Sliders are incredibly powerful design elements that can be used to create engaging, interactive experiences for your website visitors. You can take that experience one step further by using a device slider where you can show beautiful image sliders inside a device mockup.
The Dynamic Device widget of The Plus Addons for Elementor allows you to create beautiful image sliders within various device mockups.
To check the complete feature overview documentation of The Plus Addons for Elementor Dymanic Device widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
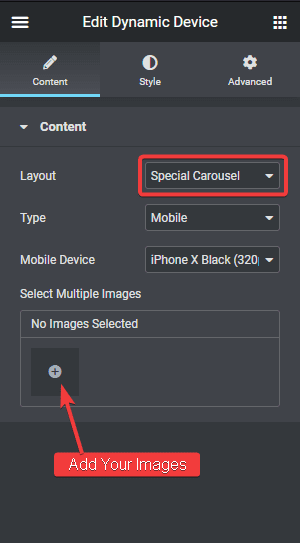
To do this, add the widget on the page and from the Layout dropdown, choose Special Carousel.
Then choose the appropriate device type and mockup design from the Type and Device dropdowns, respectively.
After that, from the Select Multiple Images section add your images.

The image slider will be visible on your page. You can further customize the settings from the Style tab.
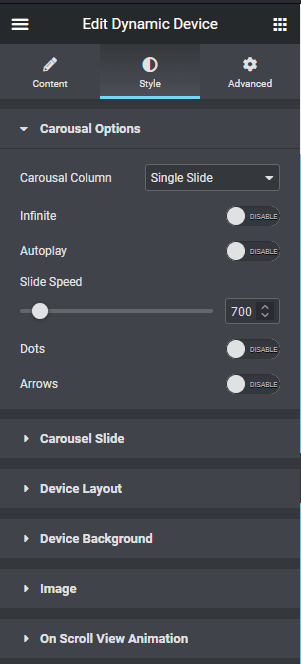
To do this, go to Style > Carousel Options > Carousal Column here, you’ll find two options –
Single Slide – This will only show one slide at a time.
Multiple – In this slider mode, users will be able to preview the previous and next slides.
If you want to make your slider an infinite loop slider, you can do that by turning on the Infinite toggle.
You can also make the slider autoplay by turning on the Autoplay toggle. Once turned on, you’ll get an option to adjust the autoplay speed as well.
Adjust the slider speed from the Slide Speed section.
Then you’ll find a couple of navigation options Dots and Arrows. Turn on the respective toggles to enable the navigation options. Once turned on, you’ll get relevant styling options for each navigation type.

You can further fine tune your slider style from the Carousel Slide tab.
So this is how easily you can create a device slider using the Dynamic Device widget.