Are you looking to create a blurred glass sticky header in Elementor? This type of header combines the sleekness of a glass effect with the functionality of a sticky header, creating a modern and eye-catching design.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Navigation Menu widget is activated, to verify this visit Plus Settings → and Search for Navigation Menu and activate.
Learn via Video Tutorial:
To do this, add the Navigation Menu widget to the header template and set up the layout as per your requirement then follow the steps –
For instance, we’ve created a header with the Site Logo, Navigation Menu and Header Meta Content widgets of The Plus Addons for Elementor.
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
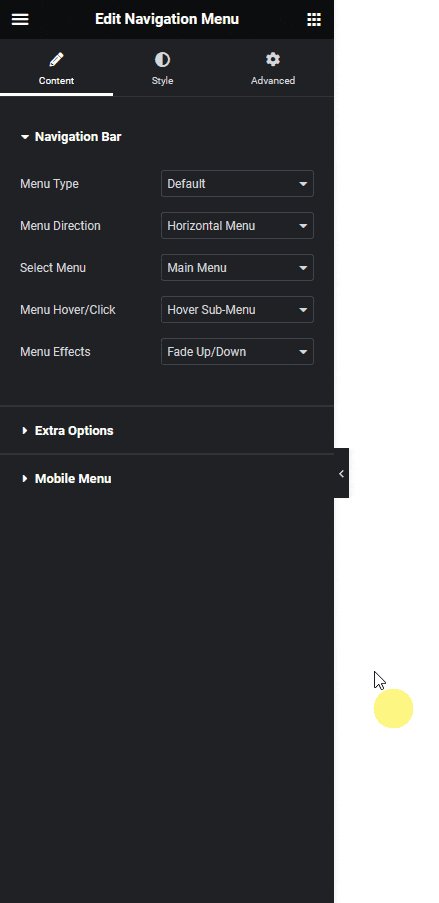
1. From the Navigation Bar tab, select Horizontal Menu from the Menu Direction dropdown after selecting the appropriate Menu Type. Then add the appropriate menu.
2. After that enable the Sticky Menu toggle from the Extra Options tab.

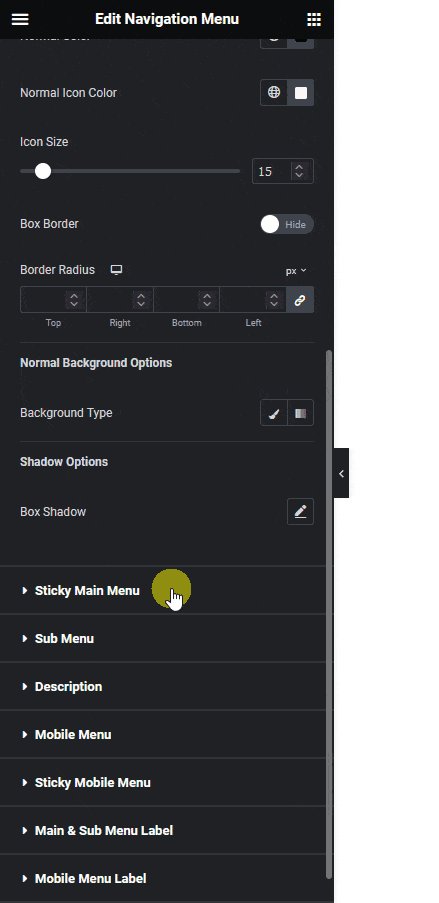
3. Then go to Style > Sticky Main Menu tab.
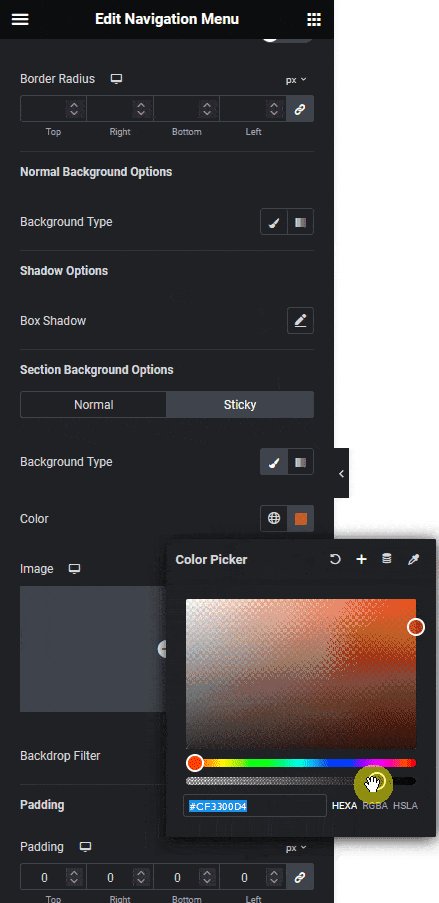
4. Scroll down to the Section Background Options section and go to the Sticky tab.
5. From the Background Type section add a color. Make sure to add some transparency in the color based on how much transparent header you want.
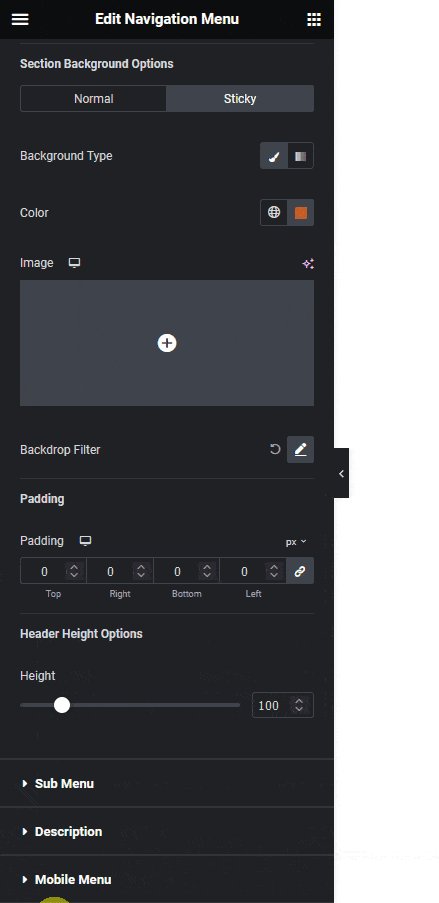
6. Then open the Backdrop Filter popup and add some blur from the Blur field.
Now when you scroll down you’ll see a transparent background with blurred glass effect in the sticky header.
Read More: How to Hide Header on Scroll Down Effect in Elementor?



