In the modern era of website design, creating an interactive and user friendly website is essential to attracting and engaging users. One way to do this is by implementing a full width menu popup on your website. This will allow your users to quickly and easily find the content they’re looking for, while also providing an interactive and appealing aesthetic to your website.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
With The Popup Builder widget from The Plus Addons for Elementor you can easily create beautiful full screen menu popups in no time.
To do this first, you have to create an Elementor template with a menu, for this, you can use normal links or if you want, you can use the Navigation Menu widget of The Plus Addons for Elementor.
Also read, how to show Elementor popup when arriving from a specific Page Link.
Let’s say we named the template Popup Menu.
Since this will be the menu of your website, you should place the Popup Builder widget in the header template.
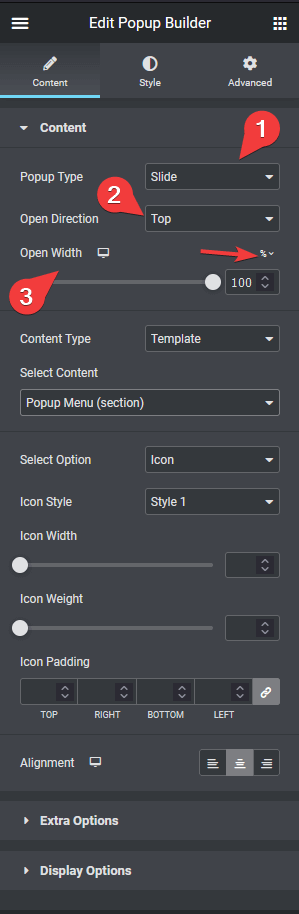
So once you have created your template, add the widget on the page/template and go to Content > Popup Type and choose Slide.
From the Open Direction dropdown, choose the appropriate direction for your full width menu slide.
In the Open Width, make sure the value is set to 100 and the unit is set to %, so it covers the entire screen.

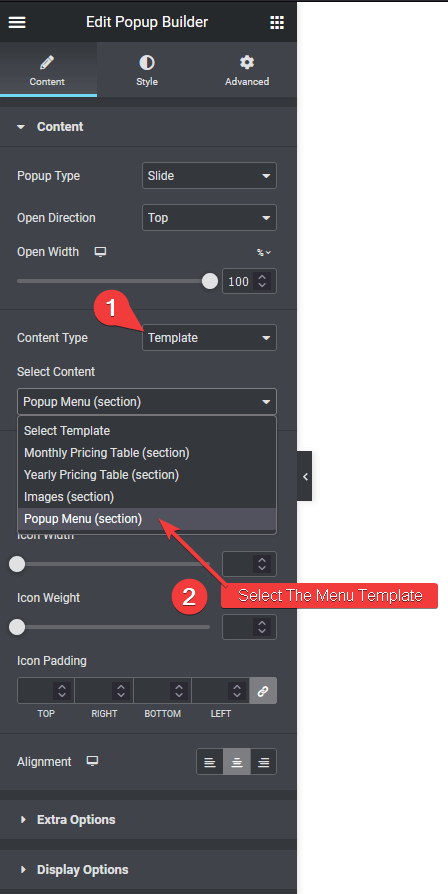
Then choose the Template option from the Content Type dropdown, and from the Select Content dropdown, choose your Elementor template with the menu.

Suggested reading, how to create high-converting landing page with Elementor
For the popup trigger from the Select Option dropdown choose the Icon option and select the appropriate style for the icon or you can choose a custom image as well.
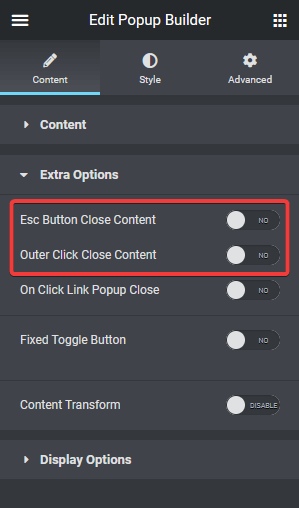
Finally from the Extra Options tab, turn off both Esc Button Close Content and Outer Click Close Content options.

So your menu will not close if someone clicks outside the popup or presses the Esc key.
Now if you click on the popup trigger element, the popup will open in a full screen containing your menu.
Also read, how to trigger a popup after a certain number of page views in Elementor.



