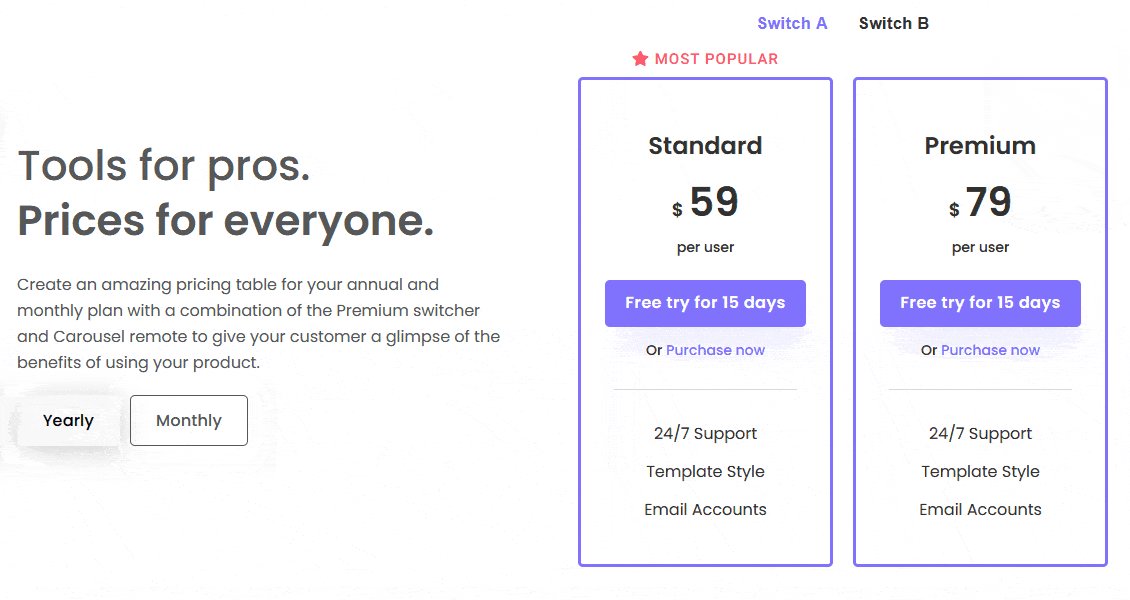
Similarly, you can connect the Switcher widget with the Carousel Remote widget. That way you can control the Switcher widget from any part of the page without using the switcher toggle button.
To check the complete feature overview documentation of The Plus Addons for Elementor Switcher widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
This is very useful when you want to have the switcher button separated from the switcher content.
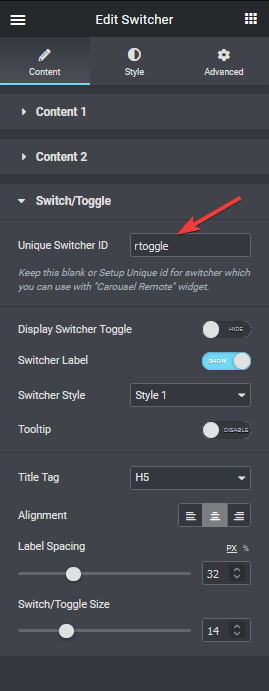
To do this, add the Switcher widget on the page and go to Switch/Toggle > Unique Switcher ID and add an id.

For this type of solution, it is best to keep the Display Switcher Toggle off, as the Carousel Remote widget will control it.
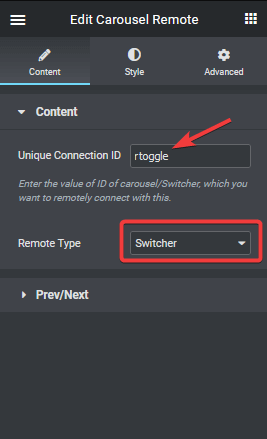
Now add the Carousel Remote widget on the page, go to Content > Unique Connection ID, and add the same ID you added in the Switcher widget.
And make sure the Remote Type is selected as Switcher.

