Do you want to show an author box on your Elementor blog post page? Showing the author box on the blog post page not only gives credit to the writer but also allows readers to connect with the author on a more personal level.
With the Post Author widget from The Plus Addons for Elementor, you can easily add an author box to the Elementor blog post page.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Builder, click here.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
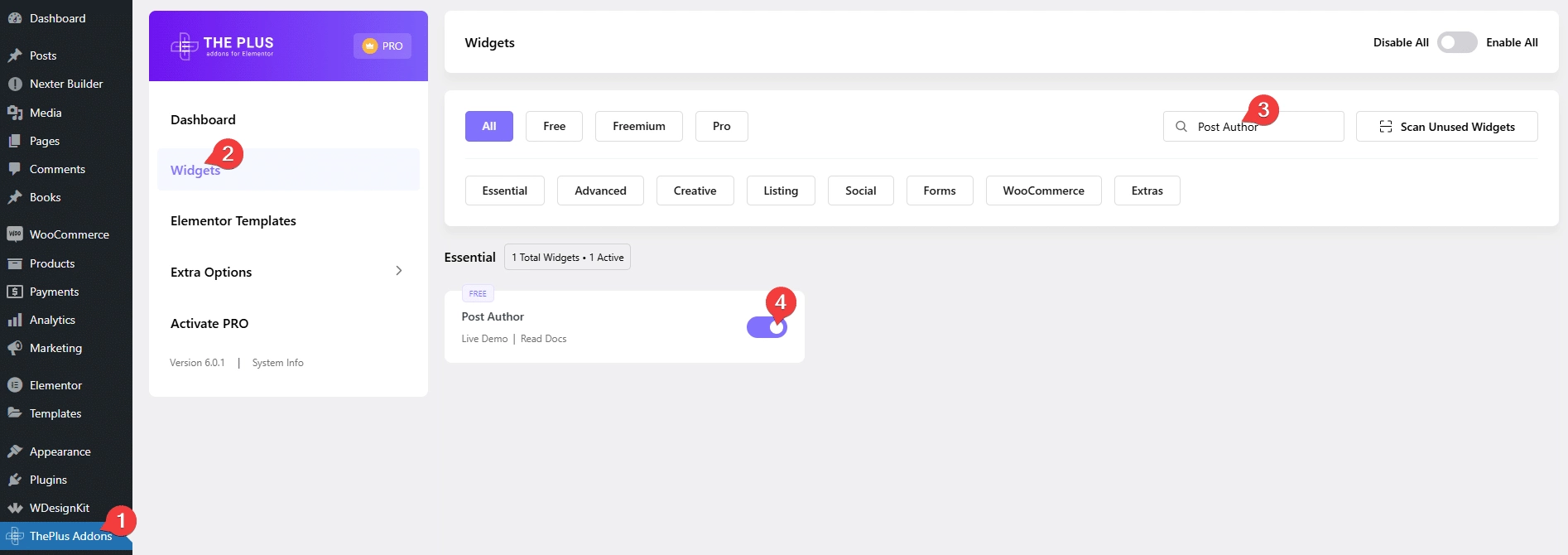
- Make sure the Post Author widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Post Author and activate.
How to Activate the Post Author Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Add Post Author Box
To show the author box on the blog post page, first add all the relevant information to the user profile page like profile image, contact information etc.
To do this from the Dashboard, go to Users > Profile.
Suggested reading, how to show post featured image in Elementor blog post.
Then add the Post Author widget to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
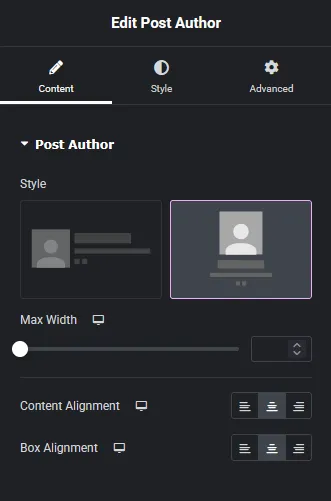
From the Style section, you can select a predefined style.
For the Style 2 option, you can set the box width, change content and box alignment.

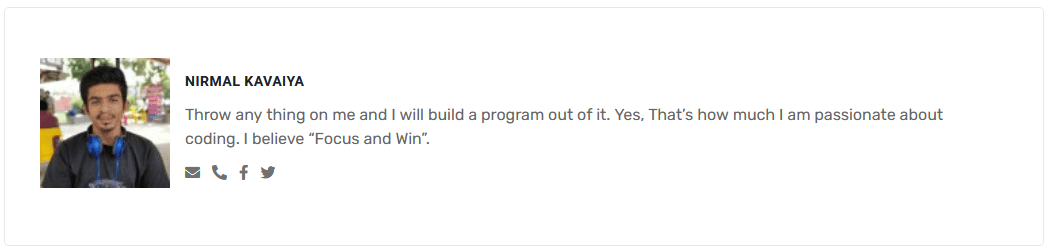
Now you’ll be able to see a beautiful author box on your blog post page.
From the Style tab, you can customize the style further.

In a similar way, you can show an author box on other pages like the author page, category page etc.
Also, check how to add post meta in Elementor blog post.





































