Are you looking to customize the quick view content with the Elementor template? With the WP Quick View widget from The Plus Addons for Elementor, you can easily use an Elementor template to customize the quick view content.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Quick View widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to create an Elementor template, for the WooCommerce product you have to use the WooCommerce related widgets and for other post types, you have to use blog post related widgets.
Note: If you have Elementor Pro, then you can use the Dynamic Tag as well to make the template content dynamic.
Then add the WP Quick View widget to the appropriate custom loop template, then follow the steps –
1. Select the appropriate post type from the Post Type dropdown.
2. Then select Custom Template from the Quickview dropdown.
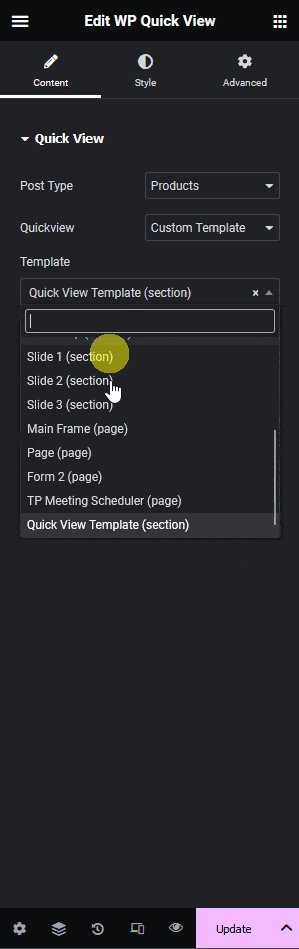
3. From the Template dropdown, select your Elementor template.

4. Then update the custom loop template.
Based on how you’ve created the Elementor template for the quick view content, when you click on the quick view button you’ll see the content accordingly in the popup.
Suggested Reading: How to Add a Quick View Button to a Custom WooCommerce Product Skin in Elementor?



