The navigation menu is a crucial element of any website, it not only improves the aesthetics of your site but also provides a seamless browsing experience for your visitors by allowing them to easily navigate through the different pages and sections of the site.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily add a horizontal, vertical or mega menu to your Elementor website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
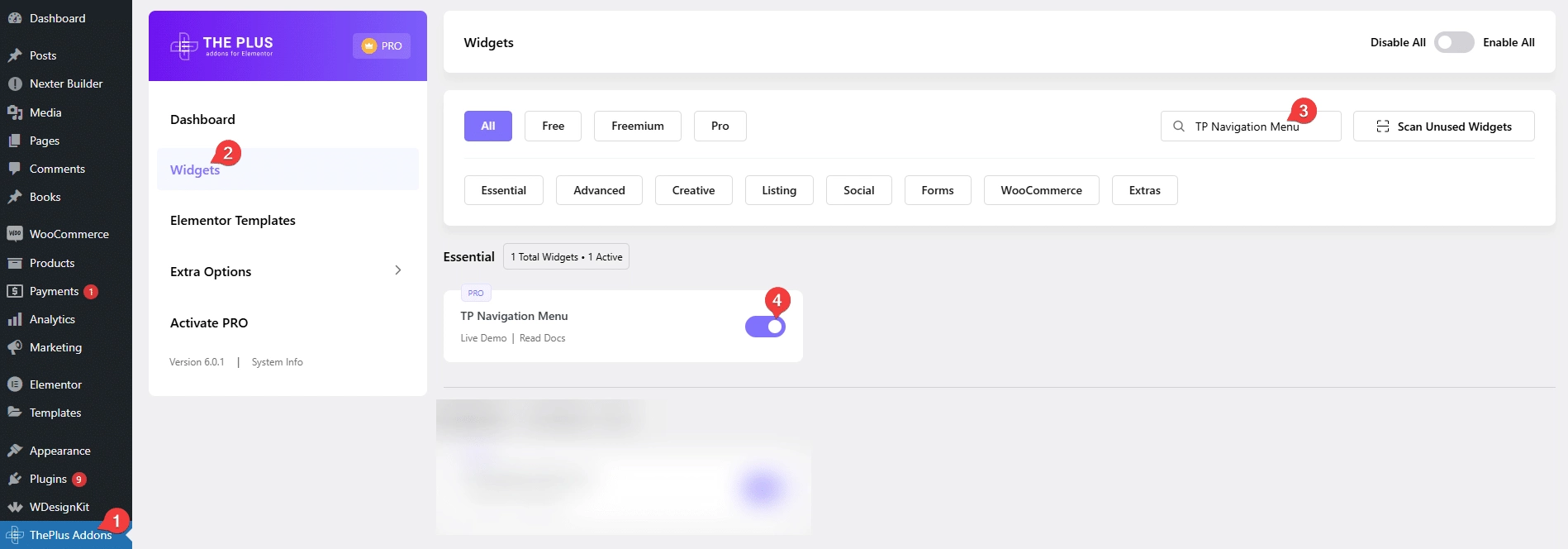
- Make sure the Navigation Menu widget is activated, to verify this visit The Plus Addons → Widgets → and Search for TP Navigation Menu and activate.
Learn via Video Tutorial:
How to Activate the Navigation Menu Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Two Menu Types – You can add a normal menu or a custom repeater menu.
- Add Different Menus – You can easily add a horizontal menu, vertical menu or mega menu.
- Sticky Menu – You can easily add a sticky menu.
- Mobile Menu – You can easily add a different mobile menu.
How to Use the Navigation Menu Widget in Elementor?
To use the Navigation Menu widget, you should add it in the header template, so the menu is available on the entire website.
To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
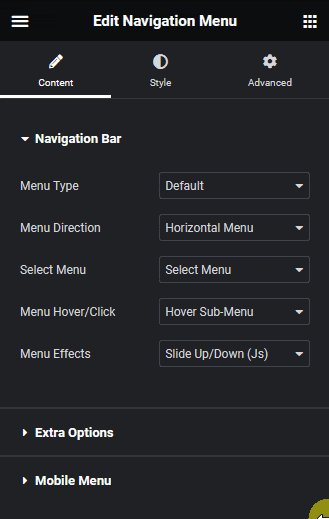
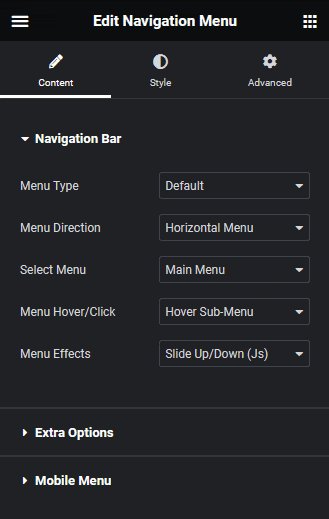
Navigation Bar
In the Menu Type dropdown, you have to select the menu type. Here, you’ll find two options –

Default – To create a menu using the default WordPress menu.
