Are you looking to open the dropdown menu on click on your Elementor menu? As opening the dropdown menu on hover will not work on mobile, so opening the dropdown menu on click will make sure it works on all devices.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily open the dropdown menu on click on your navigation menu.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Navigation Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
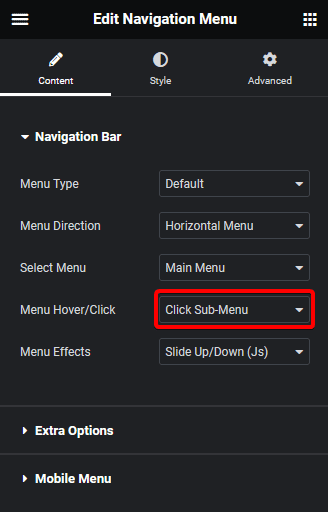
1. Select the appropriate options from Menu Type and Menu Direction dropdown.
2. Then select or create the menu, depending on the option selected in the Menu Type.
3. From the Menu Hover/Click dropdown, select Click Sub-Menu.

Suggested reading, 8 best mega menu examples + learn how to create them.
You can select the appropriate effects for the dropdown menu from the Menu Effects dropdown.
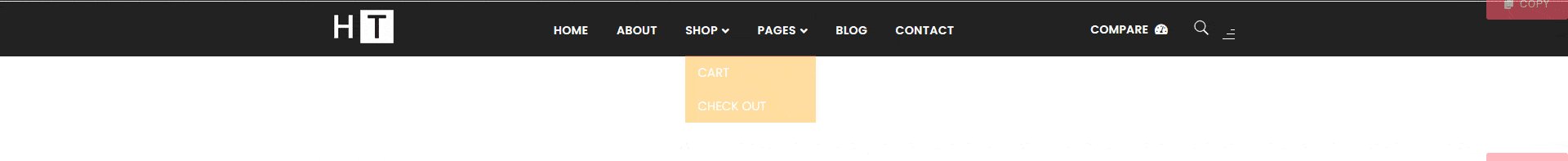
Now, your dropdown menu will open with a mouse click.

Also, read how to open dropdown on hover in Elementor.



