Do you want to add a vertical menu to your Elementor website? If you have a small number of menu items, then adding a vertical menu can add a unique touch to your website.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily create a vertical menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Navigation Menu widget to the header, sidebar or a page template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
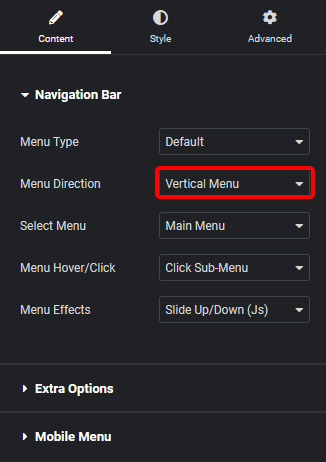
1. From the Menu Type dropdown, select the appropriate option.
2. Then select Vertical Menu from the Menu Direction dropdown.
3. Finally, select or create the menu depending on the option selected in the Menu Type dropdown.

Suggested reading, 5 Best Elementor Mega Menu Plugins.
You can select the appropriate submenu hover event and effect.
Now, your menu will be aligned vertically.

Also, read how to create a side menu in Elementor.



