The quick view option allows users to get a sneak peek of a product or content without having to leave the current page, saving time and improving the overall user experience.
With the WP Quick View widget from The Plus Addons for Elementor, you can easily add a quick view button to WooCommerce products as well as to other post types in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
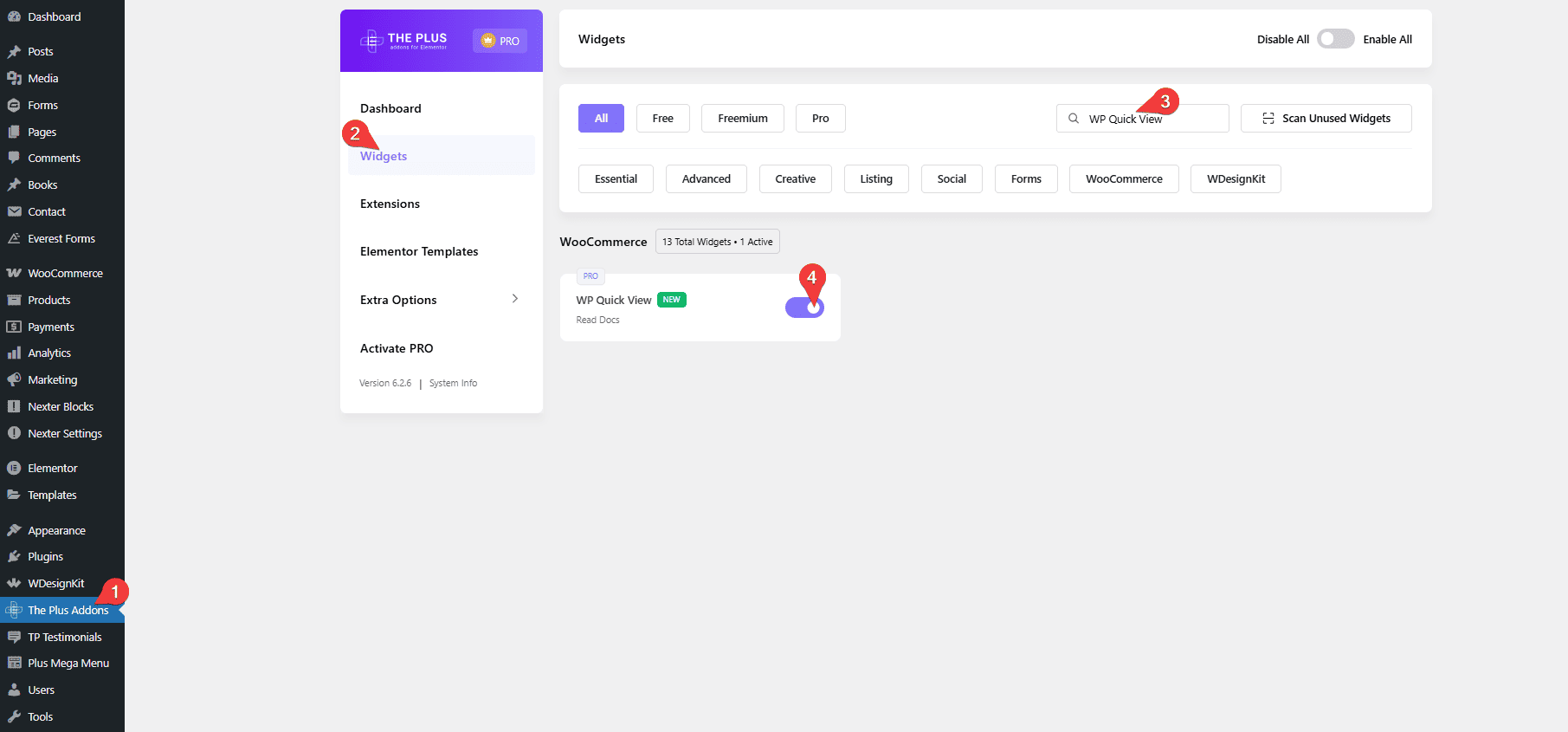
- Make sure the WP Quick View widget is activated, to verify this visit The Plus Addons → Widgets → and Search for WP Quick View and activate.
