Do you want to add a vertical menu to your Elementor website? If you have a small number of menu items, then adding a vertical menu can add a unique touch to your website.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily create a vertical menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Create a Vertical Menu
This is a pro feature, upgrade to The Plus Addons for Elementor Pro for full functionality, plus 120+ other widgets.
To do this, add the Navigation Menu widget to the header, sidebar or a page template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
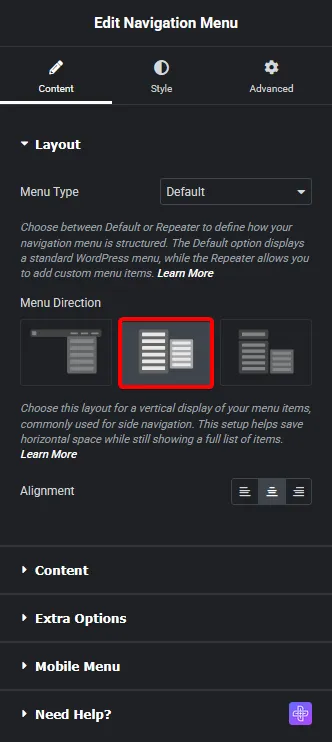
1. From the Menu Type dropdown, select the appropriate option.
2. Then select Vertical Menu from the Menu Direction section.
3. Finally, select or create the menu depending on the option selected in the Menu Type dropdown from the Content tab.

Suggested reading, 5 Best Elementor Mega Menu Plugins.
You can select the appropriate submenu hover event and effect.
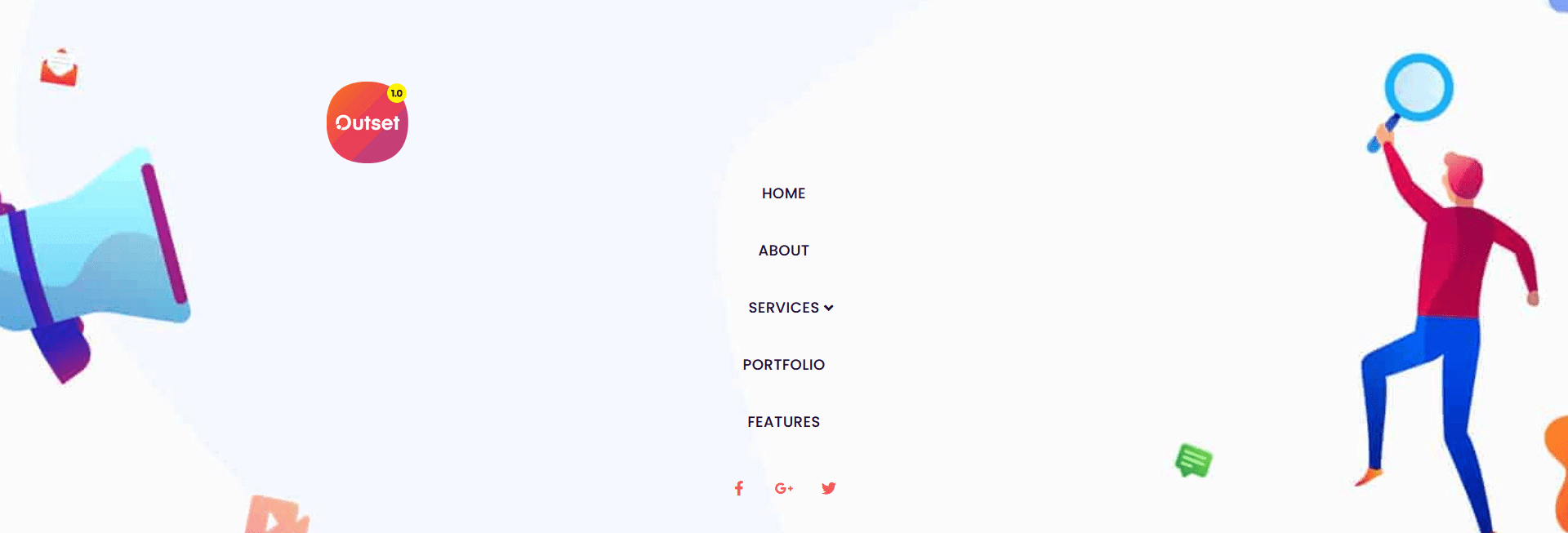
Now, your menu will be aligned vertically.

Upgrade for Full Navigation Menu Power (Pro Only)
Unlock the full potential of navigation menus with The Plus Addons for Elementor Pro, giving you advanced menu modes, styling, and behavior settings beyond what Elementor or basic themes allow—directly within Elementor’s UI.
Horizontal & Vertical Menu Layouts
Choose between horizontal, vertical, or mega menu layouts with ease. This flexibility allows you to build sidebars or vertical menus for blogs and side-based navigation—functionality not included in Elementor’s free widget.
Hover or Click Dropdown Control
Customize how submenus open—choose open-on-hover or click behavior. This control ensures optimal usability depending on menu complexity or device type.
Sticky Navigation Support
Pin your navigation menu in place as users scroll through longer pages, ensuring menu access at all times—ideal for one-page sites and sticky headers.
Custom Mega Menu & Repeater-Based Menus
Switch to “Custom Repeater Menu” to design mega menus with links, images, and custom content using Elementor’s editor. Use plus repeater fields to build truly bespoke navigation panels.
Why Upgrade?
Upgrading to The Plus Addons for Elementor Pro empowers you to design navigation menus that go beyond standard layouts—supporting responsive mobile toggles, hover-friendly dropdowns, sidebar vertical menus, and elaborate mega navigation designs. You get a full navigation toolkit integrated natively in Elementor, with no CSS required and flexible design potential for every type of site.
With Pro, you’re unlocking not just a menu widget—but a premium navigation system that enhances UX, improves layout control, and integrates seamlessly into modern web design workflows.
Also, read how to create a side menu in Elementor.





































