Elementor Dark Mode
Best way to create dark mode feature for Elementor pages and posts by adding widget in footer or header area for best possibilities. It have best in class Night Mode / Dark Mode options with unique switcher options to customise.
-
Most Advanced Dark/Night Mode for Elementor
-
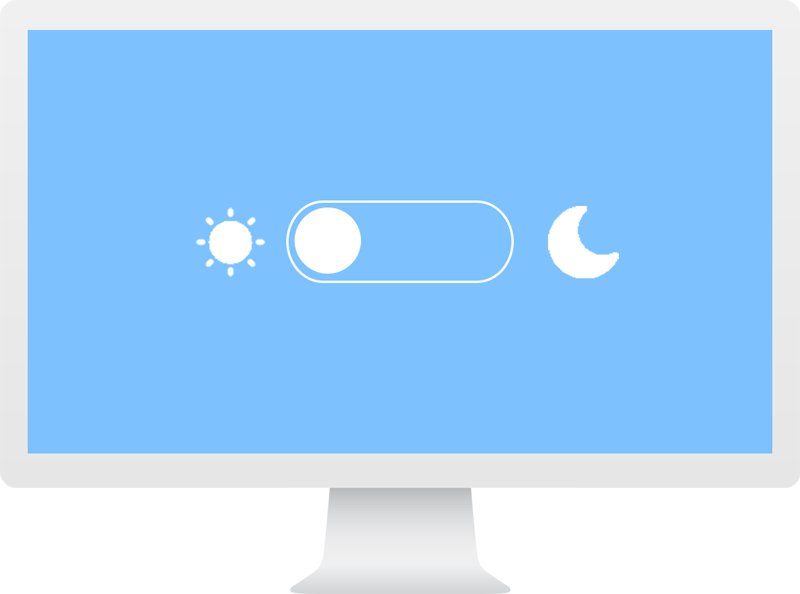
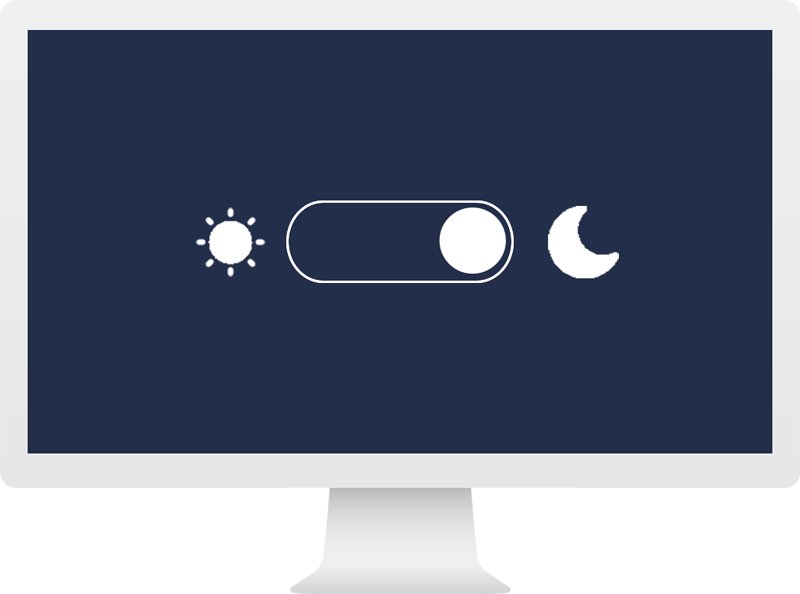
Modern 10+ Dark Mode Switchers
-
Elementor Global Colors based setup
-
Auto Mode based on OS
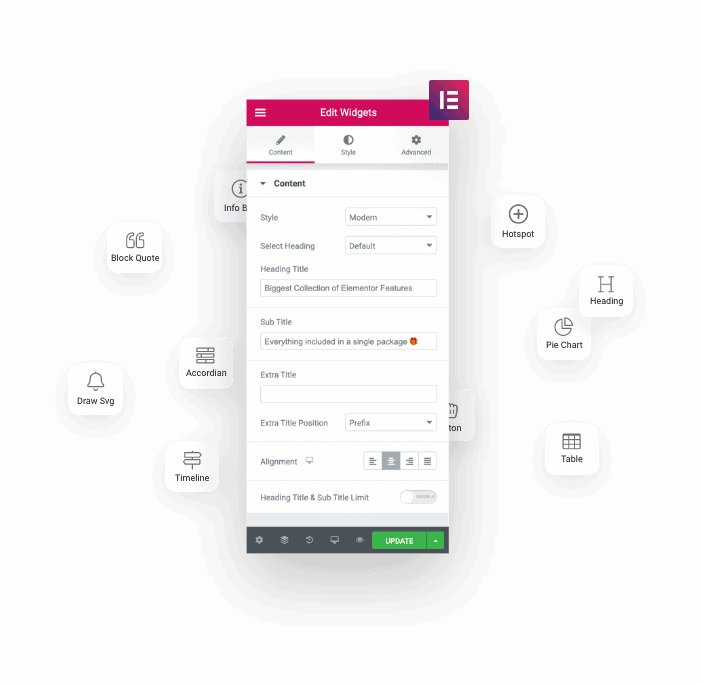
What makes this best dark mode widget for Elementor?
-
It's based on Elementor global colors system for ease in use
-
Unlimited Customisation Options for Mode Switcher
-
Save Preferred Mode of User in Cookies for next visit
-
Auto Select Operating System’s Mode
-
Exclude Images and Other modules of Page

FAQs
- Hotspot (.theplus-hotspot)
- Creative images (.pt-plus-animated-image-wrapper .pt_plus_animated_image .animated-image-parallax)
- Before After (.pt_plus_before_after)
- Animated Service Boxes (.theplus-image-accordion__image-instance .se-wrapper-main .se-icon .info-banner-content-wrapper .info-front-content .hover-section-content-wrapper .fancybox-inner-wrapper .fancybox-image-background .article-box-main .article-box-main-wrapper .tp-sb-image .tp-sb-image img)
- Team member (.team-list-content .post-content-image)
- Woo product (.product-list .product-content-image)
- Gallery Listing (.gallery-list .gallery-list-content)
- Dynamic Smart Showcase (.bss-list,.blog-list.list-isotope-metro)
- Blog Post (.blog-list .post-content-image .blog-list-content:hover .post-content-image .blog-list.blog-style-1 .grid-item .blog-featured-image)
- Advertisment Banner (.addbanner-block)
- Row background (.plus-scroll-sections-bg)
- Infobox/Flipbox (.pt_plus_info_box)
- Timeline (.timeline-content-image)
- Testimonial (.testimonial-featured-image)
Yes. We have given option to choose as a alternate colors compares to your global colors from elementor settings. It will be in same sequence so you can adjust that accordingly.