Do you want to make a full-width button in Elementor? A full width button is a button that spans the entire width of a container, making it stand out and easily clickable for users.
With the Button widget from The Plus Addons for Elementor, you can easily make a button full width in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Button widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Button widget to the page and follow the steps –
1. Select the appropriate button style and add the text to the button.
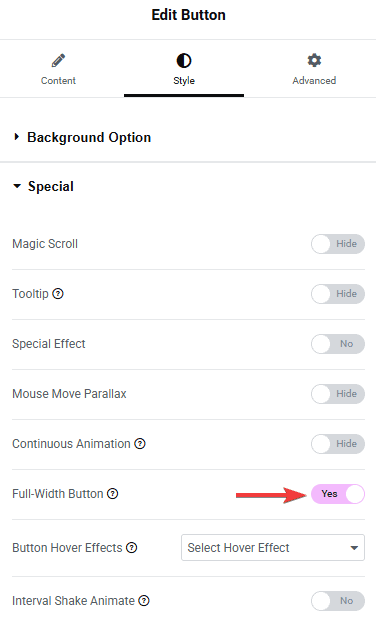
2. Then go to Style > Special tab and turn on the Full-Width Button toggle.

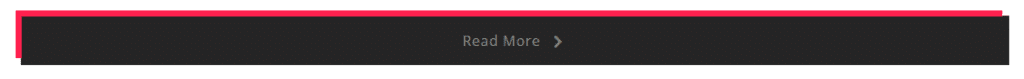
Now your button will be full width.
Learn how to add an ajax load more button into Elementor search results.

Also, check the guide on how to add continuous animation in button.





































