Adding an animation in numbers on number counter Elementor can add a dynamic element to your website, making it more eye-catching and interactive.
With the Number Counter Widget from The Plus Addons for Elementor, you can easily add an animated number counter for Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Number Counter widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Number Counter widget to the page and follow the steps –
1. From the Style Counter tab, you can manage the style & title of the number counter.
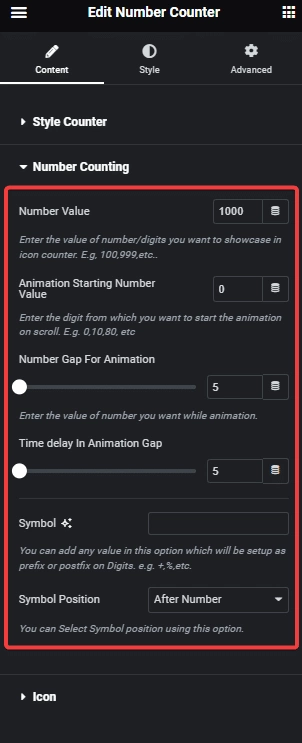
2. Then go to the Number Counting tab, and set the number that you want to showcase in the Number Value field.
3. After that in the Animation Starting Number Value field set the beginning value for the animated number counter.
In the Number Gap For Animation field, you can set the gap between each number change.
In the Time delay in Animation Gap field, you can set a delay between each number change.

From the Icon tab, you can add an icon.
Now, you will have an eye-catching animated number on the number counter.