The Number Counter widget from The Plus Addons for Elementor allows you to dynamically showcase figures in style. For instance, If your company has served 5,000+ happy customers, don’t just state a text number. the number counter widget allows you to highlight figures like satisfied customers in motion.
With the Number Counter widget, you can highlight key numeric milestones as the page loads, your figures will animate engagingly.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
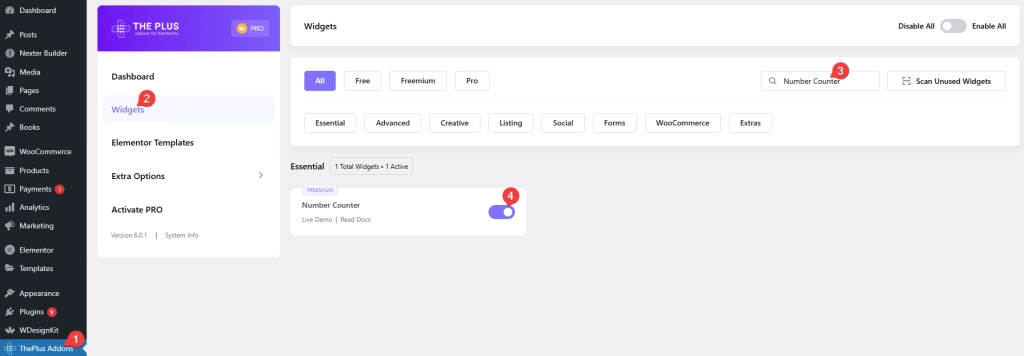
- Make sure the Number Counter widget is activated, to verify this visit The Plus Addons → Widgets → and Search of Number Counter and activate.
Learn via Video Tutorial:
How to Activate the Number Counter Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Animation – You can easily add an animated number counter.
How to Add Number Counter in Elementor?
Add the Number Counter widget to the page.
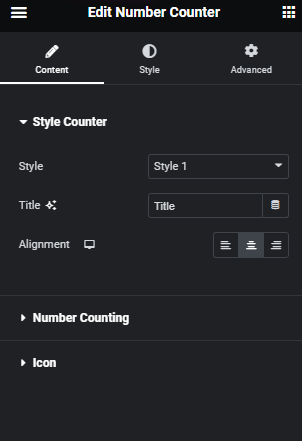
Style Counter
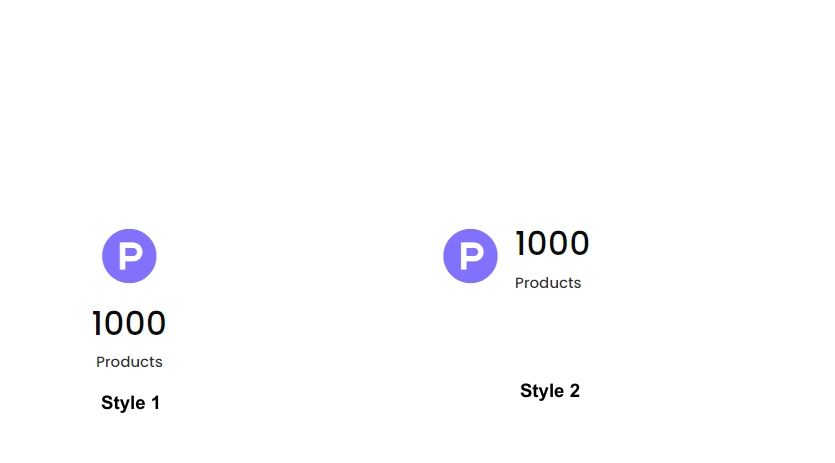
From the Style dropdown, you can select a style for the number counter.
In Style 1, the icon, number & text are positioned at the center.

In Style 2, the icon is placed inline with the number & text.
In the Title field, you can add a title to the counter.
From the Alignment section, you can align them towards the left, center, or right.

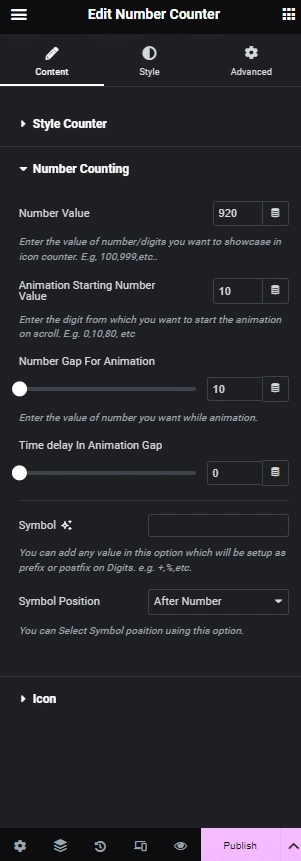
Number Counting
From Number Value, you can set the number that you want to showcase.
You can use Animation Starting Number Value, Number Gap For Animation, and Time Delay in Animation Gap to create an animated number counter.
In the Symbol field, you can add a symbol like $,%, etc. in the counter.
Then from the Symbol Position dropdown, you set the symbol position before or after the number counter.

Icon
From the Select Icon dropdown, you can select and add an icon the number counter.
Then in the Link field, you can add a link to the icon in the number counter.

How to Style Number Counter in Elementor?
To style the Number Counter, you’ll find all the options in the Style tab.
Icon – From here, you can manage the icon style. You can change the icon style, size, and color, and add a hover effect.

Title – From here, you can manage the title style. You can change the title typography, title color, and add a hover effect.
Digit – From here, you can change the digit typography, digit color, and add a hover effect.
Background Options – From here, you can customize the number counter background border and add a hover effect.
Extra Options – From here, you can add box padding add a box hover effect.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport. You can learn more about this from here.
Advanced options remain common for all our widgets, you can explore all its options from here.