Do you want to add interactive footer links in Elementor? Adding interactive links in the footer helps to highlight the hovered link making it easier for users and improving the user experience.
With the Style Lists widget from The Plus Addons for Elementor, you can easily create interactive hover links by adding an inverse hover effect on other items.
To check the complete feature overview documentation of The Plus Addons for Elementor Style Lists widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To create interactive footer links, add the Style Lists widget to the template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Add the icon list content from the Stylish List tab.
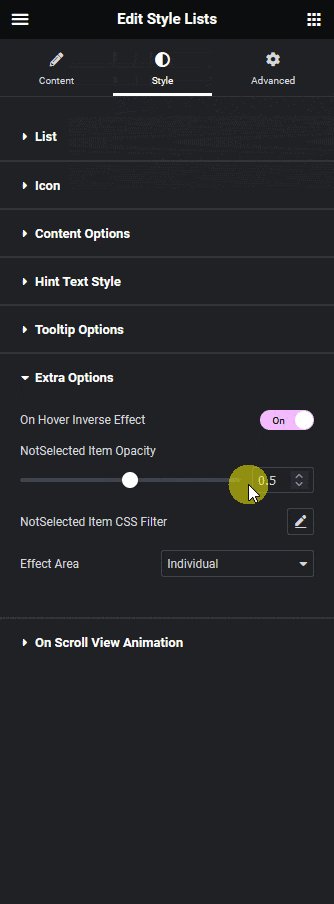
2. Then go to Style > Extra Options tab and enable the On Hover Inverse Effect toggle.

From the NotSelected Item Opacity section, you can set the opacity of the non selected icon list items.
You can apply different CSS filters to the non selected icon list items from the NotSelected Item CSS Filter section.
Then from the Effect Area dropdown, you can select where to apply the effect. Here you’ll find two options –
- Individual – This will apply the inverse effect to this icon list only.
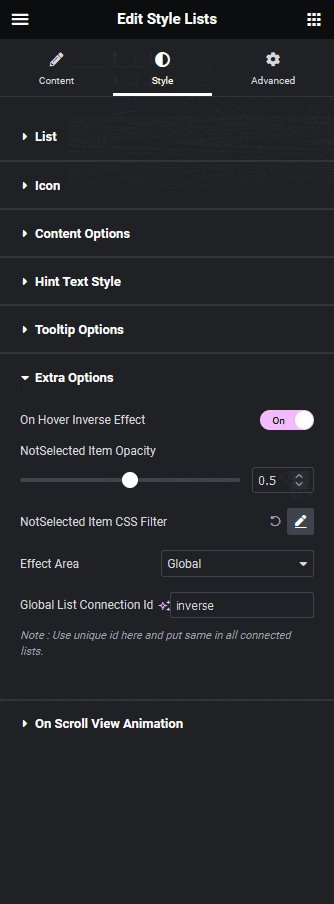
- Global – With this option, you can connect and add the inverse effect to other icon list items on the page.
When Global is selected you have to add a unique ID in the Global List Connection Id field. Then similarly you have to add the same id in the Global List Connection Id fields of the icon lists, you want to connect and add the inverse effect on hover.
This way when you hover over on anyone one item of one icon list all the items in that icon list and other connected icon list items will show the applied inverse effect.

Suggested Read: How to add Label Tab to Elementor Stylish List