Repeater – To create a custom menu using a repeater.
Select the option as per your requirements, options will vary based on the menu type.
Let’s select the Default option here.
Note: To use the Default option, make sure you have created at least one menu in the default WordPress menu section. To check go to Appearance > Menus.
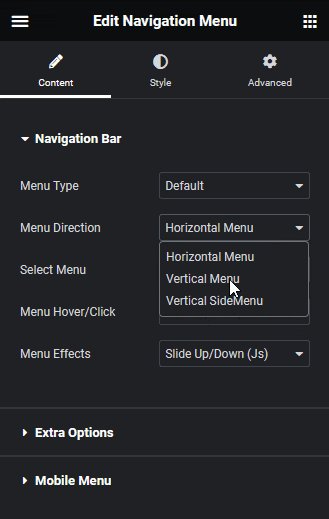
From the Menu Direction dropdown, you have to select the menu direction. Here, you’ll find three options –
Horizontal Menu – For creating a horizontal menu.
Vertical Menu – For creating a vertical menu.
Vertical SideMenu – For creating a vertical side menu.
Select the option that fits your requirement, options will vary based on the option selected.
Let’s select the Horizontal Menu option here.
Then, in the Select Menu dropdown, you’ll find all your menus. Select the menu you want to add.
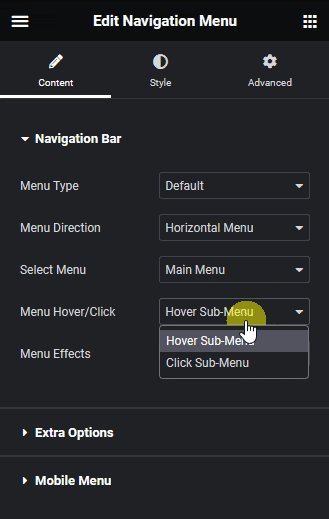
From the Menu Hover/Click dropdown, you can select the dropdown menu behavior. Here you’ll have two options –
Hover Sub-Menu – To open the dropdown menu on hover.
Click Sub-Menu – To open the dropdown menu on click.
Select the option as per your requirement.
Then, from the Menu Effects dropdown, you can select different effects for the dropdown menu.
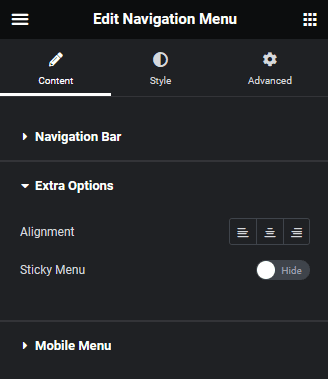
Extra Options
From the Alignment section, you can align the menu items.
From the Sticky Menu toggle, you can make a sticky menu.

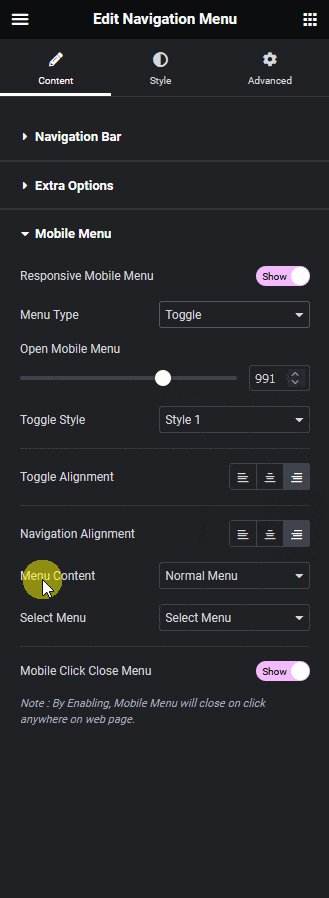
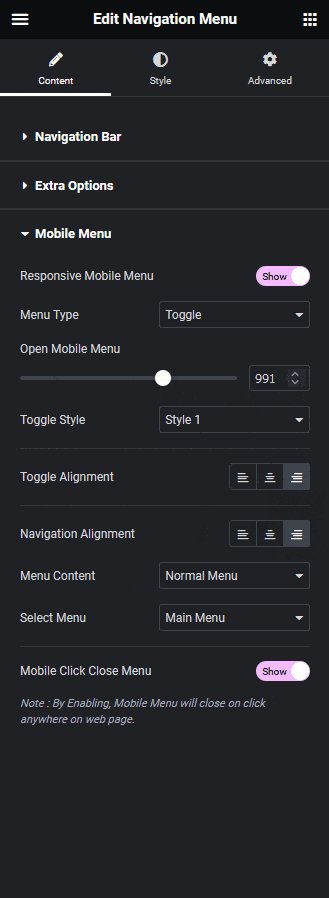
Mobile Menu
By turning on the Responsive Mobile Menu toggle, you can make the menu mobile friendly.

