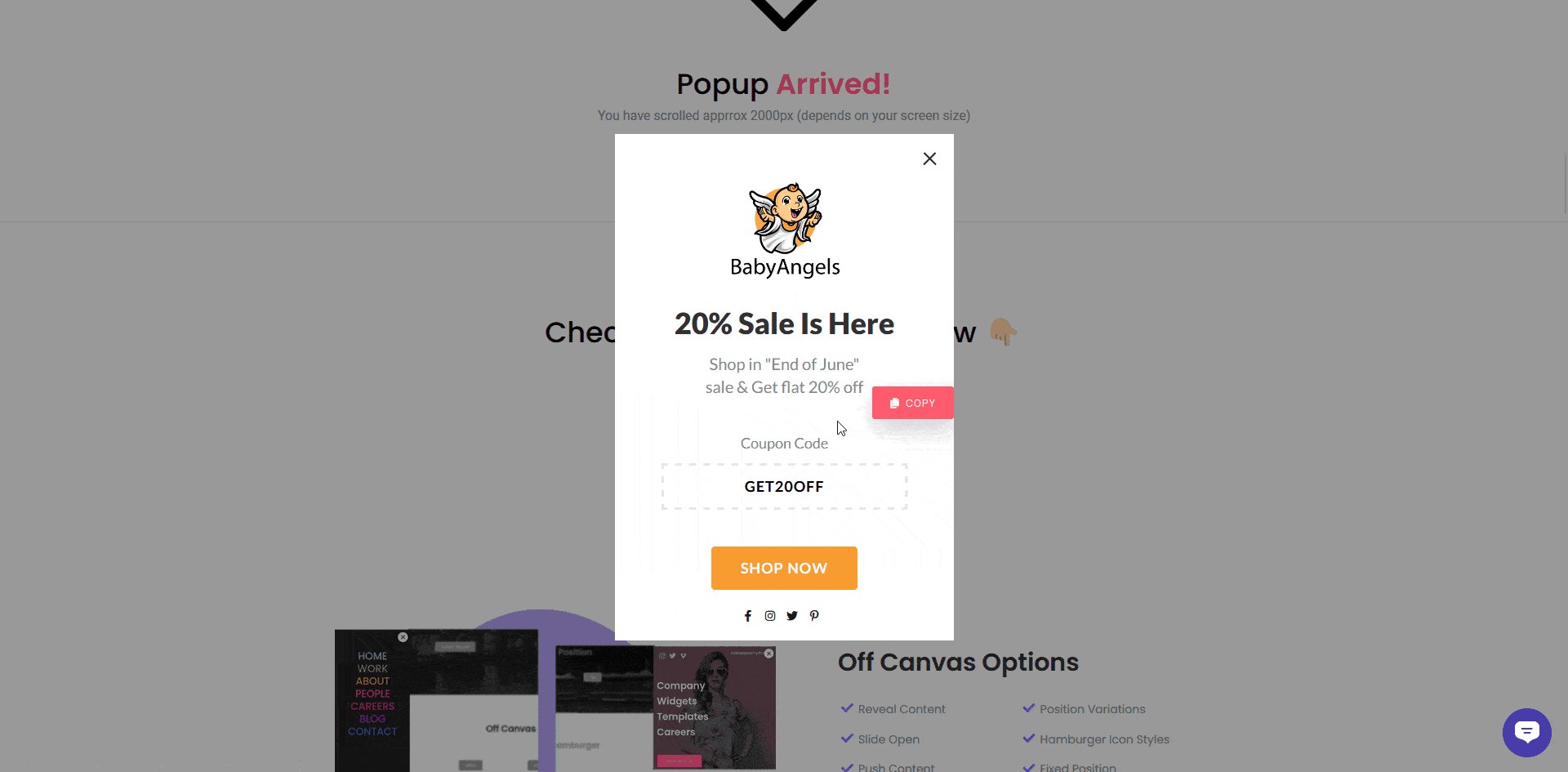
If you want to create a popup that appears after a user scrolls down your page, this can be a great way to increase engagement with your site visitors, as well as collect leads or promote products.
Using our Popup Builder widget, you can do that very easily and trigger the popup when a user scrolls to a certain part of the page.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
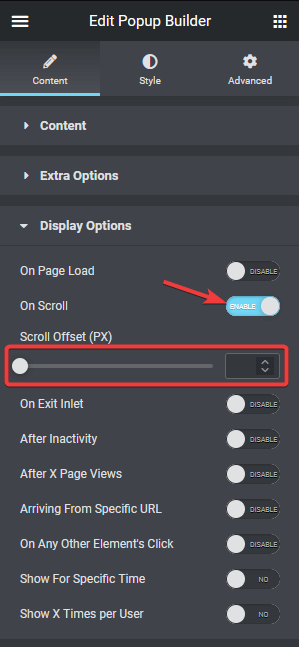
To do this, add the widget on the page after choosing the appropriate popup type and adding the content go to Display Options > On Scroll and turn on the toggle.

Suggested reading, how to make full width menu popup in Elementor.
To adjust the scroll position change the Scroll Offset(PX) value, the number you set here will determine how far users will have to scroll down before the popup opens.
Note: Make sure there are no popup trigger elements on the page, so set the Select Option to Hidden in the Content tab.

Also read, triggering popup on exit intent.