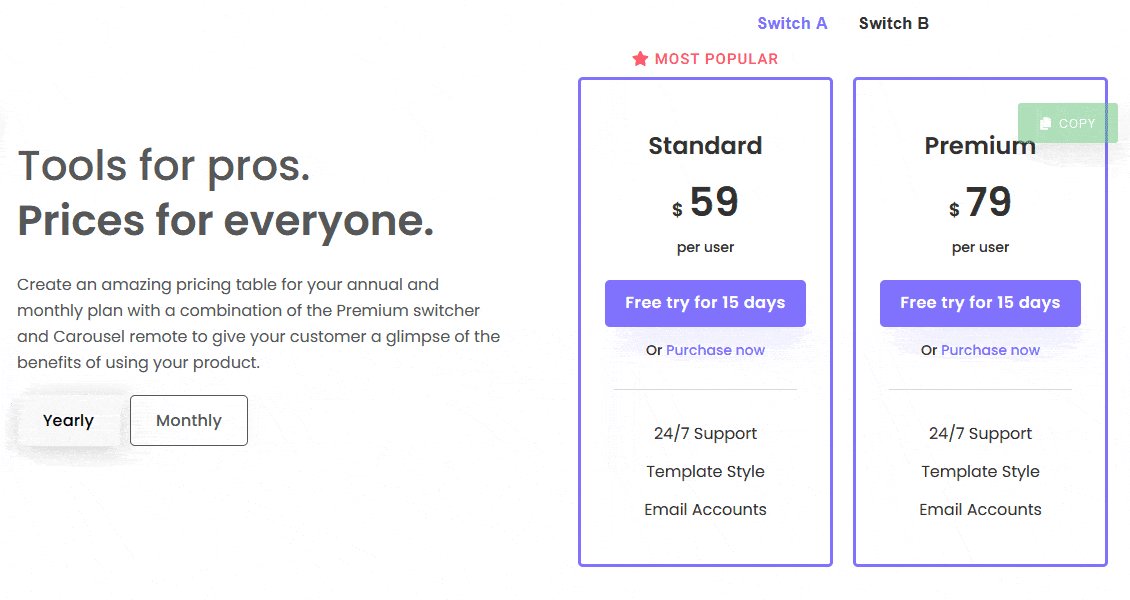
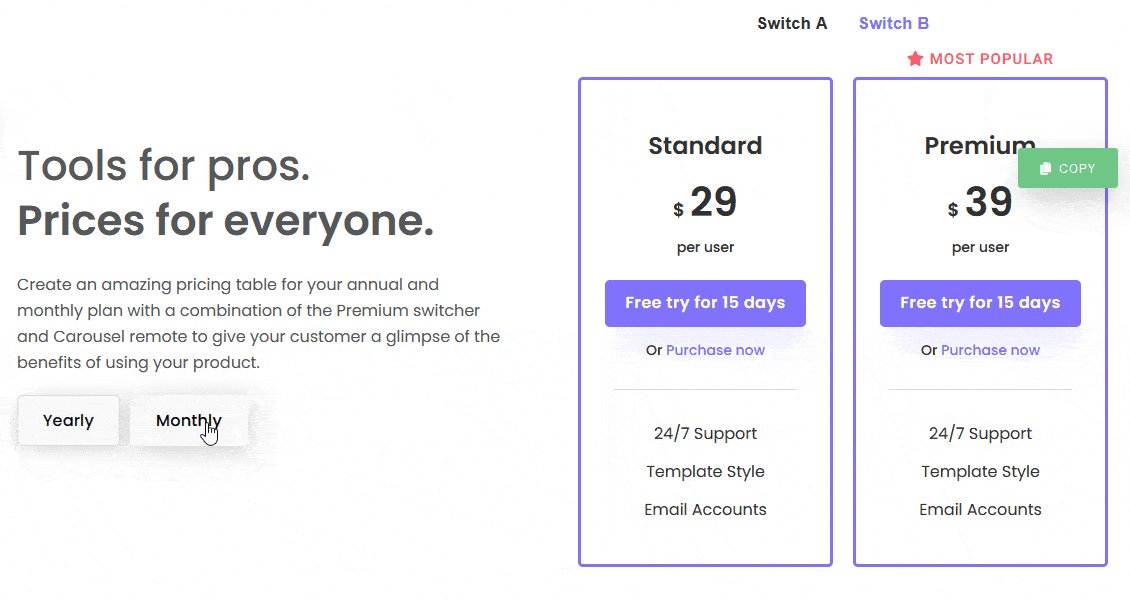
That’s it. The connection is created, and now you can place the Carousel Remote widget anywhere on the page to control the Switcher widget.

Also check, How can you show Yearly/Lifetime/Monthly pricing table with switcher Widget.



