One of the most common use cases for popups is to open a popup on a button click, this is very handy when you want to show additional information after the user clicks on a button without having them leave the page. Using this method, you can show a menu or newsletter signup form in a popup when the user clicks on a button.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
With the Popup Builder widget from The Plus Addons for Elementor, you can have different types of popup trigger elements one of them is a button, so you don’t have to add a separate button for this.
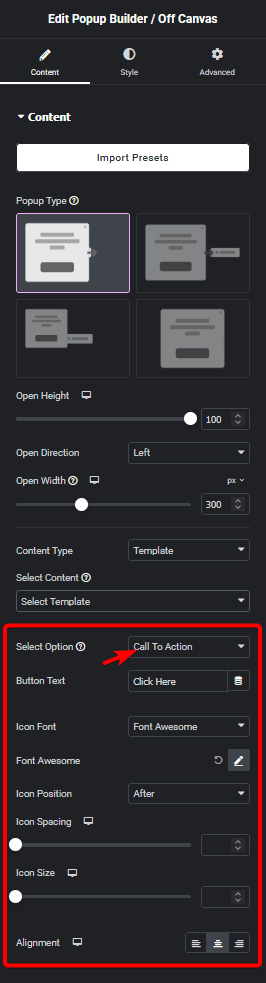
So to do this, add the widget on the page and go to Content > Select Option and choose Call To Action from the dropdown.

Suggested reading, how to open popup on exit Intent in Elementor.
This will add a button to your page, you’ll also get some customization options as well, from there you can change the button text, add icons, adjust icon position and button alignment etc. From the style tab, you can adjust the button style too.
If you want from the Extra Options tab, you can adjust the placement of the button as well.
Now if someone clicks on the button it will open the popup.





































