The Woo Product Listing widget from The Plus Addons for Elementor is an excellent tool for businesses that need to showcase and promote their products effectively. This widget easily connects with WooCommerce, allowing businesses to create visually stunning and dynamic layouts to display their products beautifully and conveniently.
Among its many style offerings, one of them is the carousel, using that you can showcase your products in a beautiful carousel. By connecting this widget with the Carousel Remote widget, you can make this carousel more dynamic.
Here we’ll see how you can connect the Woo Product Listing widget with the Carousel Remote widget so that you can provide more convenient carousel navigation options to your users.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Woo Product Listing widget, and then follow the below steps:
Note: Make sure you have installed the Woocommerce plugin and have created some products.
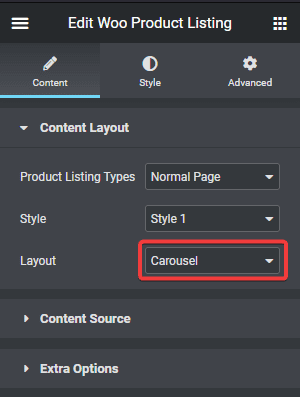
1. Once you add the Woo Product Listing widget it should show your existing products, set the layout to Carousel from the Layout dropdown.

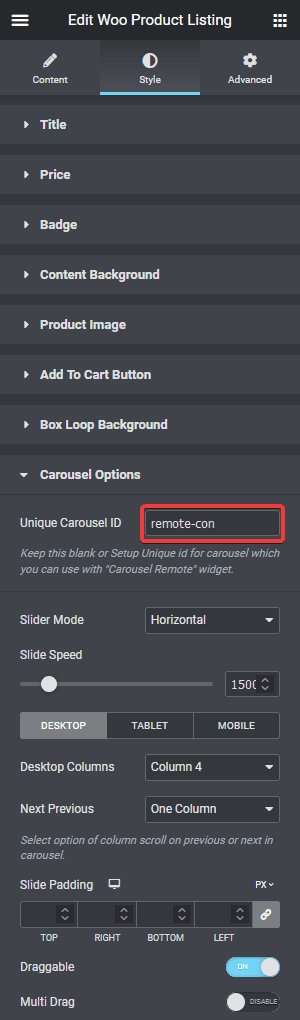
2. Then go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field, this can be any combination of letters and numbers.

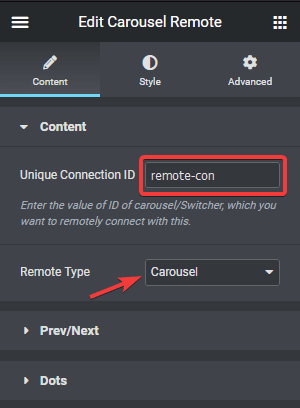
3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

