Showing information in a list format makes it easy for users to consume information. Icon list provides a simple and visually appealing way to showcase information such as lists of services, features, etc. on your Elementor website.
With the Style Lists widget from The Plus Addons for Elementor, you can show information in a beautiful list format.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
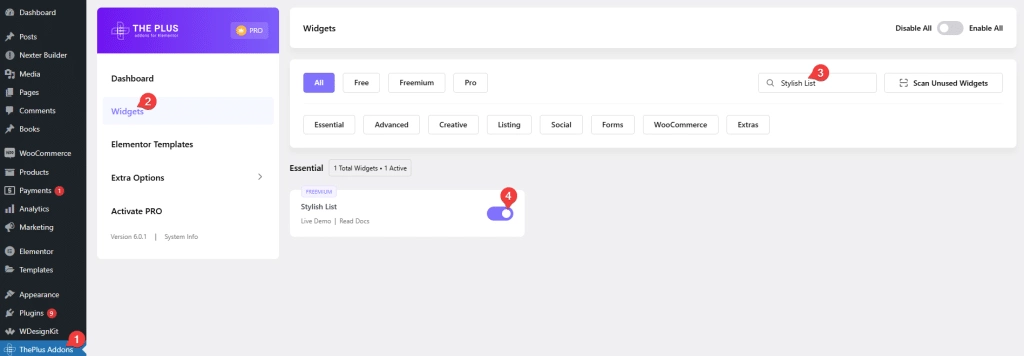
- Make sure the Style Lists widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Style Lists and activate.
Learn via Video Tutorial:
How to Activate the Style Lists Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Pin Hint – You can easily highlight an icon list item.
- Tooltip – You can easily add a tooltip to an Elementor icon list item.
- Interactive Hover Background – You can change the Elementor icon list item background on hover.
- Display Counter – You can easily create a numbered list in Elementor.
- Read More Toggle – You can add a read more button to show more icon list items.
- Custom Link – You can easily add a custom link to an Elementor icon list item.
- Responsive Layout – You can easily make a horizontal or vertical icon list for responsive devices.
How to Use Style Lists Widget in Elementor?
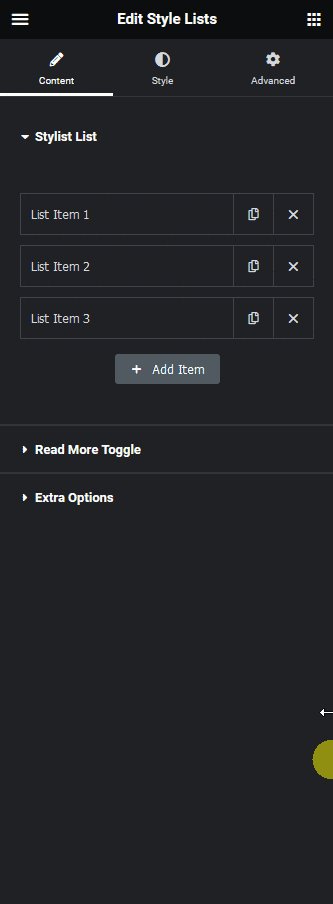
Add the Style Lists widget to the page.
Stylish List
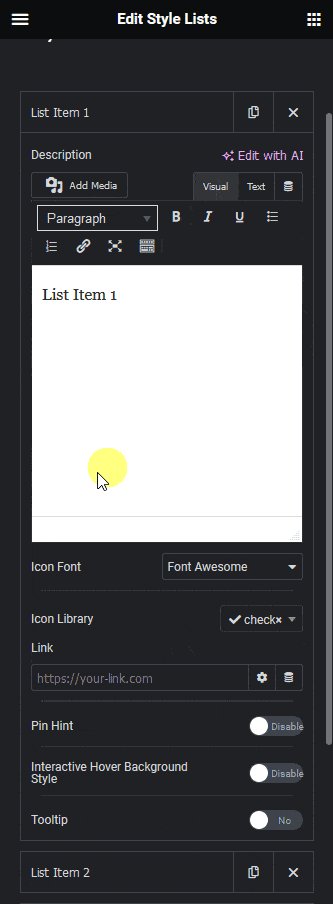
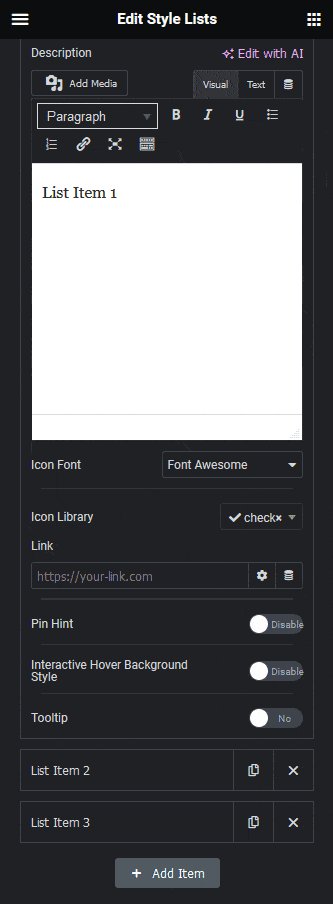
In this tab, you have to add the icon list content. By default, you’ll find three items, open one item.
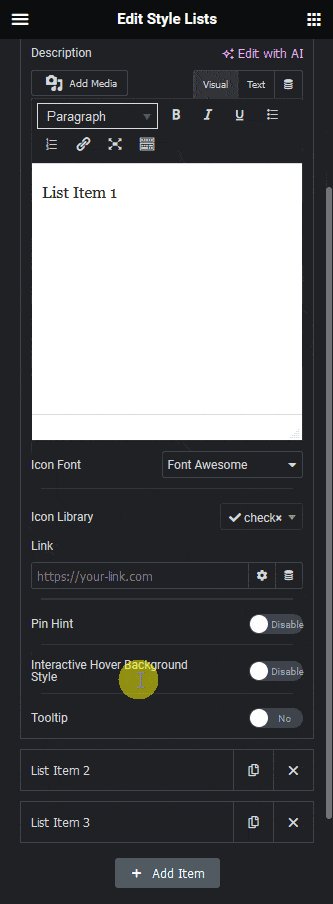
In the Description section, you can add the description of the list item.

