Do you want to add a vertical mega menu on your Elementor website? A vertical menu can be very effective for an e-commerce or a large content based website. It not only enhances the user experience but also allows for easier navigation of a website’s vast content.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily create a vertical mega menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this first you have to create the mega menu templates and a menu just like the horizontal mega menu.
Then, add the Navigation Menu widget to the header, sidebar or a page template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
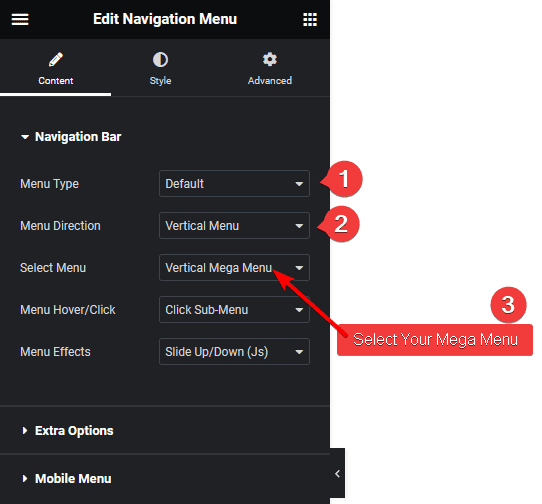
1. Select the Default from the Menu Type.
2. Then select Vertical Menu from the Menu Direction dropdown.
3. Finally, from the Select Menu dropdown, select your mega menu.

Also read, 5 best Elementor mega menu plugins.
You can select the appropriate submenu hover event and effect.
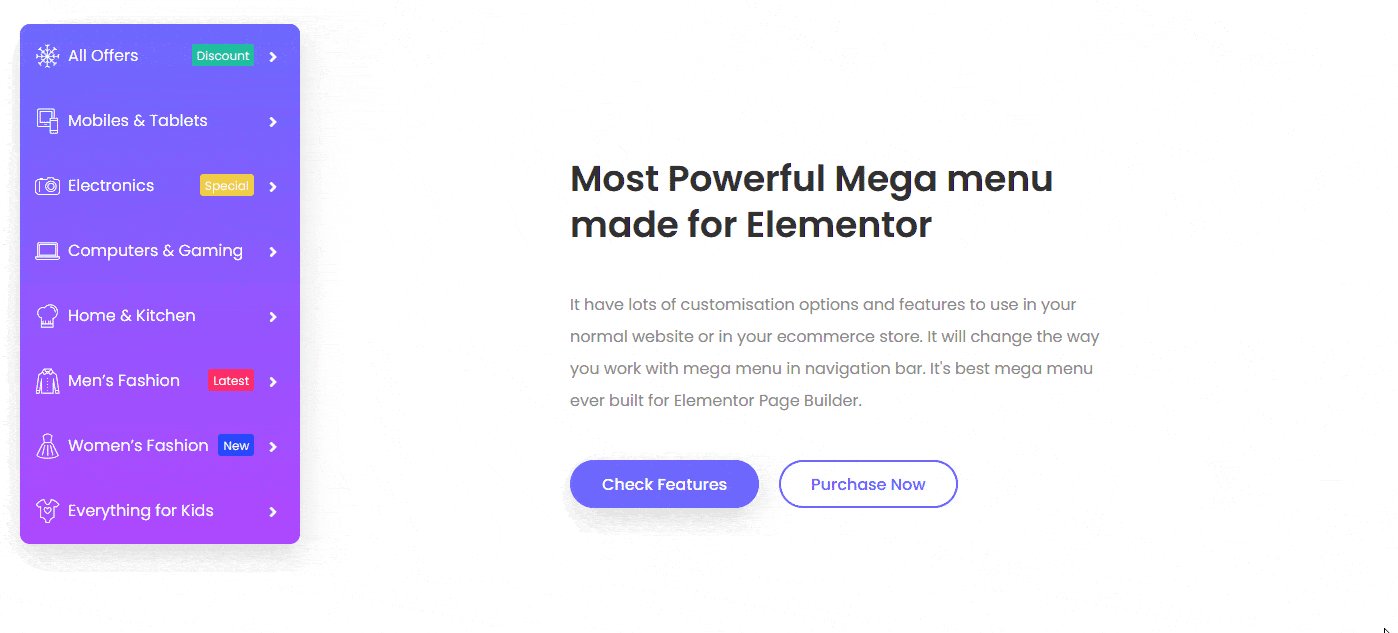
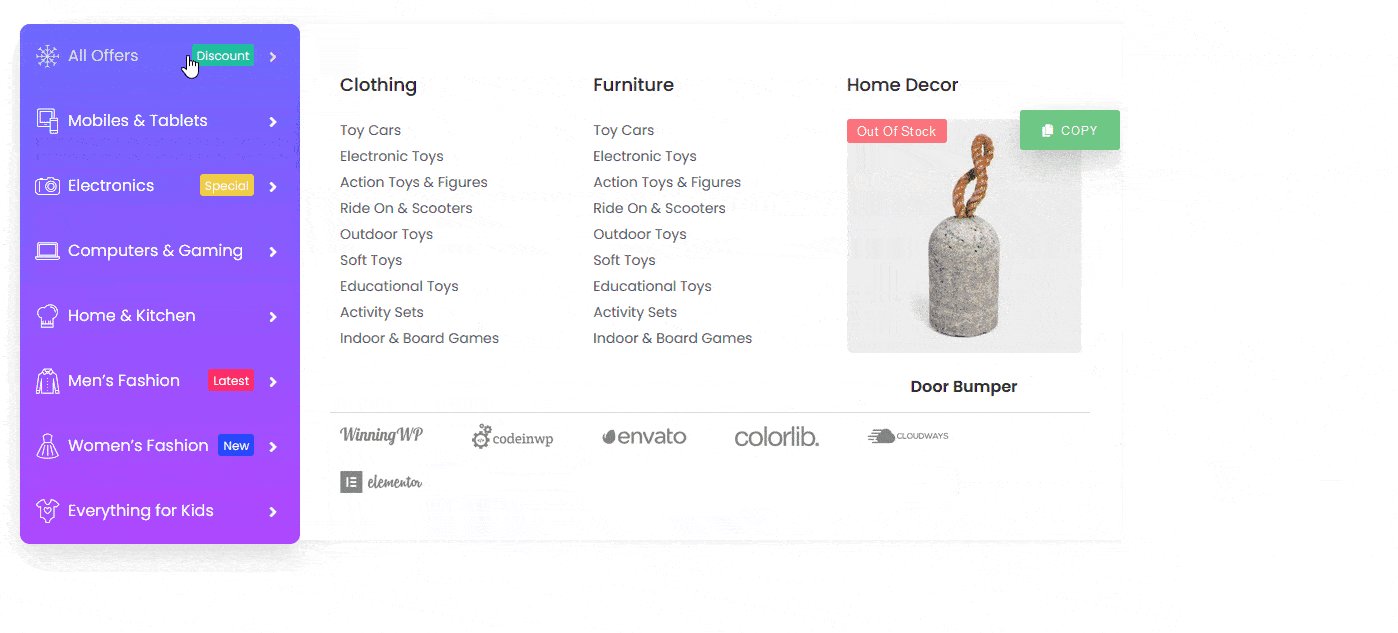
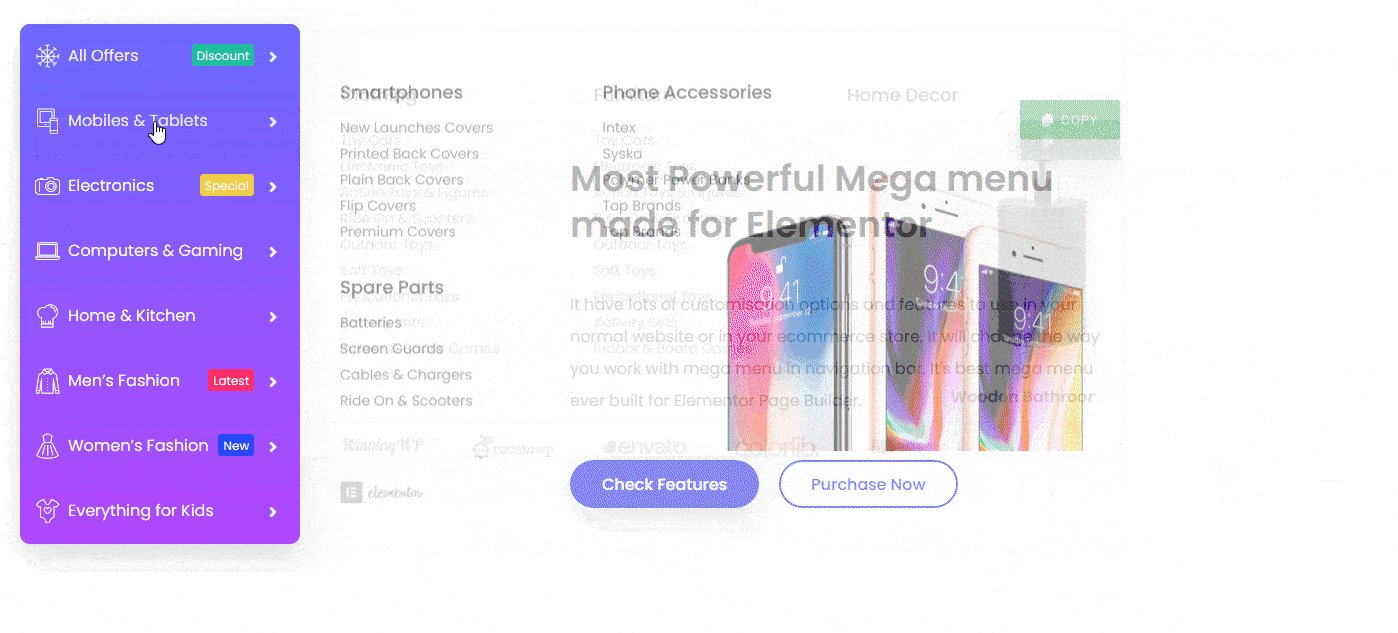
That’s it now you’ll have a beautiful vertical mega menu.

Also, read how to create a mega menu in Elementor.



