Allowing users to compare products side by side helps them to choose the correct product and reduces a lot of manual work of checking each product one by one.
With the Woo Compare widget from The Plus Addons for Elementor, you can easily add a compare feature to WooCommerce products as well as to other post types in Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Woo Compare widget is activated, to verify this visit Plus Settings → and Search for Woo Compare and activate.
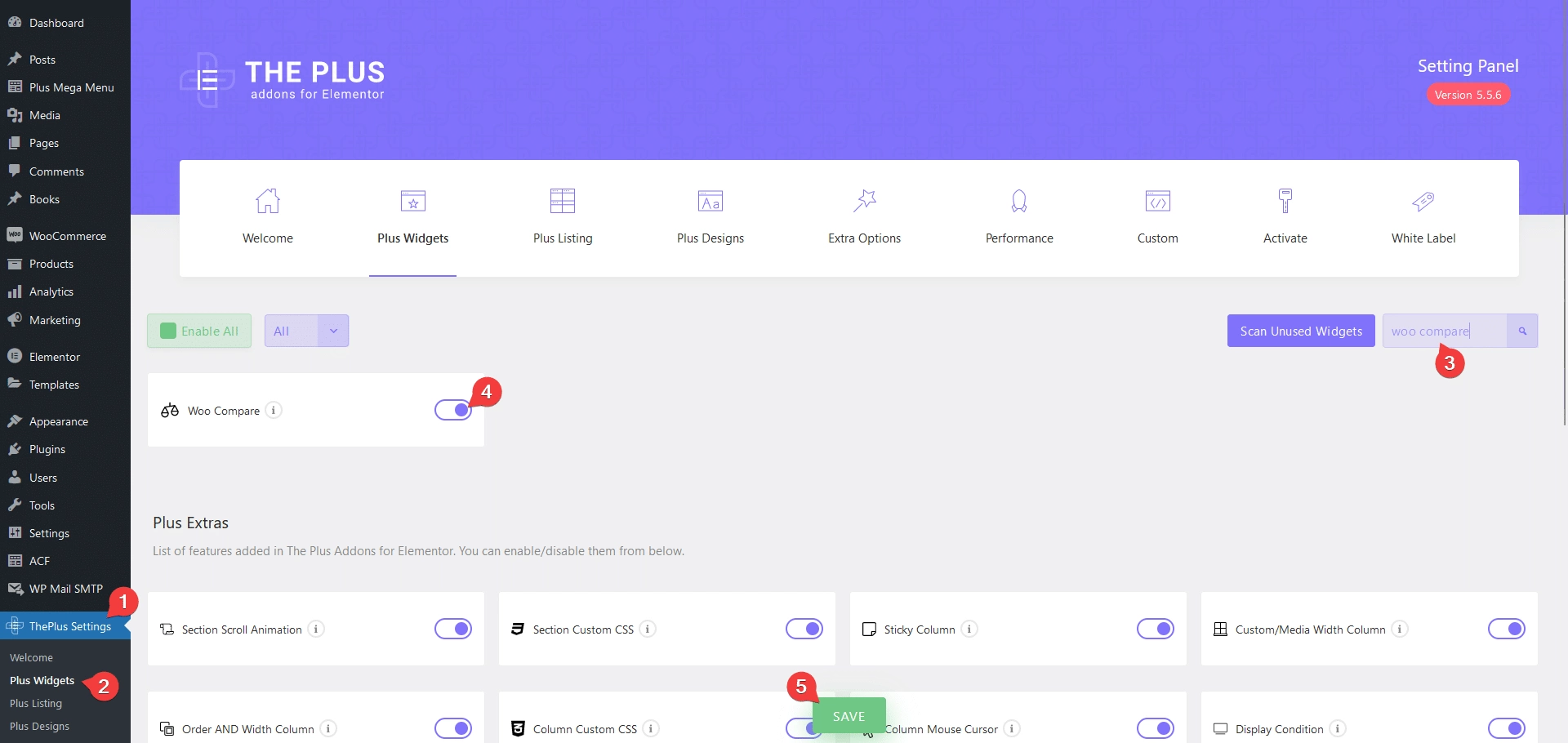
How to Activate the Woo Compare Widget?
Go to
- The Plus Settings → Plus widgets
- Search the widget name and turn on the toggle then click Save.

