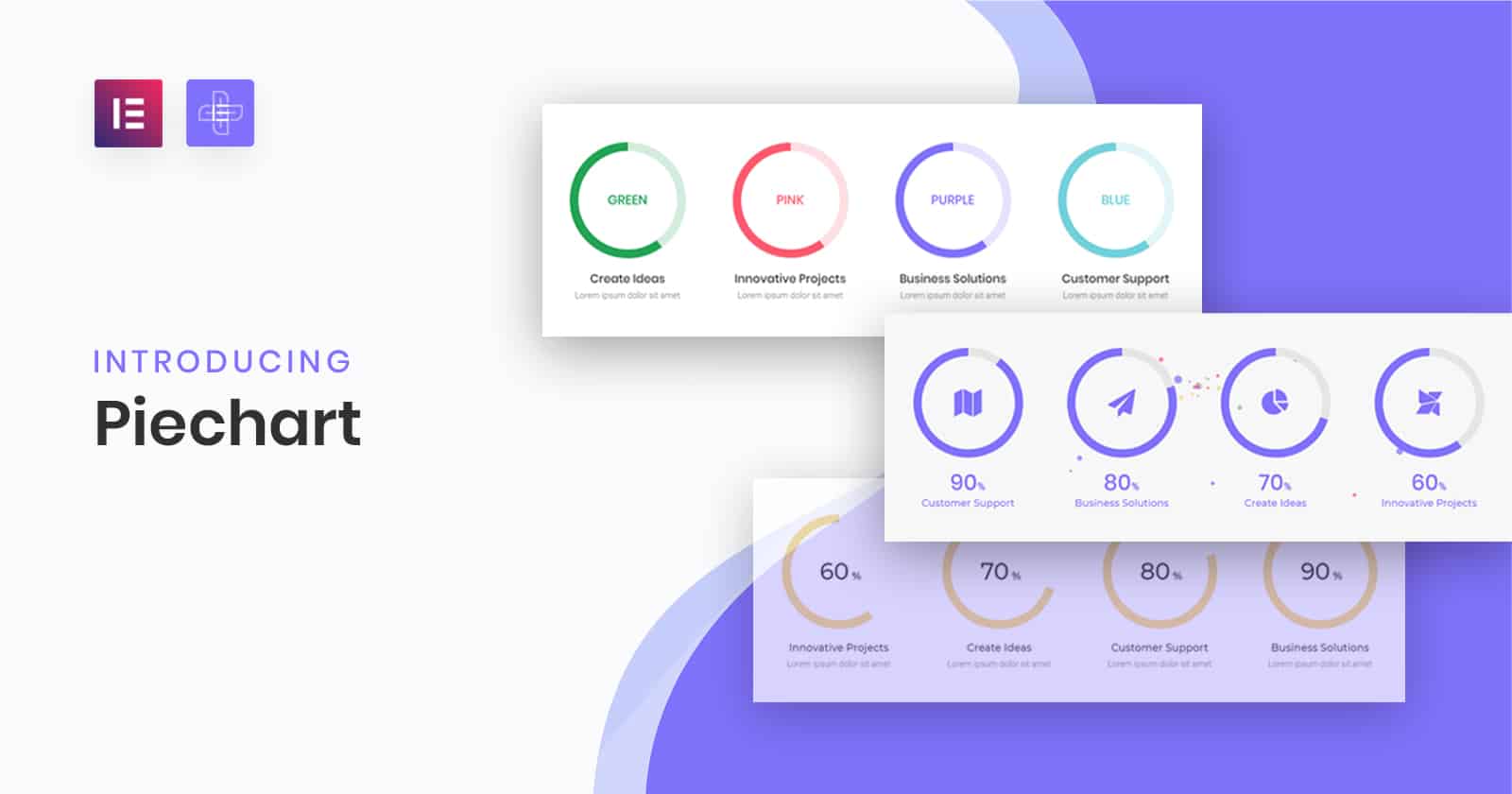
Piechart
Most basic web element designed creative way to showcase your charts in a visually appealing way. Customize Pie Chart in Elementor the way you want and You will have multiple options of It’s animations on First Load and Scroll.
-
Various Unique Styles
-
Based on “Design the way you want” Philosophy
-
Unlimited Possibilities
-
Mobile Friendly
Piechart Style 1 with Text
Green
Create Ideas
Lorem ipsum dolor sit amet
Pink
Innovative Projects
Lorem ipsum dolor sit amet
Purple
Business Solutions
Lorem ipsum dolor sit amet
Blue
Customer Support
Lorem ipsum dolor sit amet
Piechart Style 2 with Numbers
40%
Business Solutions
Lorem ipsum dolor sit amet
60%
Customer Support
Lorem ipsum dolor sit amet
70%
Create Ideas
Lorem ipsum dolor sit amet
100%
Innovative Projects
Lorem ipsum dolor sit amet
Piechart Style 3 with Icons
60%
Innovative Projects
Lorem ipsum dolor sit amet
70%
Create Ideas
Lorem ipsum dolor sit amet
80%
Business Solutions
Lorem ipsum dolor sit amet
90%
Customer Support
Lorem ipsum dolor sit amet
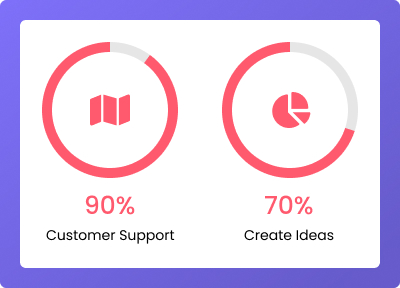
Piechart with Circle Style - 1
90%
Customer Support
80%
Business Solutions
70%
Create Ideas
60%
Innovative Projects
Piechart with Circle Style - 2
40%
Create Ideas
Lorem ipsum dolor sit amet
50%
Customer Support
Lorem ipsum dolor sit amet
60%
Business Solutions
Lorem ipsum dolor sit amet
70%
Innovative Projects
Lorem ipsum dolor sit amet
Piechart with Thickness + Circle Size
60%
Business Solutions
Lorem ipsum dolor sit amet
70%
Innovative Projects
Lorem ipsum dolor sit amet
80%
Create Ideas
Lorem ipsum dolor sit amet
90%
Customer Support
Lorem ipsum dolor sit amet
Piechart With Gradient Color
90%
Customer Support
Lorem ipsum dolor sit amet
80%
Create Ideas
Lorem ipsum dolor sit amet
60%
Innovative Projects
Lorem ipsum dolor sit amet
50%
Business Solutions
Lorem ipsum dolor sit amet
Piechart with Half Circle
60%
Innovative Projects
Lorem ipsum dolor sit amet
70%
Create Ideas
Lorem ipsum dolor sit amet
80%
Customer Support
Lorem ipsum dolor sit amet
90%
Business Solutions
Lorem ipsum dolor sit amet
Main Widget Used in this demo :
Progress Bar