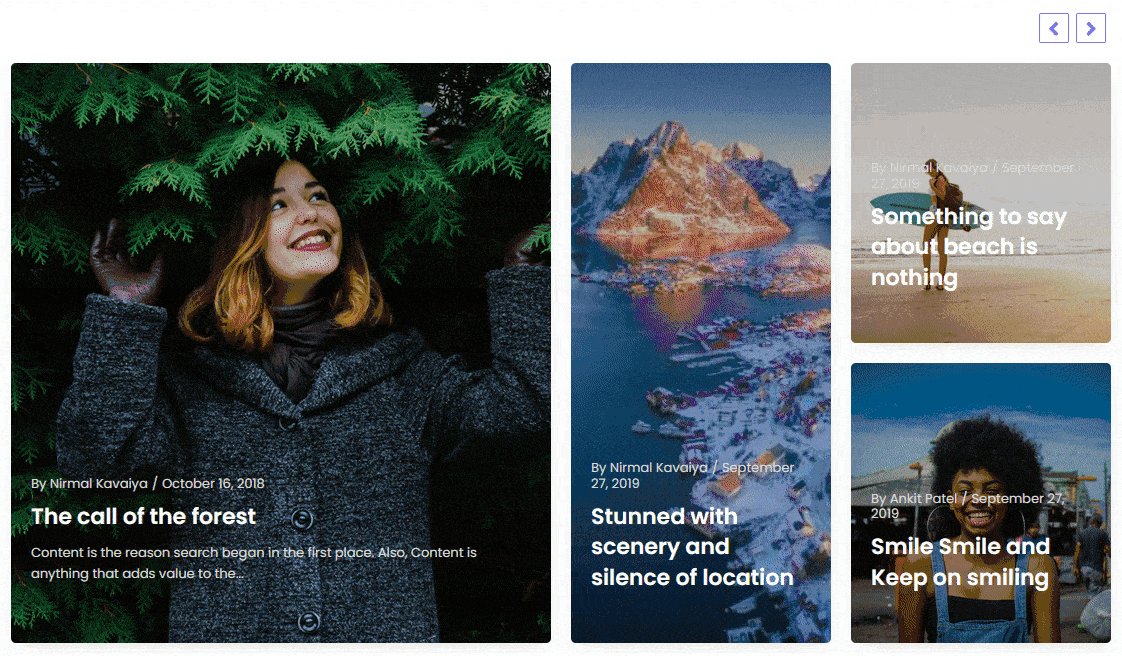
With the Dynamic Smart Showcase widget from The Plus Addons for Elementor, you can show your posts, pages, landing pages etc.in various creative layouts. With this widget, you can even show your content in a modern magazine layout slider.
By connecting this Magazine Slider layout of the Dynamic Smart Showcase widget with the Carousel Remote widget, you can provide unique navigation options to your users.
So let’s see how to connect the Dynamic Smart Showcase widget with the Carousel Remote widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Dynamic Smart Showcase widget, and then follow the below steps:
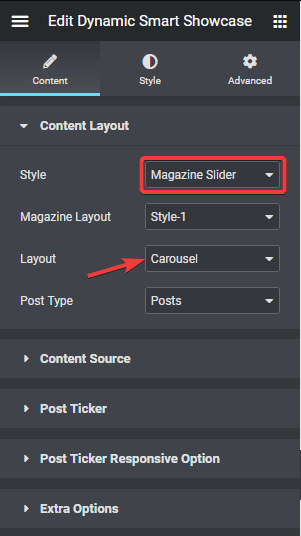
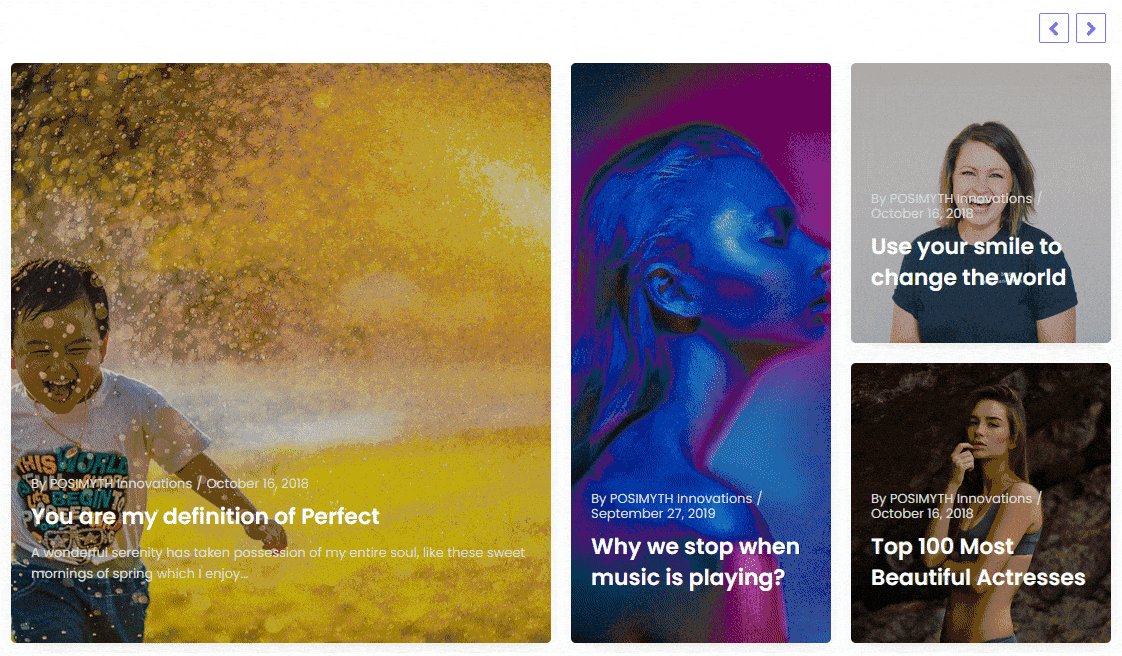
1. Once you add the Dynamic Smart Showcase widget on the page make sure the Style is set to Magazine Slider. That will automatically set the layout to Carousel, and then choose your appropriate Post Type and Magazine Layout style.