From the Icon Font dropdown, you can add or remove icons from the icon list.
In the Link field, you can add a custom link to the icon list.
By enabling the Pin Hint toggle, you can highlight an icon list item.
Then from the Interactive Hover Background Style toggle, you can change the icon list item background on hover.
From the Tooltip toggle, you can add a tooltip to the icon list item.
Similarly, you can edit the remaining items.
You click on the +Add Item button to add more items.
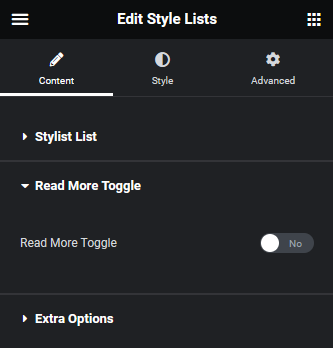
Read More Toggle
By enabling the Read More Toggle, you can add a read more button to show more icon list items.

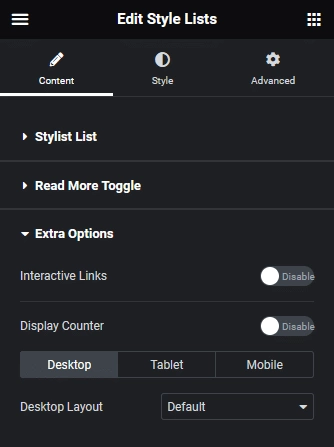
Extra Options
By enabling the Interactive Links toggle, you can change the icon list items background on hover.

Then from the Display Counter toggle, you can add a counter number to the icon list items.
From the Desktop Layout dropdown, you can change the icon list item layout to horizontal or vertical for responsive devices.
How to Style the Style Lists Widget?
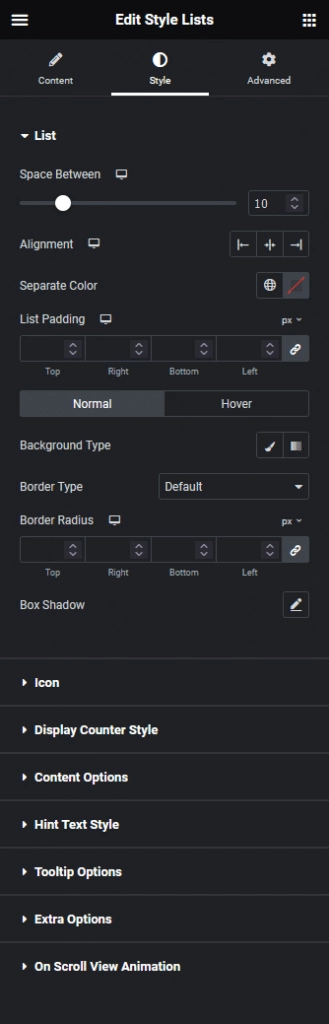
To style the Elementor icon list you’ll find all the options under the Style tab.
List – From here, you can manage the icon list item spacing, alignment, separator color, item background color etc.

Icon – From here, you can manage the icon style.
Display Counter Style – You’ll see this tab when the Display Counter is enabled. From here you can style the counter number.
Content Option – From here, you can manage the list content style.
Hint Text Style – From here, you can manage icon list item pin hint style.
Tooltip Options – From here, you can manage the icon list item tooltip style.
Extra Options – From here, you can add a reverse hover effect on icon list items.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport. You can learn more about this from here.
Advanced options remain common for all our widgets, you can explore all its options from here.



