Popups are a great way to engage users and increase the visibility of your products and services. They are easy to create and manage, and they can help you get more conversions, leads, and sales. Elementor popup provides an easy to use drag and drop interface to create stunning popups with multiple styling options.
Using the popups in Elementor, you can create amazing popups for your marketing purposes and use them for creative purposes like showing a menu in a full screen popup or creating an off canvas menu.
The Popup Builder widget from The Plus Addons for Elementor is packed with powerful features to create amazing popups in Elementor.
Check the Live Widget Demo
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
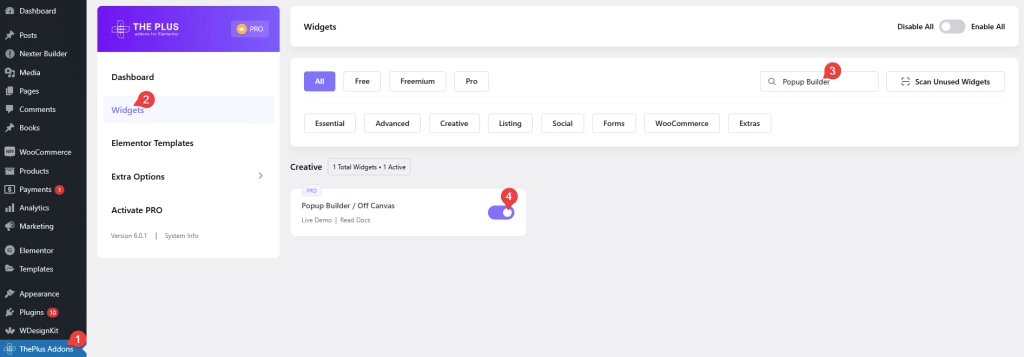
- Make sure the Popup widget is activated, to verify this, visit The Plus Addons → Widgets → and Search for Popup Builder and activate.
Learn via Video Tutorial:
How to Activate the Popup Builder Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Create different types of popups – You can create different popups like Modal Popup, Slide Popup, Reveal Content Popup and Corner Box Popup.
- Multiple ways to add content – You can directly add content or you can use Elementor Templates or Template Shortcodes to add content.
- Multiple popup trigger elements– You can set different popup trigger elements like button, icon, Lottie or you can hide the trigger as well.
- Different ways to close the popup – You can use different options to close the popup.
- Fixed Toggle Button – You can easily place the popup trigger element anywhere on the page.
- Show Menu Scroll Offset – Show the popup trigger button on scroll.
- Content Transform – You can add a transform effect to your content when the popup opens.
- Multiple display conditions – You can add different display conditions on your popup to make it dynamic.
How to add content in the Elementor Popup Builder?
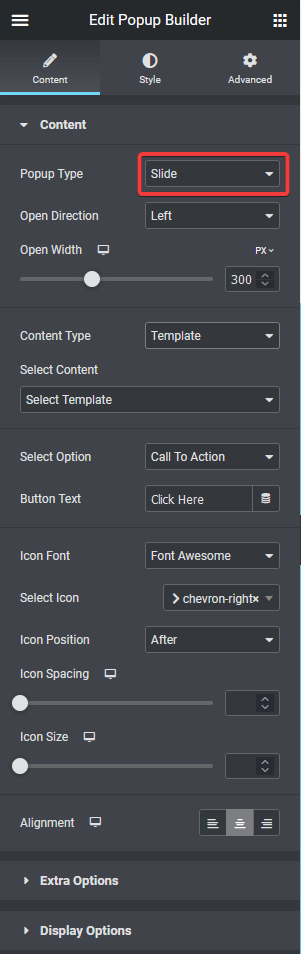
Once you add the Popup Builder widget on the page, first you have to choose the type of popup you want from the Popup Type dropdown.
Note: To show the popup on all pages you have to add the widget in the header or the footer template.
Here you’ll find four types of popups –
Modal Popup – For creating standard popups.
Reveal Content – For creating reveal content type popups, in this type of popup, the entire content will be pushed along with the popup while opening and closing.
Corner Box – For creating small popups at the corner of your page.
Slide – For creating sliding popups, it is similar to the Reveal Content popup but it doesn’t push the content. You can use this popup type to create an off canvas popup menu.

Depending on the type of popup, you’ll find relevant popup settings for open direction and size.
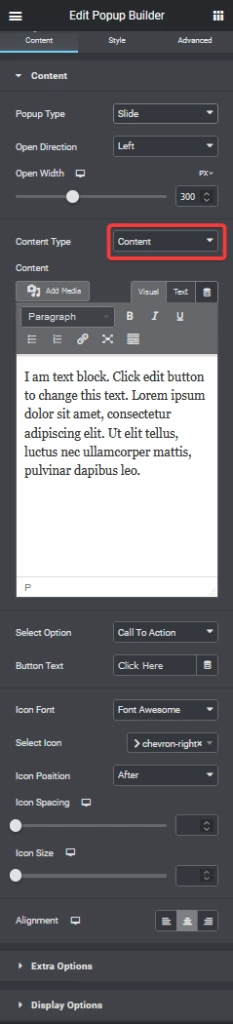
Now for the content of the popup, you’ll find three options under the Content Type dropdown.
Template– This is a very powerful option as you can use the Elementor template directly as your popup content. This gives you the option to create some amazing popups for your website requirements. Learn more about the process.
Content – In this option, you’ll get an editor where you can directly write the content. This is suitable if you primarily want to show some basic text and images.
Shortcode – This is an alternative way of adding the Elementor template here, you’ll have to use the Elementor template shortcode.

