Do you want to create a transparent sticky header in Elementor? A transparent sticky header sticks at the top but the content is partially visible through the transparent background as you scroll down the page, this creates a sleek and modern look for a website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Navigation Menu widget is activated, to verify this visit Plus Settings → and Search for Navigation Menu and activate.
Learn via Video Tutorial:
To do this, add the Navigation Menu widget to the header template and set up the layout as per your requirement then follow the steps –
For instance, we’ve created a header with the Site Logo, Navigation Menu and Header Meta Content widgets of The Plus Addons for Elementor.
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
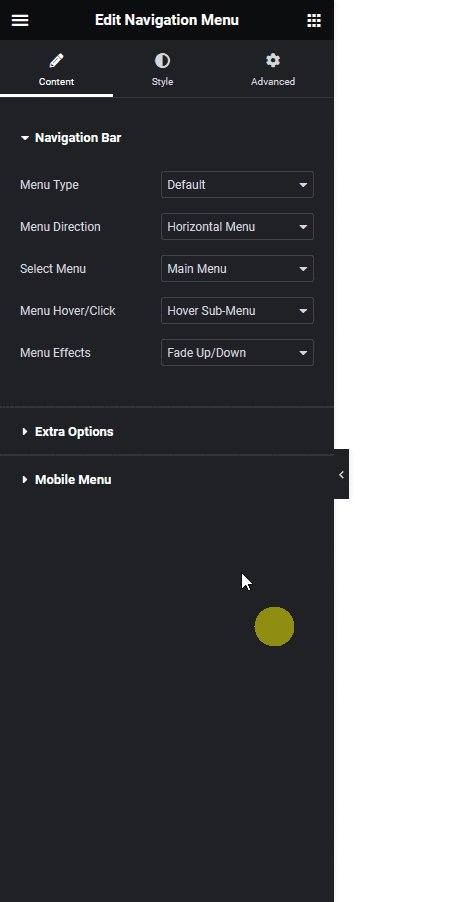
1. From the Navigation Bar tab, select Horizontal Menu from the Menu Direction dropdown after selecting the appropriate Menu Type. Then add the appropriate menu.
2. After that enable the Sticky Menu toggle from the Extra Options tab.

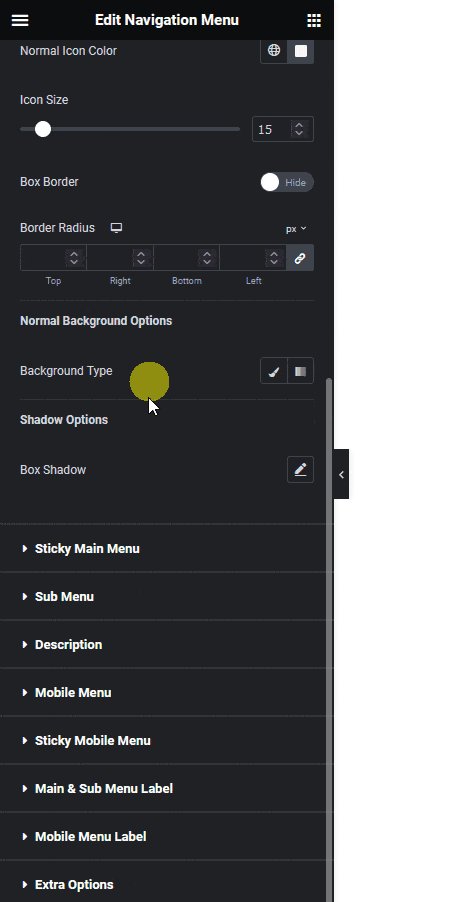
3. Then go to Style > Sticky Main Menu tab.
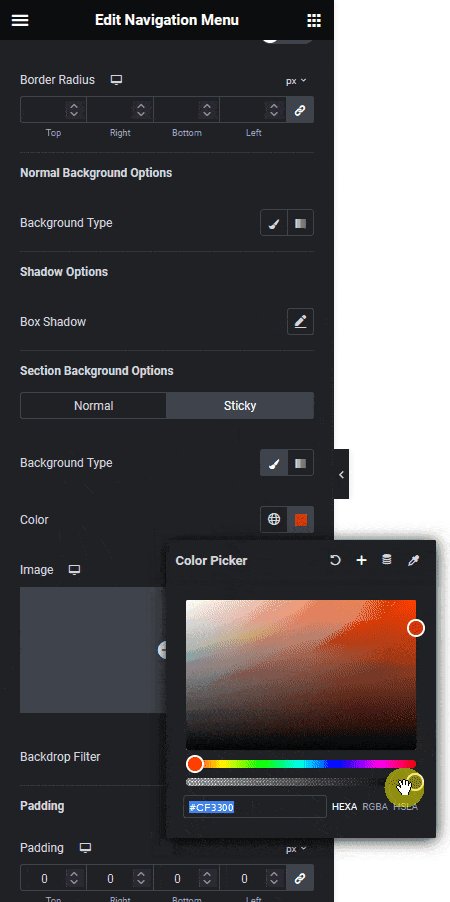
4. Scroll down to the Section Background Options section and go to the Sticky tab.
5. From the Background Type section add a color. Make sure to add some transparency in the color based on how much transparent header you want.
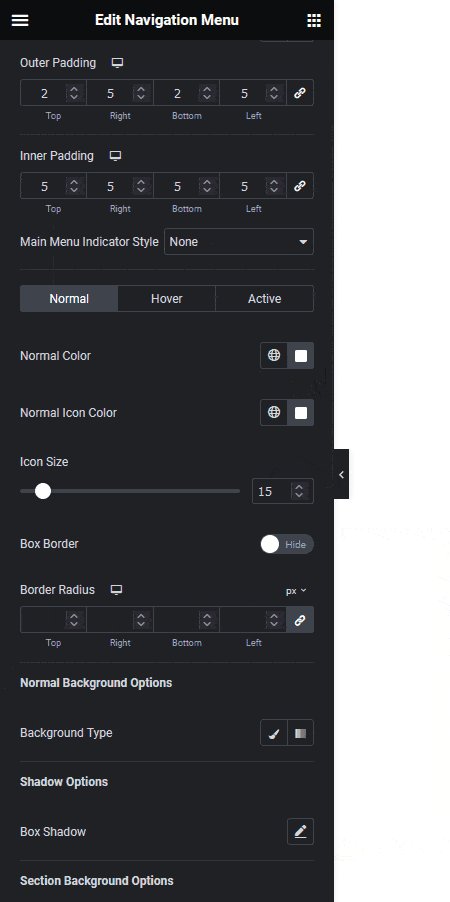
6. For better contrast you can change the menu font color from the Normal Color section under the Normal tab.
Now when you scroll down you’ll see a transparent background for the sticky header and the page content is partially visible from the header.
Read Further: How to Create a Blurred Glass Sticky Header in Elementor?