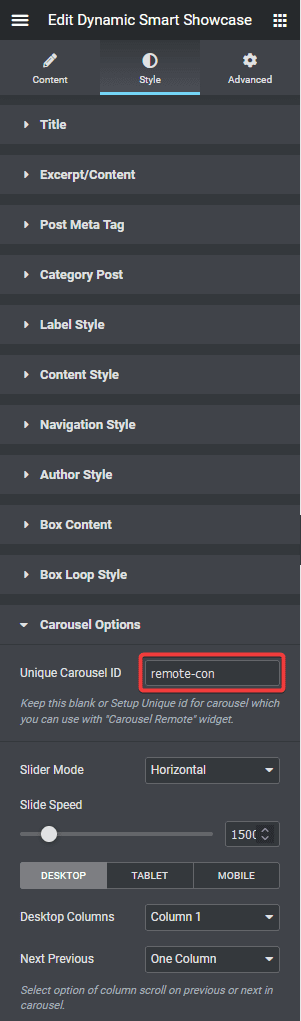
2. Then go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field.

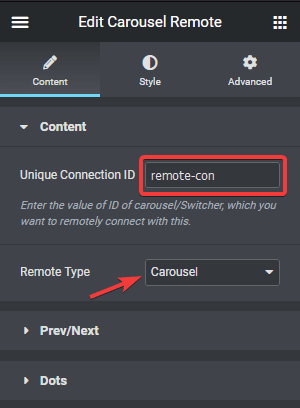
3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

