With The Plus addon for Elementor’s Syntax Highlighter, you can add a download button to your code highlighter in Elementor, you are not only enhancing the visual appeal of your website but also providing your visitors with a simple and efficient way to access and download your code snippets.
To check the complete feature overview documentation of The Plus Addons for Elementor Syntax Highlighter widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
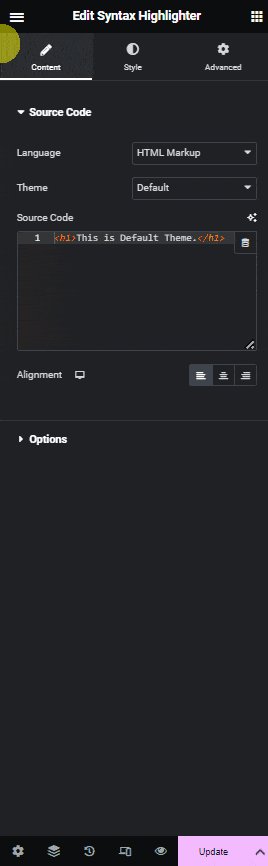
To do this, add the Syntax Highlighter widget to the page and follow the steps –
1. Select the appropriate language from the Language dropdown.
2. In the Source Code field, you have to add the source code.

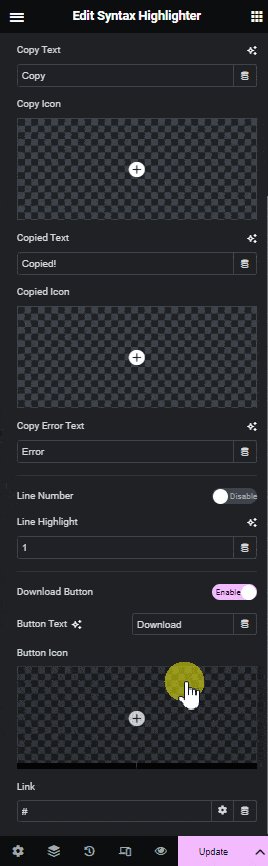
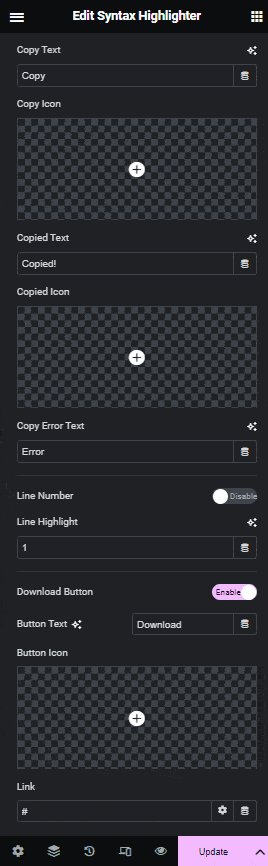
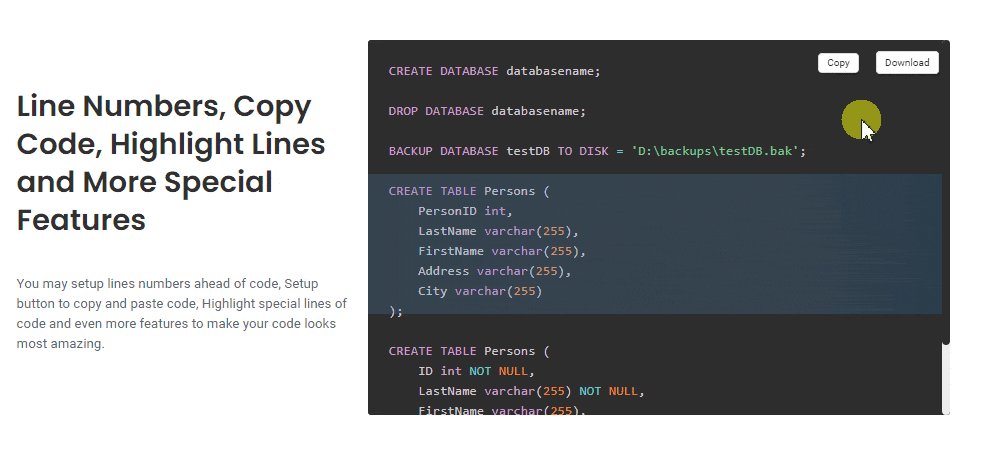
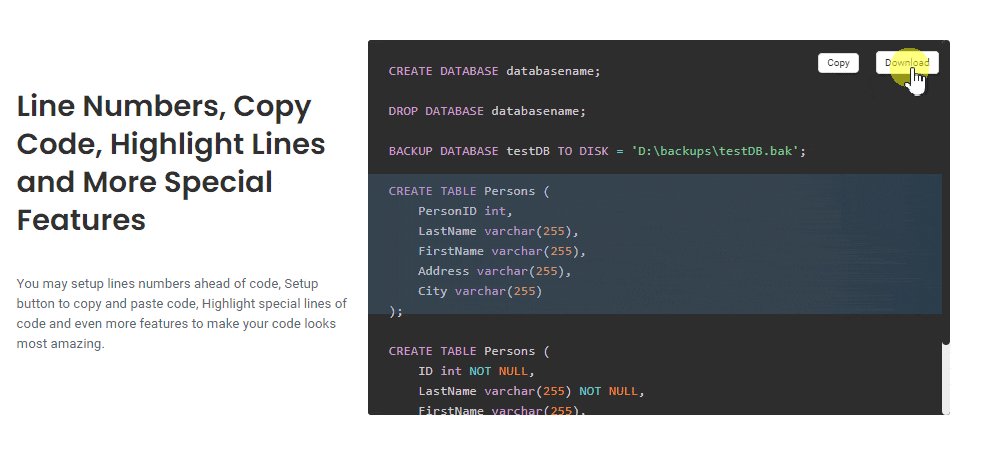
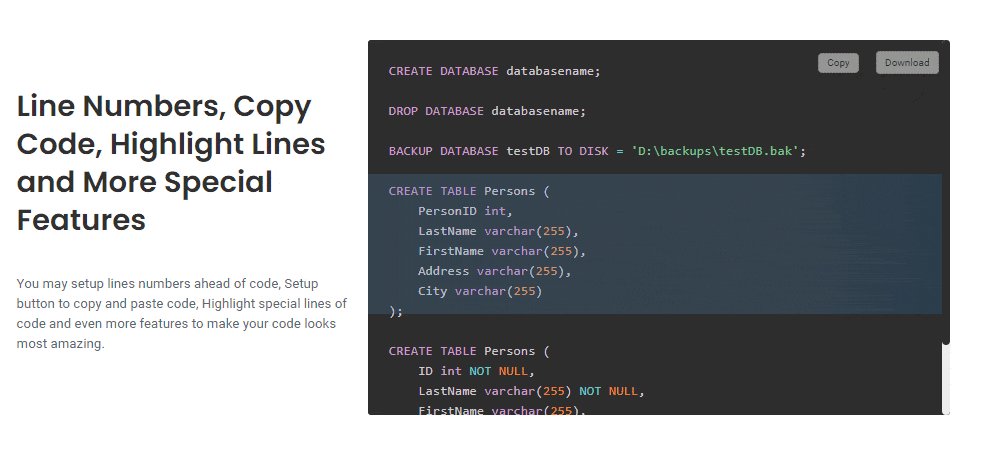
3. Enable the Download Button toggle.
From the Button Icon, you can add an image to the button.
4. Then you have to add the file URL with the code in the Link field.
Now, you will have a download button in your syntax highlighter which the user can use to easily download the code.

Suggested Read: How to Highlight any Specific Line in Syntax Highlight in Elementor.



