If you have a large website with lots of pages or an e-commerce website, having a mega menu instead of a normal menu can improve the user experience. A mega menu is a large drop-down menu that displays multiple options or submenus in a structured and organized manner.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily create a mega menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Create Elementor Templates for Mega Menu
To create the mega menu using the Navigation Menu widget, you have to create Elementor templates for each mega menu top level item.
Once you’ve enabled the Navigation Menu widget, you’ll see the Plus Mega Menu option in the Dashboard.
Then, to create a mega menu item, follow the steps –
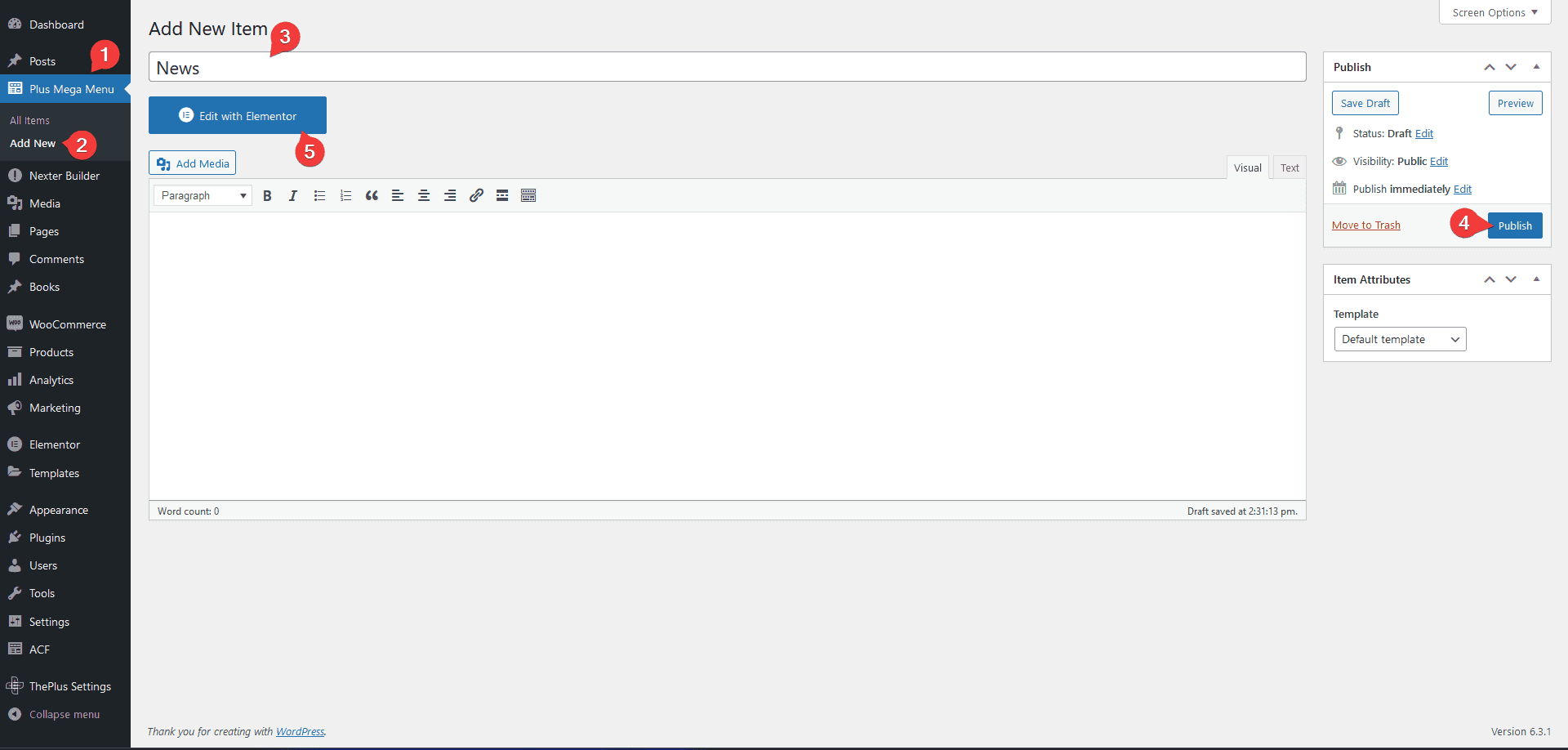
1. Go to Plus Mega Menu > Add New.
2. Add a name to the template and click on Publish.
3. Once done, click on the Edit with Elementor button, then create the menu using any Elementor widgets and then update the page.

Also read 5 best Elementor mega menu plugins.
Following this process, you have to create all the top level menu items that you want in your mega menu.
Elementor Editor Error
Some users might see an error in the Elementor editor while opening the menu item.

If you see this error click on the Go Back button.
Then go to Settings > Permalinks and you have to reset the permalinks.
To do this in the Permalink structure select Plain and click on the Save Changes button.
Once saved again select your previous permalink option and click on the Save Changes button again.
Now, your permalink is reset, and you can easily edit the Plus Mega Menu item in Elementor.
Create the Menu
Once you’ve created all the mega menu templates, you have to create a menu in WordPress.
1. Go to Appearance > Menus.
2. Click on the create a new menu link. Add a name to the menu and click on the Create Menu button.
3. Then click on the Screen Options at the top and check the Plus Mega Menu option. Now you’ll see all the Elementor templates you have created for the mega menu under the Plus Mega Menu tab.
4. Select the items you want to add to the menu and click on the Add to Menu button. Those items will be added to the menu.
5. Now, you have to add a parent item for each added menu item using the Custom Links option. So the mega menu items are closed by default.
Note: You can also make the mega menu fullwidth by selecting Full Width from the Mega menu Type dropdown in the parent menu item.
Did you know? You can create a sticky menu in Elementor.
Then, drag and drop to place the mega menu items under the appropriate custom link items.
You can open each menu item to get more mega menu options. But you should make these adjustments to custom link items only as they will also affect its child mega menu items.
Label Color – From here, you can add a label color.
Label Bg Color – From here, you can add a background color to the label.
Icon Type – From here, you can add an icon or image to the item.
Mega menu Type – From here, you can set the mega menu container width of that particular menu item. You can set the width to default, container or full width.
When you select the default width, you’ll get options to set a custom width for the mega menu and content alignment.
5. Once you’ve created the menu click on the Save Menu button.
Add the Menu
To do this, add the Navigation Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Select the Default from the Menu Type.
2. Then select an appropriate option from the Menu Direction section. Let’s select the Horizontal Menu option.
3. Finally, from the Select Menu dropdown, select your mega menu from the Content tab.
You can select the appropriate submenu hover event and effect.
That’s it now you’ll have a beautiful mega menu.
Also, read how to create a side mega menu in Elementor.





