How to Activate the WP Quick View Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Different Post Types – You can add the quick view button to products, standard post types, and custom post types.
- Elementor Template – You can create the quick view content with the Elementor template.
How to Use the WP Quick View in Elementor?
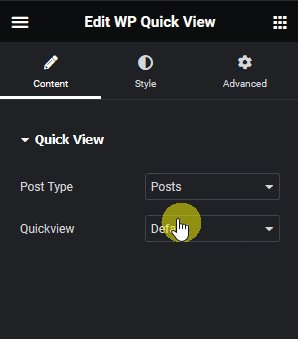
Based on your usage requirements you have to add the WP Quick View widget to a page or template.
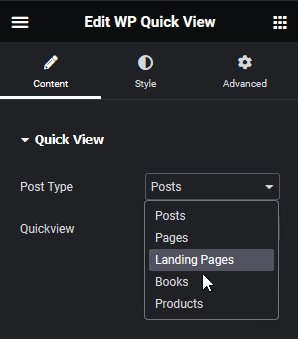
From the Post Type dropdown, you have to select the post type where you want to add the quick view button, here you’ll find a few options –

- Post – To add a quick view button to a blog post listing using the custom loop skin.
- Page – To add a quick view button to a page listing using the custom loop skin.
- Custom Post Type – To add a quick view button to a custom post type listing using the custom loop skin.
- Product – To add a quick view button to a product custom skin loop.
Note: The custom post type option name will depend on the custom post type name and the number of items will depend on the number of custom post types you have.
Select the option as per your requirements.
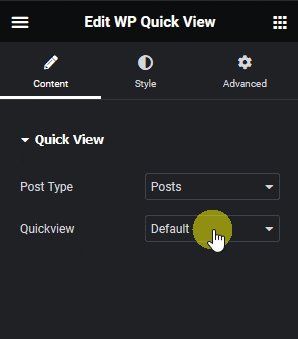
Then from the Quickview dropdown, you have to select how you want to show the Quick View content. Here you’ll find two options –
- Default – This will show the content in a default format.
- Custom Template – With this option, you can show content using an Elementor template.
Select the option as per your requirements.
How to Style the WP Quick View Widget?
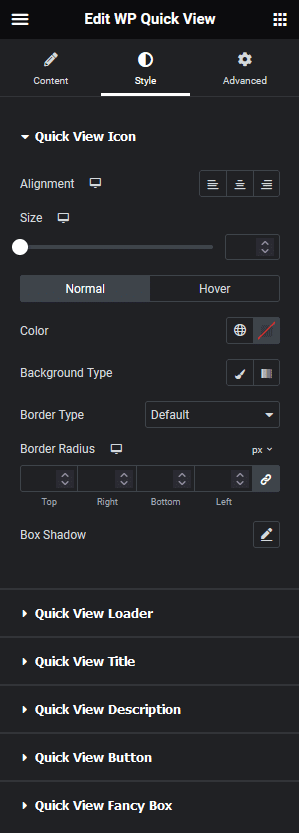
To style the WP Quick View widget you’ll find all options in the Style tab.
Quick View Icon – From here, you can style the quick view icon.

Quick View Loader – From here, you can style the quick view loader.
Quick View Title – You’ll see this option only when the Default is selected as the Quickview type in the Content tab. From here, you can style the quick view popup heading.
Quick View Description– You’ll see this option only when the Default is selected as the Quickview type in the Content tab. From here, you can style the quick-view popup description.
Quick View Button – You’ll see this option only when the Default is selected as the Quickview type in the Content tab. From here, you can style the button in the quick view popup.
Quick View Fancy Box – From here, you can style the quick view popup.
Advanced options remain common for all our widgets, you can explore all its options from here.





































