Are you looking to add beautiful hover animation effects to an Elementor button? Button hover animations can add a touch of interactivity and visual interest to your website, making it more engaging for visitors.
With the Button widget from The Plus Addons for Elementor, you can easily add a hover animation effect to a button in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Button widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Button widget to the page and follow the steps –
1. Select the appropriate button style and add the text to the button.
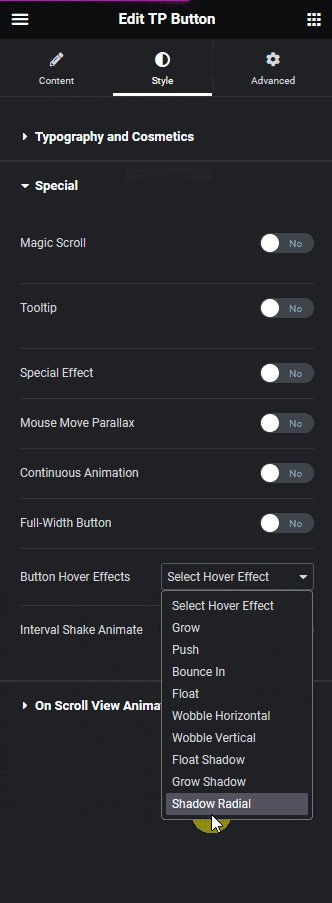
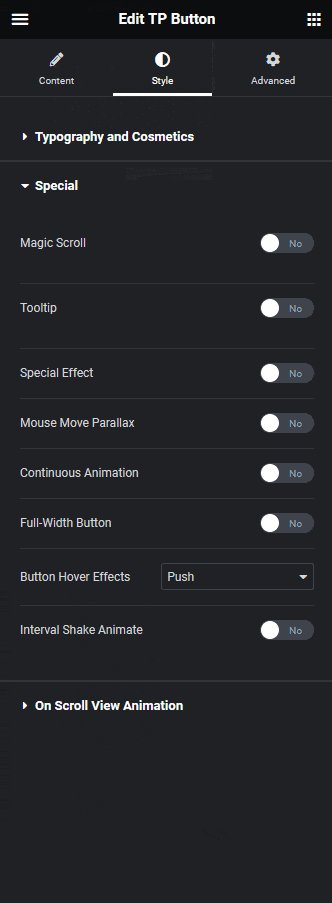
2. Then select an effect from the Button Hover Effects dropdown under the Style > Special tab.
Here you’ll find multiple pre-defined hover animation effects, select the animation as per your requirements.

Now you’ll see a beautiful animation effect when you hover the button.
Also read, how to add buttons inside Elementor tables.
Did You Know? you can use hover animation card layouts in Elementor.