Then you can choose the popup trigger element from the Select Option dropdown, this is very useful as you can set the trigger element within the popup and you don’t have to set them separately like in other popup widgets.
Here you’ll find four types of trigger options –
Icon – You can use an icon as the popup trigger element. This can be used when you are creating a popup menu.
Call To Action – This option will add a button to the page that users can click to open the popup.
Hidden – This will hide the trigger element. This is useful if you want to show your popup on various display conditions without any user interactions like showing the popup on page load.
Lottie – You can even use Lottie files to open your popups.
Depending on the trigger options, you’ll get relevant customization options.
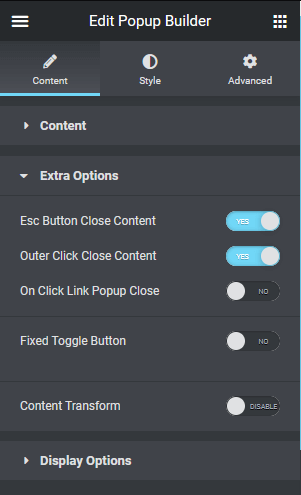
Extra options
Under the Extra options tab, you’ll find some additional options for your popups.

Esc Button Close Content – Allow users to close the popup by pressing the Esc button on the keyboard. Learn more about the process.
Outer Click Close Content – This option will close the popup when someone clicks outside the popup.
On Click Link Popup Close – In this option, if you have any links in your popup, clicking on them will close the popup. This is useful if you want to hide the popup close button and add a custom close button within the popup.
Fixed Toggle Button – This will allow you to put your toggle button or the popup trigger element in a fixed position on the page. You can easily customize its position for different devices and add a scrolling effect to the button by using the Show Menu Scroll Offset option.
Content Transform – If you want to add cool transform effects to your page on popup open and close, then you can use this option. You can use the customization options to fine tune the transform effect.
Model Popup In/Out Animation – If you choose Modal Popup as your popup type, then you’ll see this option. From here, you can control the popup in and out animation.
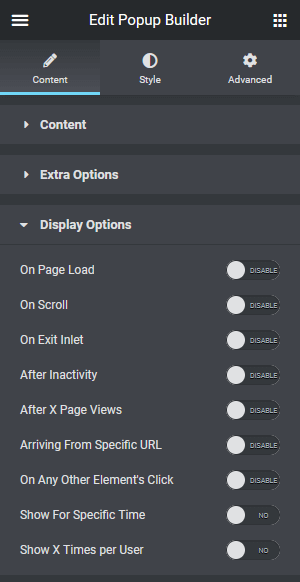
How to set Display Conditions for Popup in Elementor?
When creating a popup using the Popup Builder widget of The Plus Addons for Elementor, you have the option to set different display conditions. This allows you to choose when and where the popup will be displayed.
You can set the popup to appear after a certain amount of time or when the user scrolls to a certain point on the page. You can also choose to display the popup when the user clicks on a certain element on the page.
You’ll find all the display conditions under the Display Options tab, and we have covered a dedicated doc on each one so that you can understand them in depth.

- On Page Load
- On Scroll
- On Exit Inlet
- After Inactivity
- After X Page Views
- Arriving From Specific URL
- On Any Other Element’s Click
- Show For Specific Time
- Show X Times per User
Note: You can use multiple display conditions together to make your popup more versatile.
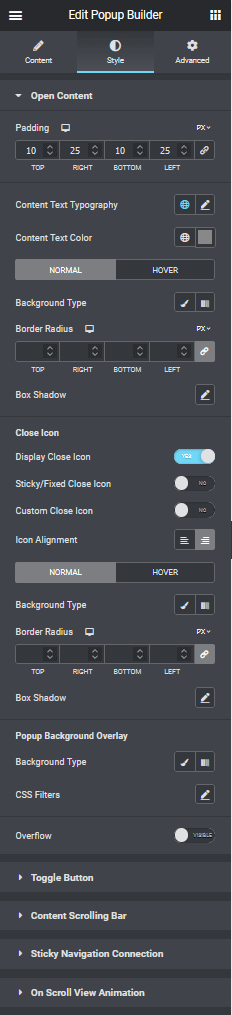
How to style Popup/OffCanvas in Elementor?
Styling your popup is very important to match your website design or your offer like if you’re running an offer for Christmas or Black Friday, you want to design your popup accordingly.
The Popup Builder widget of The Plus Addons for Elementor gives you all the styling options you need to make your popup style the way you want.
You’ll find all the styling options under the Style tab. The styling options will change depending on the popup settings.
Open Content – Under this tab, you’ll find all the styling options related to the popup and the popup content, like popup padding, background, content typography, and text colour.
- Close Icon – From here, you can even hide the popup close button or use a custom image or icon as the close button and manage other styling aspects like background, border radius, box shadow etc.
- Popup Background Overlay – From this section, you can manage the style of the popup background overlay.
Suggested reading, how to show Elementor popup for a specific date and time period

Toggle Button – If you’ve chosen Call To Action as your popup trigger element, you’ll see this option in the Style tab. From here, you can make the button full width, and adjust its padding, typography, text colour, background, border etc.
Toggle Icon/Hamburger – This option will be available if you choose Icon as the popup trigger element. From here, you can manage the icon colour, border, background etc.
Content Scrolling Bar – Form here, you can even control the styling of the popup scroll bar. You’ll find separate styling options for different parts of the scroll bar.
Sticky Navigation Connection – If you are using The Plus Addons for Elementor’s Popup Builder and the Navigation Menu widget together with the Sticky menu option, then you can control the popup trigger element styling from here.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