4. Now, you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
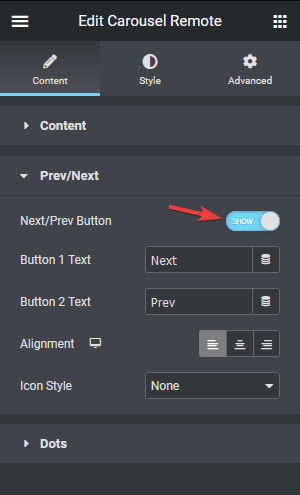
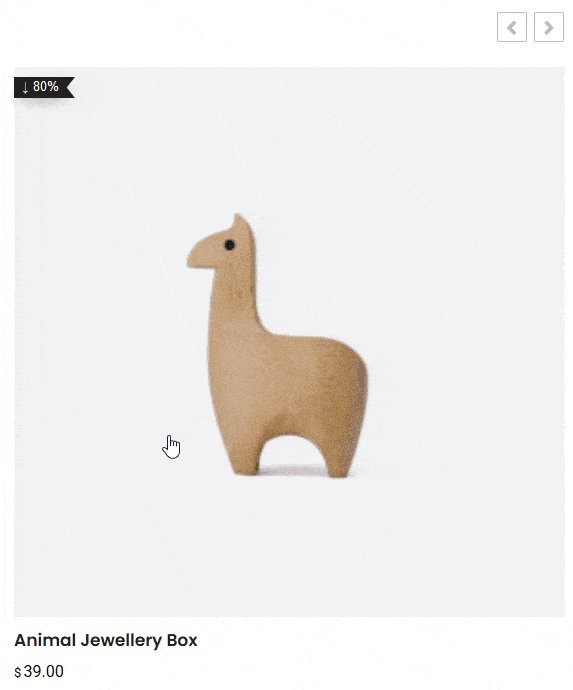
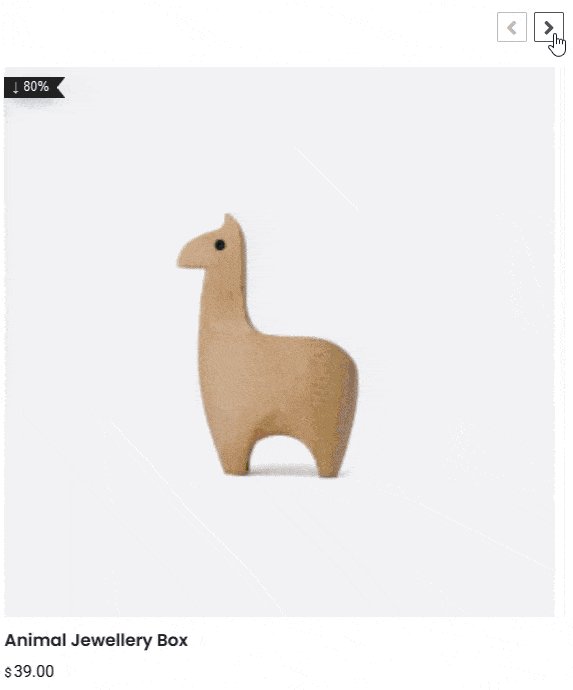
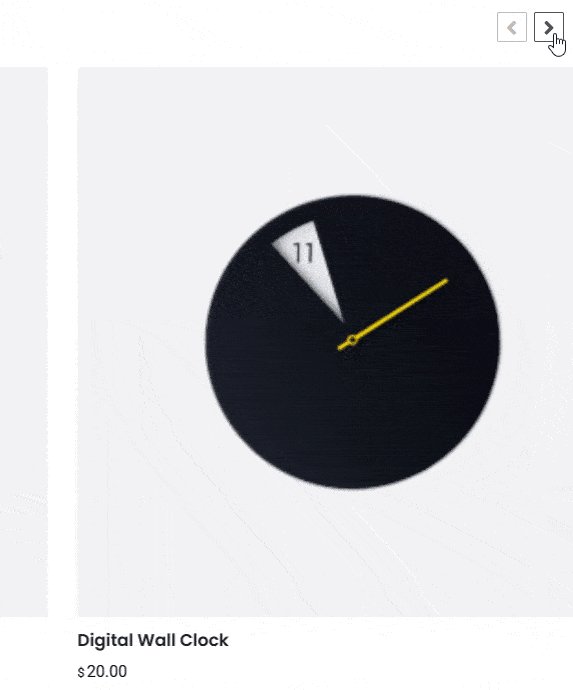
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

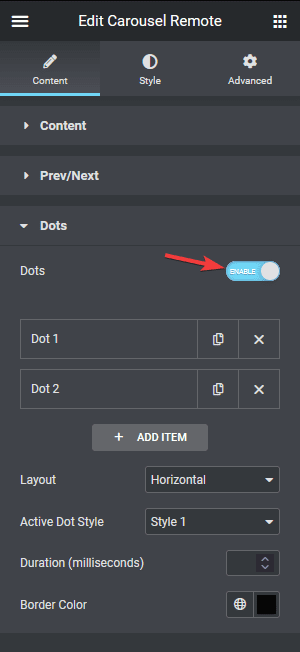
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now make sure to have the same number of dot items as the number of slides in your Woo Product Listing carousel. You will get some customisation options for your dot navigation.

If you plan to add products on a regular basis then you should use the Prev/Next navigation option for easy maintenance.
Note: You should disable all the navigation options for the Woo Product Listing widget for the best user experience.
Now you can put the Carousel Remote widget anywhere on the page and your users should be able to control the Woo Product Listing carousel navigation from there.

Learn how to connect the Carousel Remote widget with the Blog Post widget.



