The importance of having an eye-catching website cannot be overstated. It can make or break your online presence and can be the difference between success and failure. With the help of image scroll elements, your website can have a modern, interactive look that will draw the eye of visitors and keep them engaged.
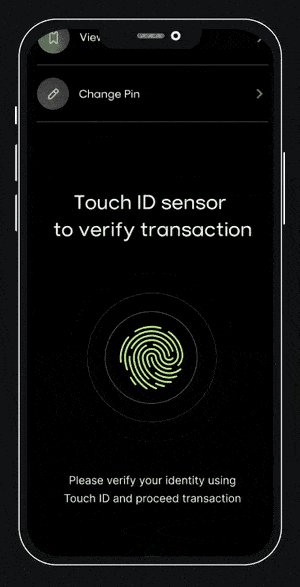
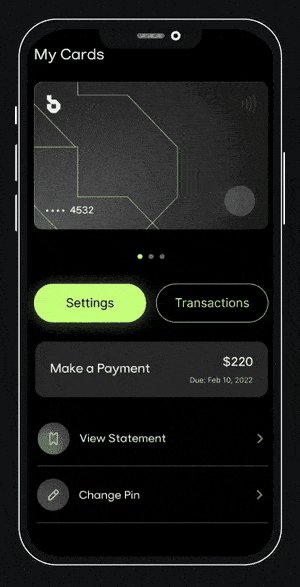
With the scrolling device mockup where you can add an image scrolling effect inside a device mockup to showcase your portfolio or image gallery in an interactive way.
With the Dynamic Device widget from The Plus Addons for Elementor, you can make beautiful device scrolling mockups for your WordPress website.
To check the complete feature overview documentation of The Plus Addons for Elementor Dymanic Device widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
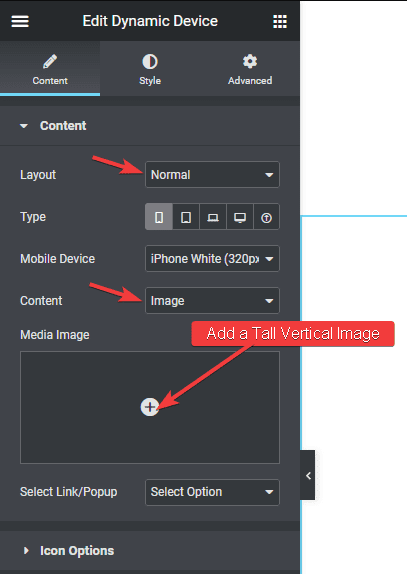
To do this, add the widget on the page and from the Layout dropdown, choose Normal.
After choosing the appropriate device type and mockup, go to Content and choose Image from the dropdown.
Now add your image from the Media Image section.

Note: Make sure to choose a tall vertical image for a good scrolling effect. You can use this Free tool to capture long screenshots of website
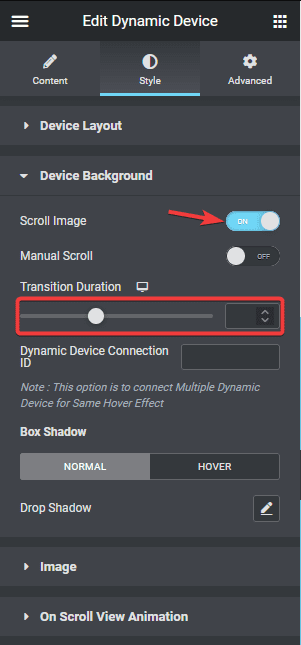
Now go to Style > Device Background and turn on the Scroll Image toggle. This will make your image scroll when someone hovers over it.
You can adjust the image scroll speed from the Transition Duration section.

If you want to add a manual scroll instead of scrolling on mouse hover for your image, you can do that by turning on the Manual Scroll toggle.
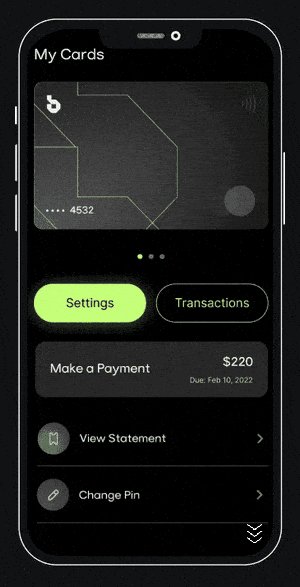
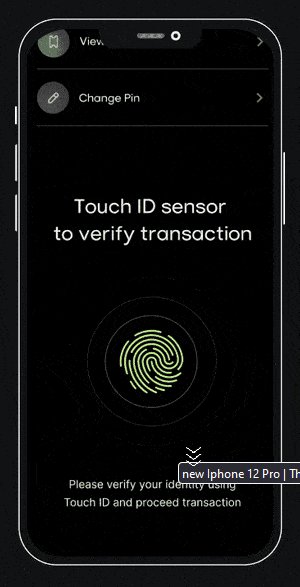
Now you should have a beautiful image scrolling effect inside a device mockup.

Also, learn how to connect scrolling device mockups in Elementor.



