Adding social share buttons on a page allows visitors to easily share the content on different social media platforms which can expand the reach of your content.
With the Social Sharing widget from The Plus Addons for Elementor, you can easily add social sharing buttons in Elementor.
Check the Live Widget Demo
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
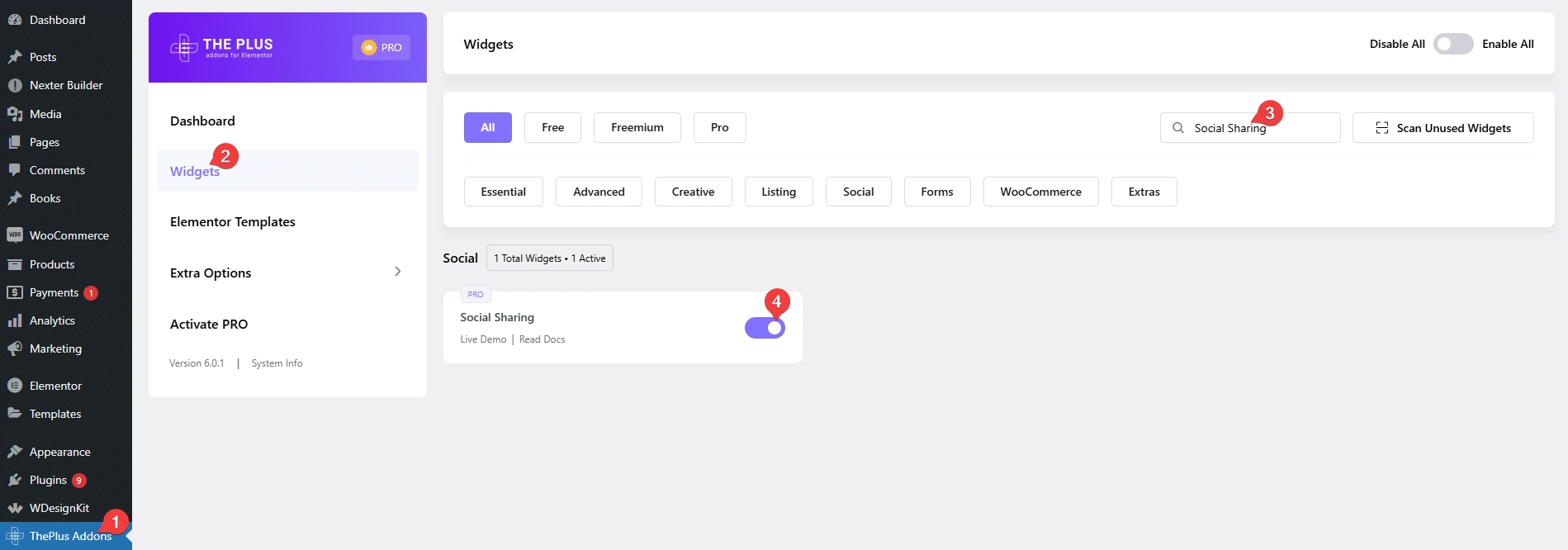
- Make sure the Social Sharing widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Social Sharing and activate.
Learn via Video Tutorial:
How to Activate the Social Sharing Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Three Layouts – You can select from 3 layouts, Horizontal, Vertical and Toggle.
- Multiple Styles– You can choose from multiple preset styles for each layout.
- Fake Share Counter – You can easily show a fake total share counter.
How to Use the Social Sharing Widget in Elementor?
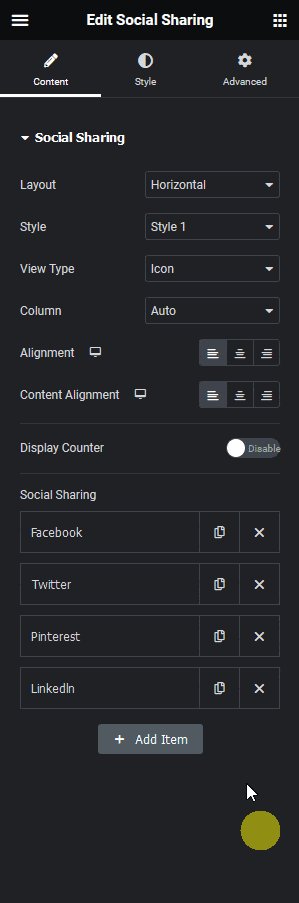
Add the Social Sharing widget from The Plus Addons for Elementor to the page.
