Showing relevant featured images on blog posts can make it easier for users to understand the topic visually. With the Post Featured Image widget from The Plus Addons for Elementor, you can easily show featured images creatively on the Elementor blog post page.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Builder, click here.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
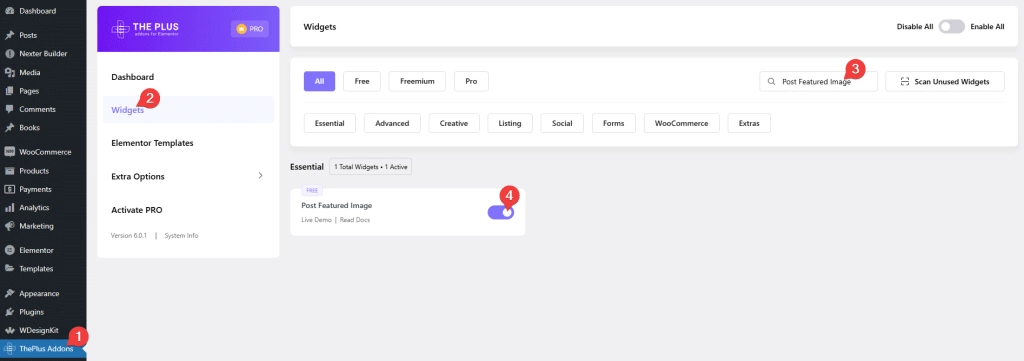
- Make sure the Post Featured Image widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Post Featured Image and activate.
How to Activate the Post Featured Image Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Add Post Featured Image
Add the Post Featured Image widget to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Suggested reading, how to add post author box in Elementor blog post.
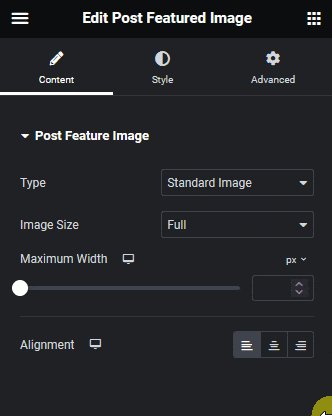
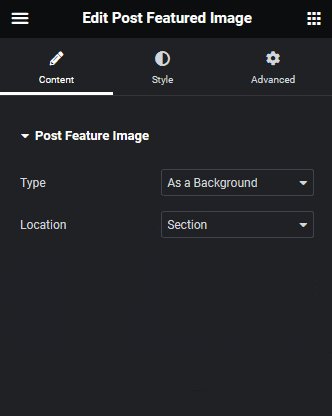
From the Type dropdown, you have to select the image type. Here, you’ll find two options –
Standard Image – To add the featured image as a standard image.
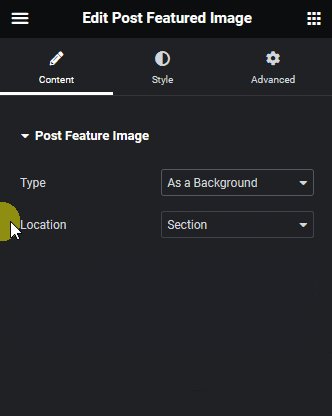
As a Background – To add the featured image as a background image.
When you select the Standard Image option, you can select the image size, set image width and alignment.

Learn how to create custom Elementor blog post template.
With the As a Background option, you can select the location of the background image from the Location dropdown. Here, you’ll find four options –
Section – With this, the background image will be applied to the current section of the widget.
Inner Section – With this, the background image will be applied to the inner section.
Note: This is only applicable if you are using the old Elementor sections.
Container – With this, the background image will be applied to the parent container of the widget.
Column – With this, the background image will be applied to the parent column of the widget.
Note: This is only applicable if you are using the old Elementor sections.
Select the option as per your requirement.
From the Style tab, you can customize the style further.

Also, read how to customize post title in Elementor blog post.





































