Do you want to change the section background while hovering on Elementor list items? List items are commonly used to list features, services, etc. on a website, and changing their background on hover can add an eye-catching and dynamic touch to a design.
With the Style Lists widget from The Plus Addons for Elementor, you can easily change the section background on the icon list item hover.
To check the complete feature overview documentation of The Plus Addons for Elementor Style Lists widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Style Lists widget to the page and follow the steps –
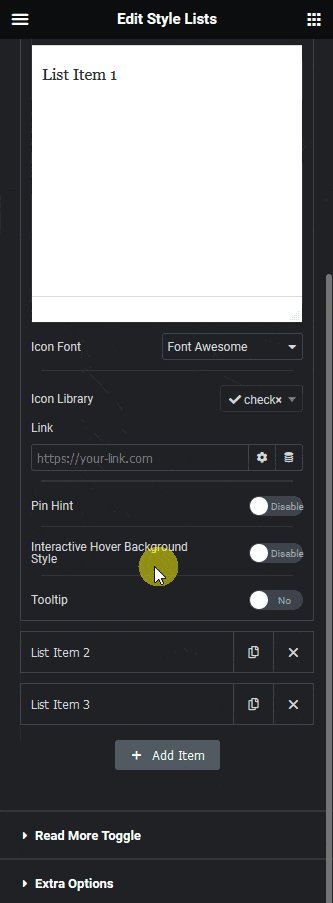
1. From the Stylish List tab, open an item.
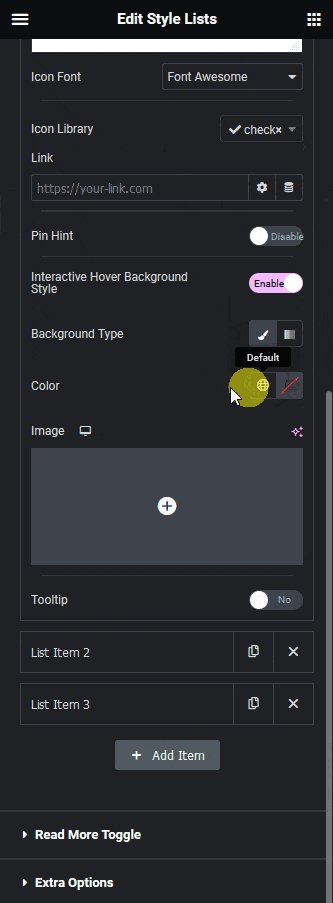
2. Enable the Interactive Hover Background Style toggle.

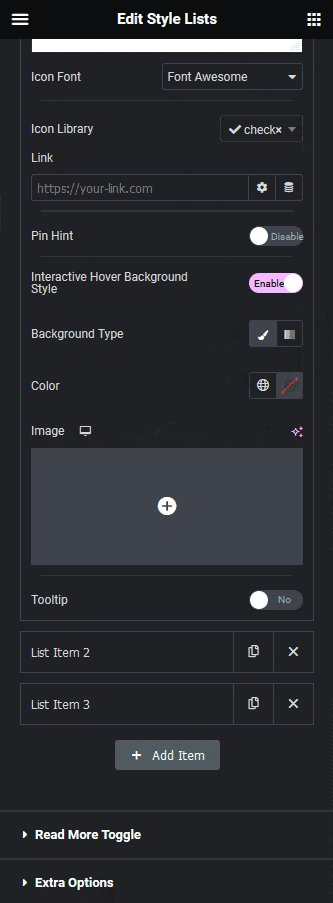
3. Then from the Background Type section, you have to add a background color or image.
4. Following this process you have to change the background of all the items to make the effect consistent.
Now based on your background settings for each item, when you hover over them you’ll see the background changing.

Suggested Read: How to Create Responsive Horizontal/Vertical Layout for Elementor Icon List



