The Popup Builder widget from The Plus Addons for Elementor allows you to use Elementor templates as content for your popups. This opens up many possibilities for you to create various popup designs to meet your marketing needs.
For example, you can design your popup for a summer sale and then use the same popup in a different style for the winter sale all by using the power of Elementor templates.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
So to use an Elementor template in your popup, first you have to create and save the template in Elementor.
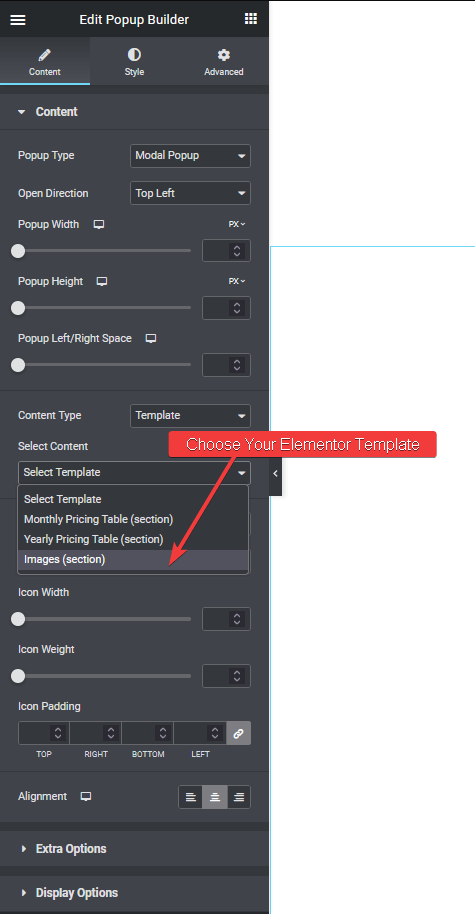
Then add the widget on the page after choosing the appropriate popup type, go to Content Type and choose Template from the dropdown.
After that, choose your Elementor template from the Select Content dropdown.

Suggested reading, how to show Elementor popup for a specific date and time period.
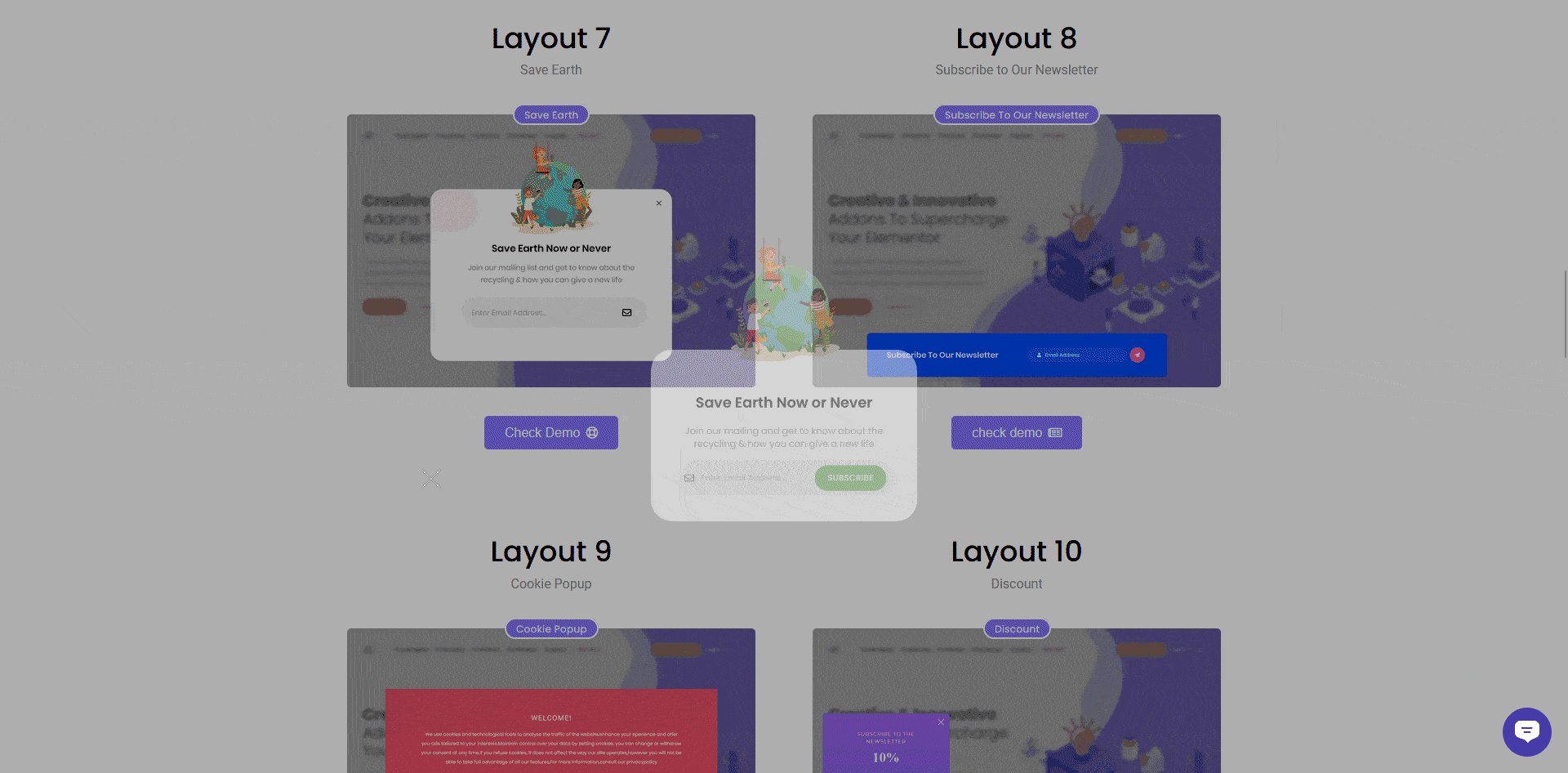
Now your Elementor template will show up in your popup.
You can also use the Elementor template by using the Shortcode option from the Content Type dropdown. In this option, you’ll have to use the Elementor template shortcode in the Enter Elementor Template Shortcode field.

Also, learn how to create an off canvas popup menu in Elementor.



