The Dynamic Categories widget of The Plus Addons for Elementor, is a powerful tool to easily show post categories, tags and other taxonomies in beautiful layouts. It offers different types of layouts like grid, masonry, metro and carousel.
If you have a large number of categories or certain taxonomies, the carousel layout would an ideal choice and if you connect this widget with the Carousel Remote widget, it will open possibilities for more creative carousel navigation options.
So here we’ll show how you can connect the Dynamic Categories widget with the Carousel Remote widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Remote widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this process, first, drag and drop the Carousel Remote widget and the Dynamic Categories widget, and then follow the below steps:
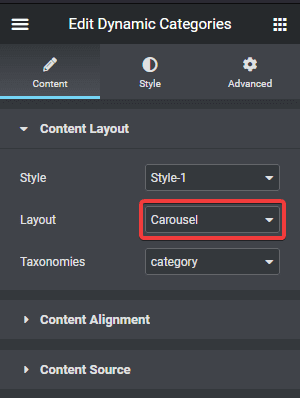
1. Once you add the Dynamic Categories widget on the page, after choosing the correct Style and Taxonomies, set the layout to Carousel from the Layout dropdown.

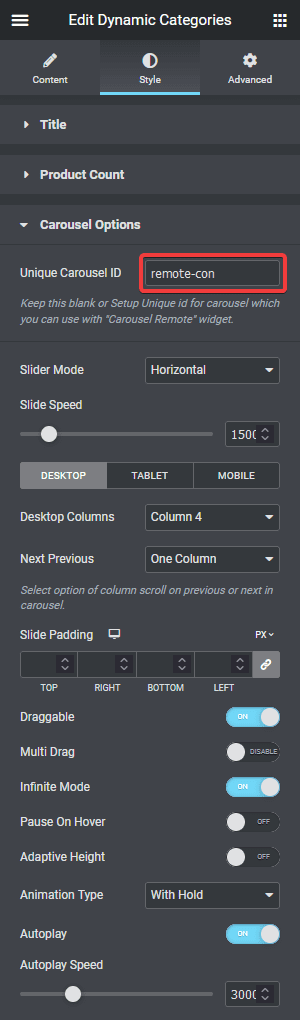
2. Then go to the Style tab > Carousel Options and add a unique id in the Unique Carousel ID field. This can be any combination of letters and numbers.

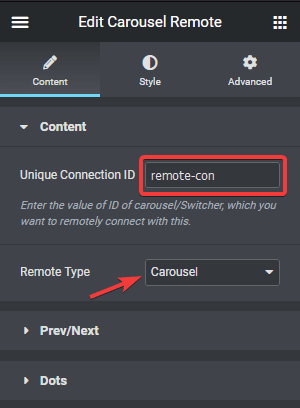
3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field and make sure Remote Type is selected as Carousel.

4. Now you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
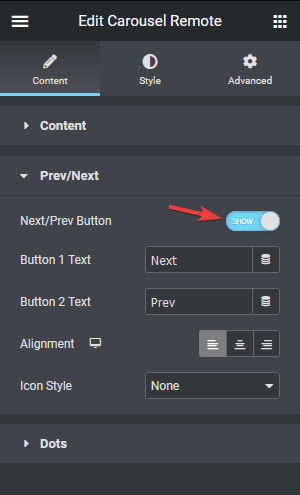
a) To use the next previous button go to Prev/Next tab and turn on the Next/Prev Button toggle. You’ll find some customisation options as well.

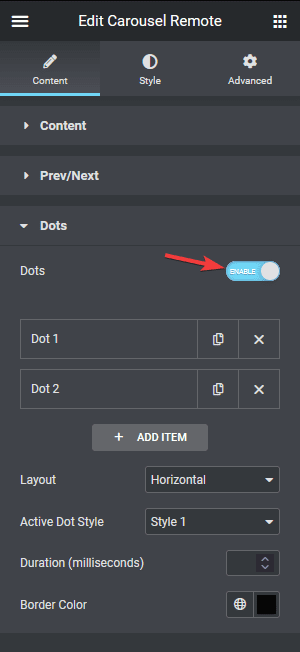
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle. Now make sure to have the same number of dot items as the number of slides in your Dynamic Categories widget. You will get some customisation options for your dot navigation.

Keep in mind if the number of categories will vary over time then for easy maintenance, you should use the Prev/Next navigation option.
Note: You should disable all the navigation options for the Dynamic Categories widget for the best user experience.
Learn how to connect the Dynamic Listing widget with the Carousel Remote widget.