Key Features
- 3 Types – You add a compare option in three types – Button, Count and List.
- Different Post Types – You can add the compare feature to products, standard post types and custom post types.
How to Use the Woo Compare in Elementor?
Based on your usage requirements you have to add the Woo Compare widget to a page or template.
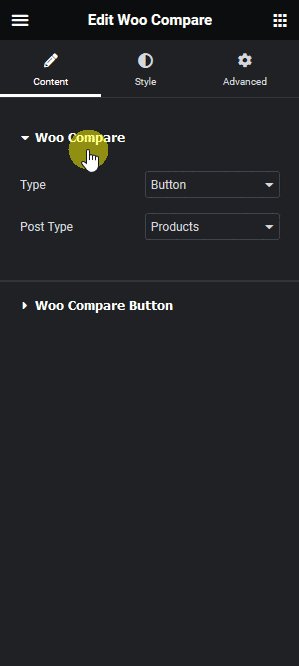
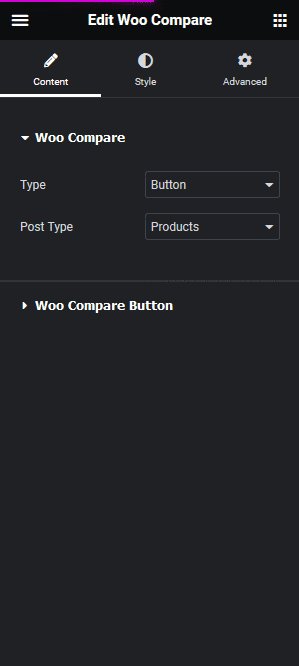
Woo Compare
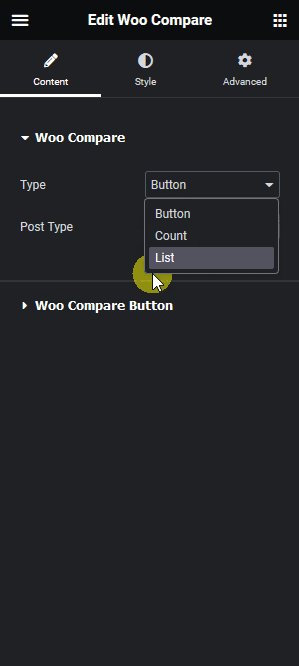
From the Type dropdown, you have to select the compare type you want to add.

Here you’ll find three options –
- Button – To add a compare button to a custom product skin loop, a single product or any other post type.
- Count – To show product compare count or any other post type.
- List – To show products or any other post types comparison in a comparison table, ideal for creating a product compare page.
Select the option as per your requirements. Options will vary based on your selection. Let’s select Button here.
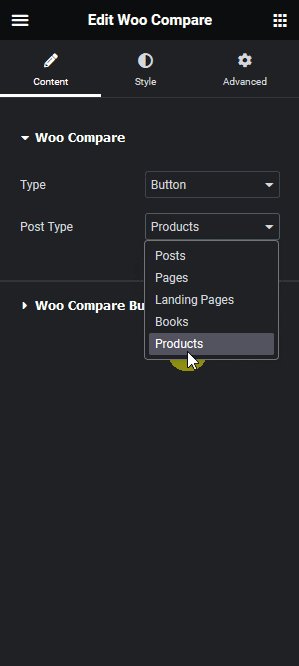
Then from the Post Type dropdown, you have to select the post type where you want to add the compare button, here you’ll find a few options –
- Posts – To add a compare button to a blog post custom skin loop or single blog post.
- Pages – To add a compare button to a page custom skin loop or single page.
- Custom Post Types – To add a compare button to a custom post type custom skin loop or single custom post type.
- Products – To add a compare button to a product custom skin loop or a single product.
Note: The custom post type option name will depend on the custom post type name and the number of items will depend on the number of custom post types you have.
Select the option as per your requirements.
