Exit intent popups are triggered when a visitor is about to leave your website. They can be a powerful tool to convert abandoning visitors into leads or customers.
The Popup Builder widget from The Plus Addons for Elementor allows you to create an exit intent popup in Elementor easily.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
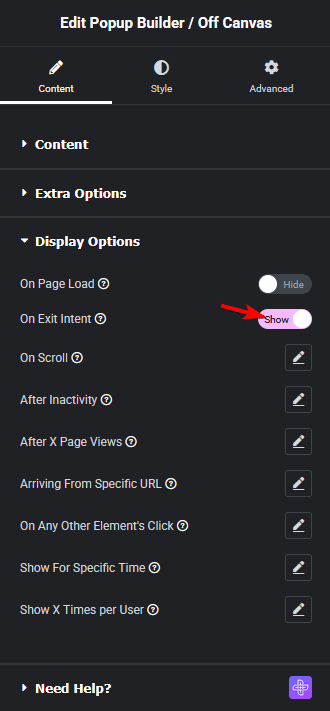
To trigger a popup on exit intent, add the widget on the page. After choosing the appropriate popup type and adding the content go to Display Options > On Exit Intent and turn on the toggle.

Suggested reading, how to show Elementor popup when arriving from a specific page Link.
Now your popup will open when a user tries to leave your site.
Note: Make sure there are no popup trigger elements on the page, so set the Select Option to Hidden in the Content tab.
Looking to open popup on page load, learn the process.





