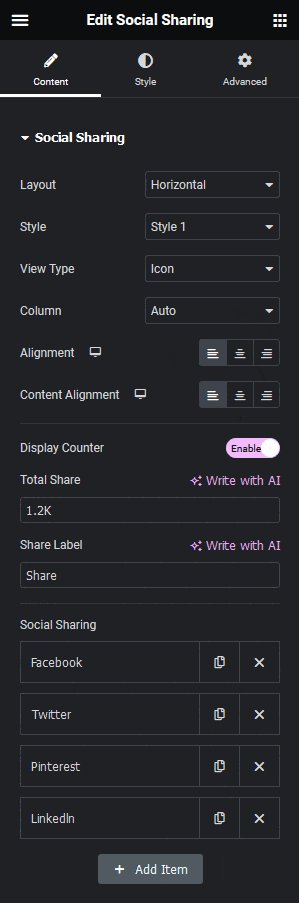
From the Layout dropdown, you have to select the layout. Here you’ll find three options –

- Horizontal – To align the social icons horizontally.
- Vertical – To align the social icons vertically. This can be used to create sticky social icons.
- Toggle – To create a social share toggle button.
Select the option as per your requirements. Let’s select Horizontal here.
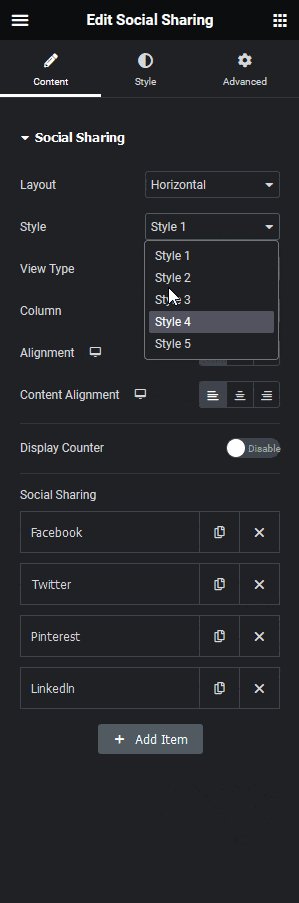
You can select a predefined style from the Style dropdown.
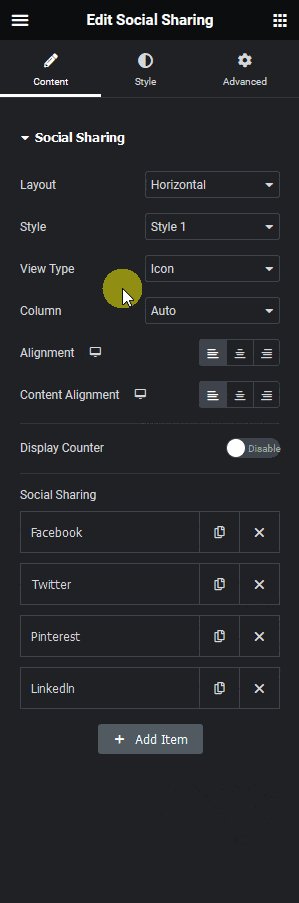
From the View Type dropdown, you can select the social button view type. Here you’ll find six options –
- Icon – To show only social icons.
- Icon Count – To show social icons with a share counter.
- Text – To show only social text.
- Text Count – To show social icons with a share counter.
- Icon Text – To show social icons with text.
- Icon Text Count – To show social icons with text and share counters.
Select the option as per your requirements.
From the Column section, you can manage the number of columns of the social icons.
You can align the social icons for different responsive devices from the Alignment section.
From the Content Alignment section, you can align the content on the button.
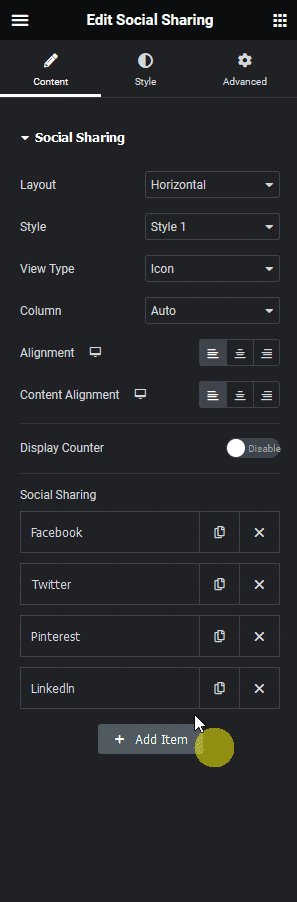
By enabling the Display Counter toggle, you can add a fake or custom total share number.