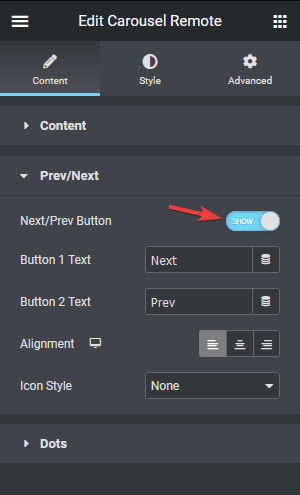
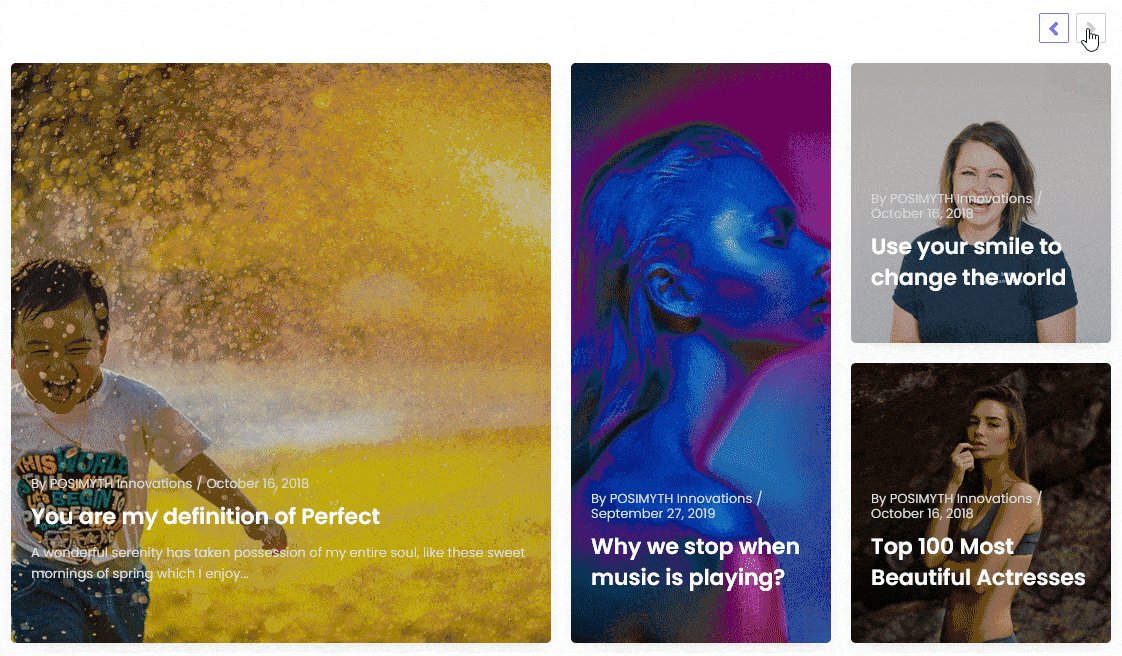
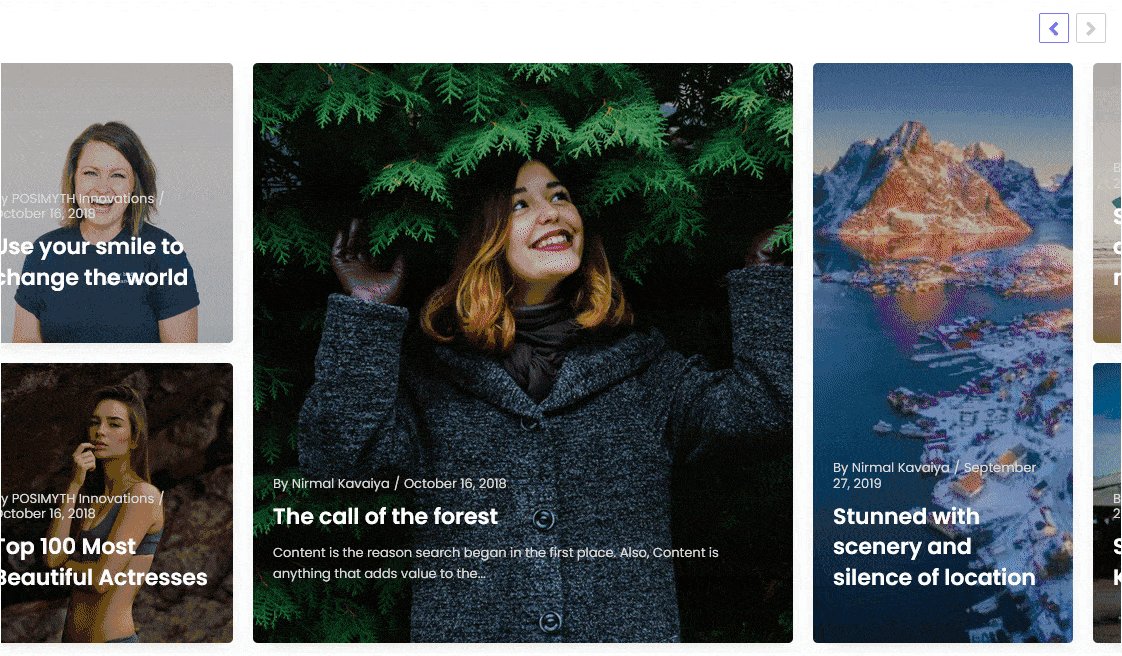
4. Now you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

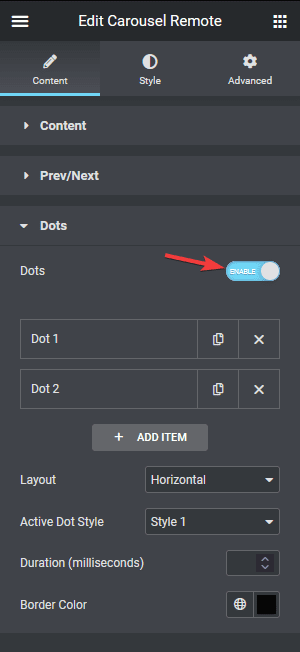
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now make sure to have the same number of dot items as the number of slides in your Magazine Slider. You will get some customisation options for your dot navigation.

Note: You should disable all the navigation options for the Dynamic Smart Showcase widget for the best user experience.
That’s it! Now you can navigate your Magazine Slider with the Carousel Remote widget.

Learn how to connect the Image Gallery widget with the Carousel Remote widget.