Suggested reading, how to add circle menu widget in Elementor.
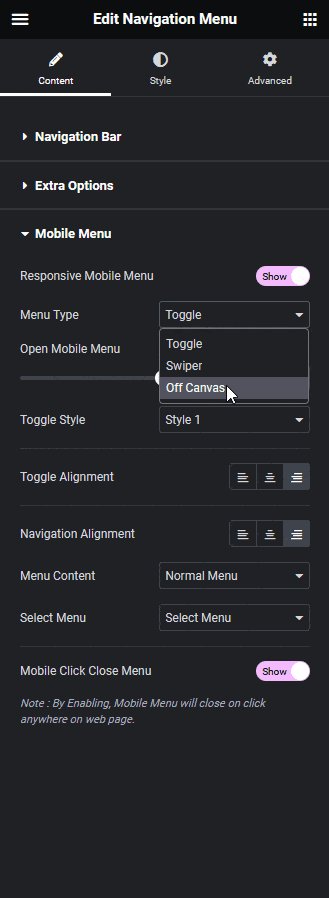
From the Menu Type dropdown, you can select different mobile menu behaviors. Here, you’ll find three options –
Toggle – To create a toggle mobile menu.
Swiper – To create a swiper mobile menu.
Off Canvas – To create an off canvas mobile menu.
Based on the option selected, you’ll see relevant settings.
From the Navigation Alignment section, you can align the mobile menu items.
Then, from the Menu Content dropdown, you can select the menu content type. Here, you’ll find two options –
Normal Menu – To use a WordPress default menu as a mobile menu.
Template Menu – To use an Elementor template as a mobile menu.
Let’s select the Normal Menu here.
From the Select Menu dropdown, you have to select your menu.
By turning on the Mobile Click Close Menu toggle, you can allow users to close the mobile menu by clicking anywhere on the page.
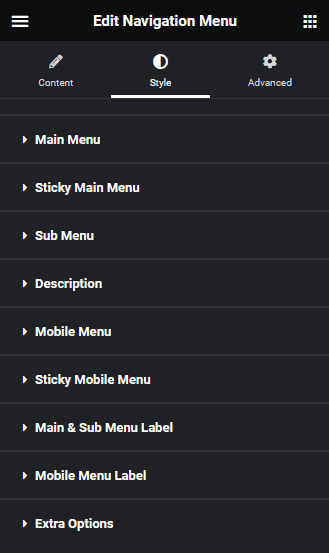
How to Style the Navigation Menu Widget?
To style the Navigation Menu widget, you’ll find all the styling options under the Style tab.
Main Menu – From here, you can style the main menu item background, typography, color, indicator icon size etc.

Sticky Main Menu – This option is only available when you enable the Sticky Menu option. From here, you can style the sticky menu typography, color, indicator icon size, normal and sticky background etc.
Sub Menu – From here, you can style the sub menu.
Description – From here, you can style the description added in the Repeater item.
Mobile Menu – This option is only available when you turn on the Mobile Menu option. From here, you can style the mobile menu.
Sticky Mobile Menu – This option is only available when you enable the Sticky Menu option. From here, you can style the sticky mobile menu.
Main & Sub Menu Label – From here, you can style the main and sub menu created with the Repeater option.
Mobile Menu Label – From here, you can style label added with the Repeater option.
Extra Options – From here, you can adjust the menu hover effect.
Advanced options remain common for all our widget, you can explore all it options from here.
Also read, 8 best mega menu examples + learn how to create them.