Then in the Social Sharing section, you have to add the social icons. By default, you’ll find four repeater items, open one item.

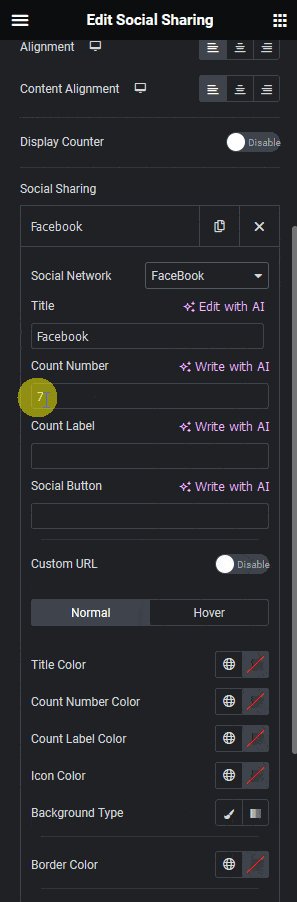
From the Social Network dropdown, you have to select your desired social network.
In the Title field, you can add the social network title.
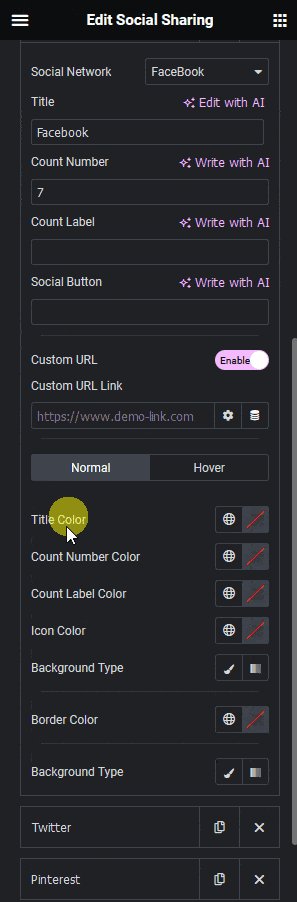
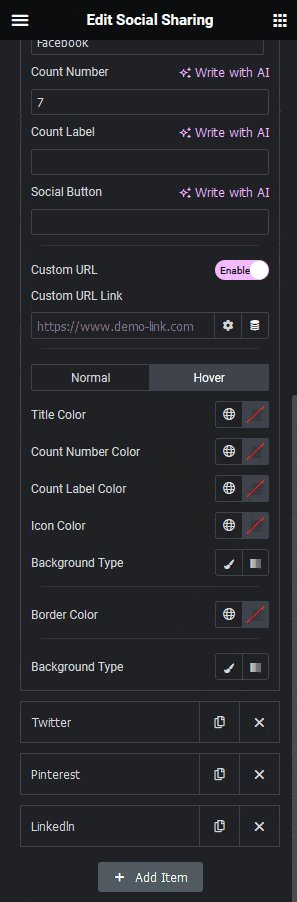
Then in the Count Number field, you can add fake or custom share numbers for that social network.
In the Count Label field, you can add a label for the counter number.
You add an extra text after the counter number from the Social Button field.
Note: The visibility of the Title, Counter Number, Count Label and Social Button on the front end will depend on the selected button View Type.
By enabling the Custom URL toggle, you can add a custom link to the button.
Then from the Normal and Hover tab section, you can customize the title color, icon color, counter number color, counter label color, border color and background for normal and hover states.
Similarly, you can edit the remaining items.
You can click on the + Add Item button to add more social sharing buttons.
How to Style the Social Sharing Widget in Elementor?
To style the Social Sharing widget you’ll find all the options in the Style tab. The styling options will vary based on the selected layout and view type.
Title – From here, you can style the social sharing button title.
Counter – From here, you can style the social sharing button counter number.
Icon – From here, you can manage the social sharing button icon size and width.
Toggle – You’ll see this option only when you select Toggle as the layout type. From here, you can style the toggle button.
Total Counter – You’ll see this option only when you’ve enabled the total counter toggle. From here, you can style the total counter number and text.
Background – From here, you can manage the width, height and background style of the social button’s container.
Advanced options remain common for all our widget, you can explore all its options from here.



