Do you want to hide the header on scroll down in Elementor? In this effect the sticky header doesn’t stick at the top when you scroll down it only shows when you scroll up. This unique effect can provide a cleaner and more seamless browsing experience.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Navigation Menu widget is activated, to verify this visit Plus Settings → and Search for Navigation Menu and activate.
Learn via Video Tutorial:
To do this, add the Navigation Menu widget to the header template and set up the layout as per your requirement then follow the steps –
For instance, we’ve created a header with the Site Logo, Navigation Menu and Header Meta Content widgets of The Plus Addons for Elementor.
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
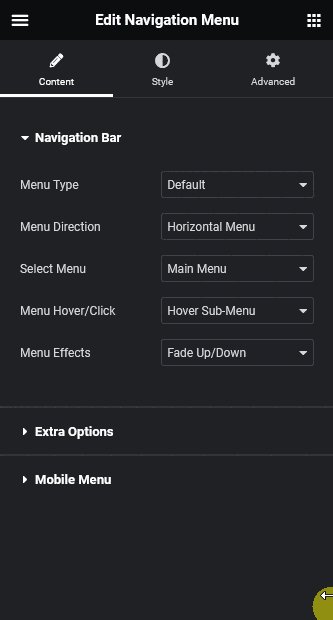
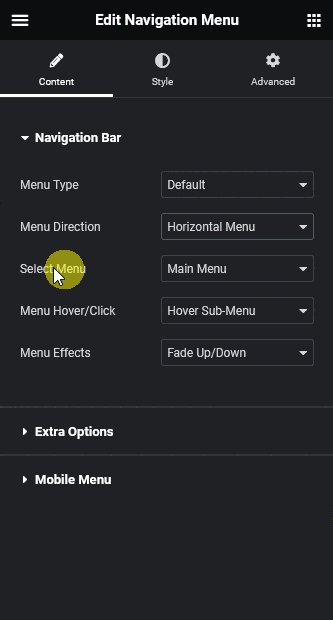
1. From the Navigation Bar tab, select Horizontal Menu from the Menu Direction dropdown after selecting the appropriate Menu Type. Then add the appropriate menu.
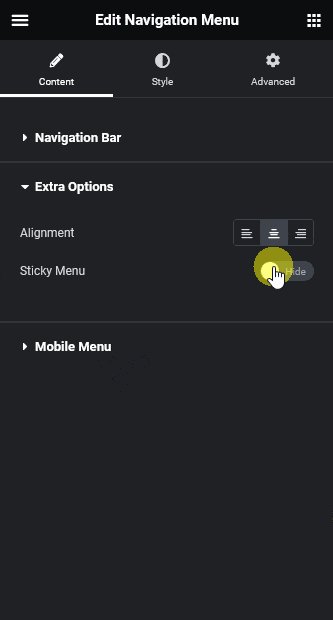
2. After that enable the Sticky Menu toggle from the Extra Options tab.

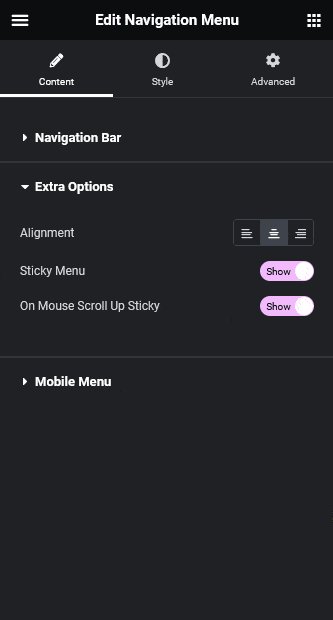
3. Then enable the On Mouse Scroll Up Sticky toggle.
Note: Make sure you’ve added a background color to the header.
Now when you scroll down the sticky header will scroll up with the content but as you scroll up the sticky header will show.
Suggested Reading: How to Create a Shrinking Header Effect in Elementor?



