Elementor Popups are a great way to engage viewers and convert them into customers. They are a powerful tool for businesses to use in order to generate leads and increase customer engagement. However, making sure your visitors can easily exit the pop-up is just as important, otherwise, it could result in a negative user experience.
The Popup Builder widget from The Plus Addons for Elementor allows you multiple options to easily close the popup, such as pressing the Esc key or on clicking outside the popup.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Let’s see how to use the Esc button to close the popup.
For this add the widget on the page after choosing the appropriate popup type and adding the content, go to Extra Options > Esc Button Close Content and turn on the toggle.

Suggested reading, how to open popup on exit Intent in Elementor.
This will allow users to easily close the popup using the Esc key of their keyboard.
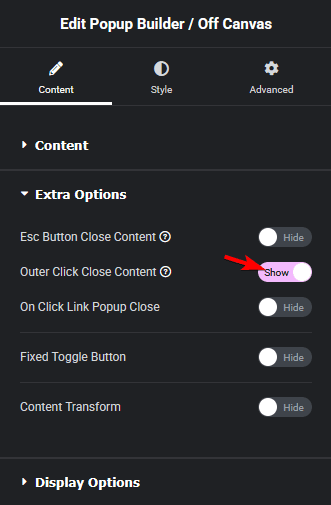
Now to allow users to close the popup by clicking outside, go to Extra Options > Outer Click Close Content and turn on the toggle.

Now depending on your requirements, you can turn on both options or any one of them.





































