Are you looking to add a read more button to an Elementor icon list? Adding a read more button allows you to show a limited number of items initially and visitors can click on the button to see all the items. This is a very useful feature especially if you have a long list of items.
With the Style Lists widget from The Plus Addons for Elementor, you can easily add a read more toggle button to limit the Elementor icon list.
To check the complete feature overview documentation of The Plus Addons for Elementor Style Lists widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Style Lists widget to the page and follow the steps –
1. Add the icon list content from the Stylish List tab.
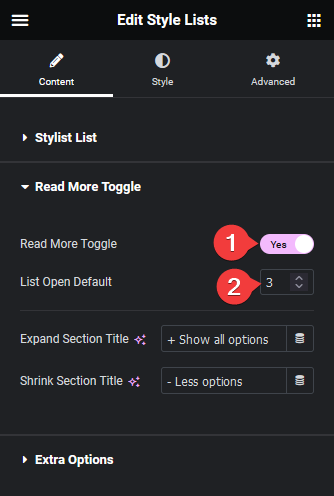
2. Then enable the Read More Toggle toggle from the Read More Toggle tab.

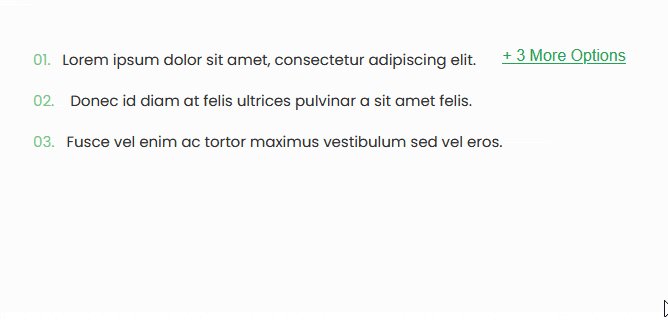
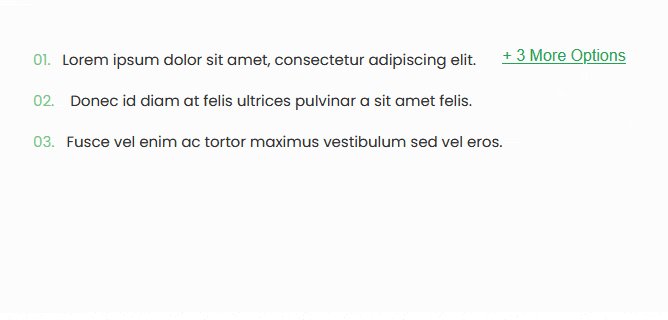
3. After that in the List Open Default field, you have to set the number of items that will be visible initially.
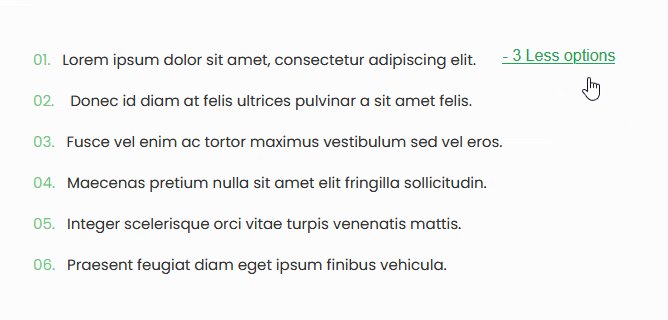
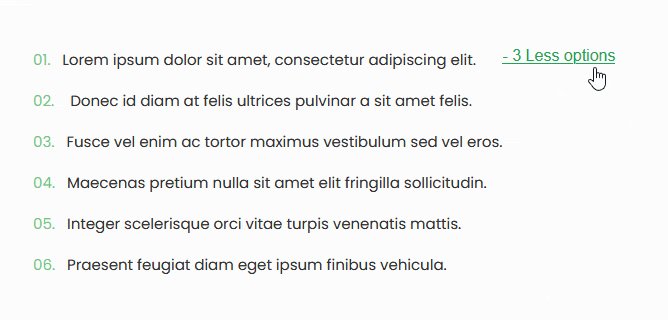
In the Expand Section Title field, you can set the expand button text and in the Shrink Section Title field, you can set the shrink button text.
Now based on your settings, you’ll see a limited number of items initially with a toggle button to expand and collapse remaining items.

Suggested Read: How to add Label Tab to Elementor Stylish List