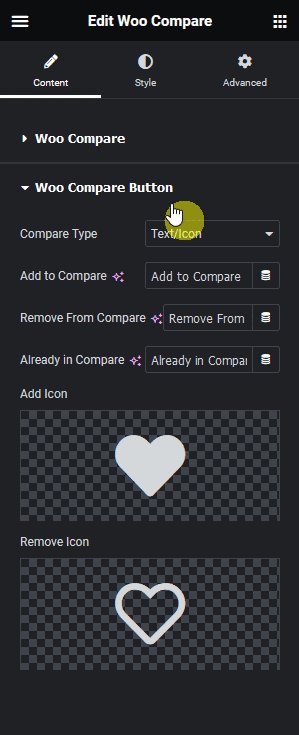
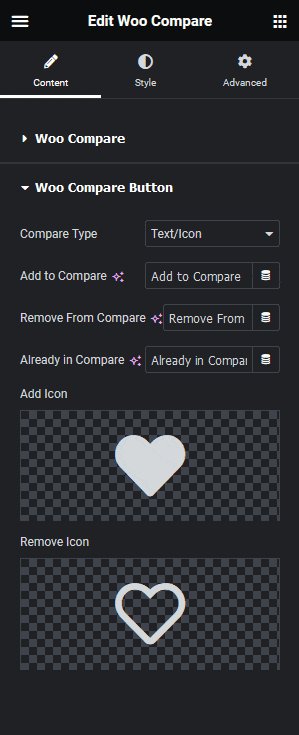
Woo Compare Button
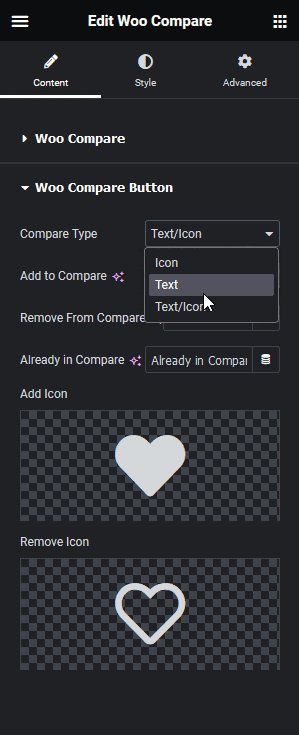
From the Compare Type dropdown, you have to select the content type on the button.

Here you’ll find three options –
- Icon – To show the button with an icon only.
- Text – To show the button with text only.
- Text/Icon – To show the button with an icon and text.
Select the option as per your requirements. Let’s select Text/Icon here.
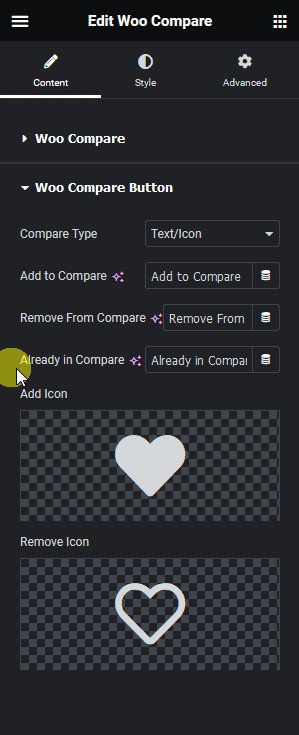
In the Add to Compare field, you can edit the default button text.
Then in the Remove From Compare field, you can customize the button text when the item is added to the compare list.
From the Already in Compare field, you can edit the tooltip text of the button when the item is already added to the compare list.
In the Add Icon section, you can add an icon when the item is added to the compare list.
In the Remove Icon, you can add an icon when the item is removed from the compare list.
How to Style the Woo Compare Widget?
To style the Woo Compare widget you’ll find all options in the Style tab. The options will vary based on the selected compare type.
Icon – You’ll see this option only when the Button type is selected in the Content tab. From here, you can style the icon of the compare button.

Spinner – You’ll see this option only when the Button type is selected in the Content tab. From here, you can style the spinner on the compare button visible when an item is added or removed.
Button – You’ll see this option only when the Button type is selected in the Content tab. From here, you can style the compare button.
Count – You’ll see this option only when the Count type is selected in the Content tab. From here, you can style the counter.
Box – You’ll see this option only when the List type is selected in the Content tab. From here, you can style the comparison table.
Heading – You’ll see this option only when the List type is selected in the Content tab. From here, you can style the comparison table headings.
Content – You’ll see this option only when the List type is selected in the Content tab. From here, you can style the comparison table content.
Advanced options remain common for all our widgets, you can explore all its options from here.



