If you are looking to add a load more button to any section in Elementor? Then you are in the right place, when creating a website, it is essential to ensure that the user experience is as easy and seamless as possible. Elementor is an excellent platform for this, as it provides ample customisation options for page-building.
One of the best ways to improve user experience is by showing essential content in expandable sections with a load more or read more button option. So that users get the most important information with an option to get additional information if they want.
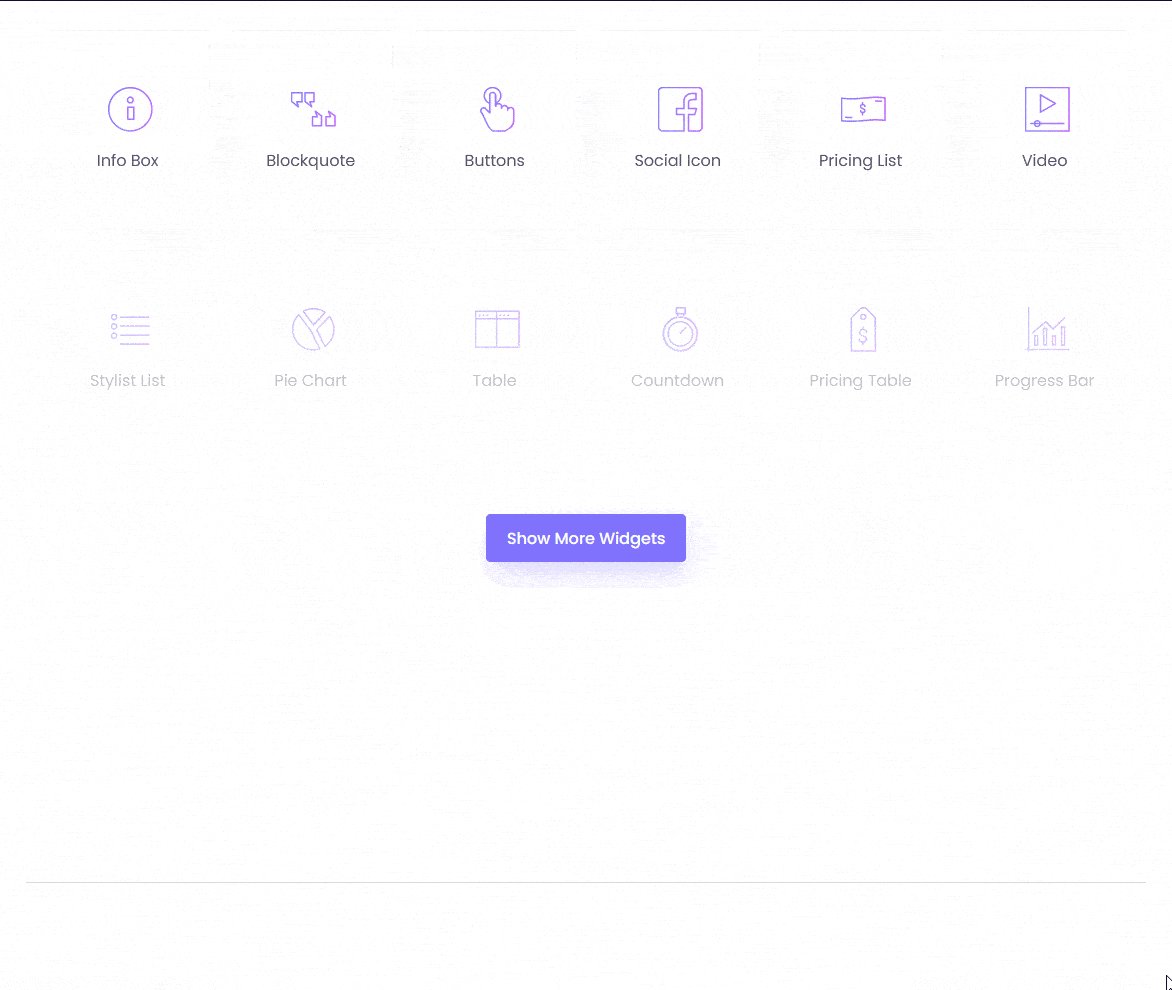
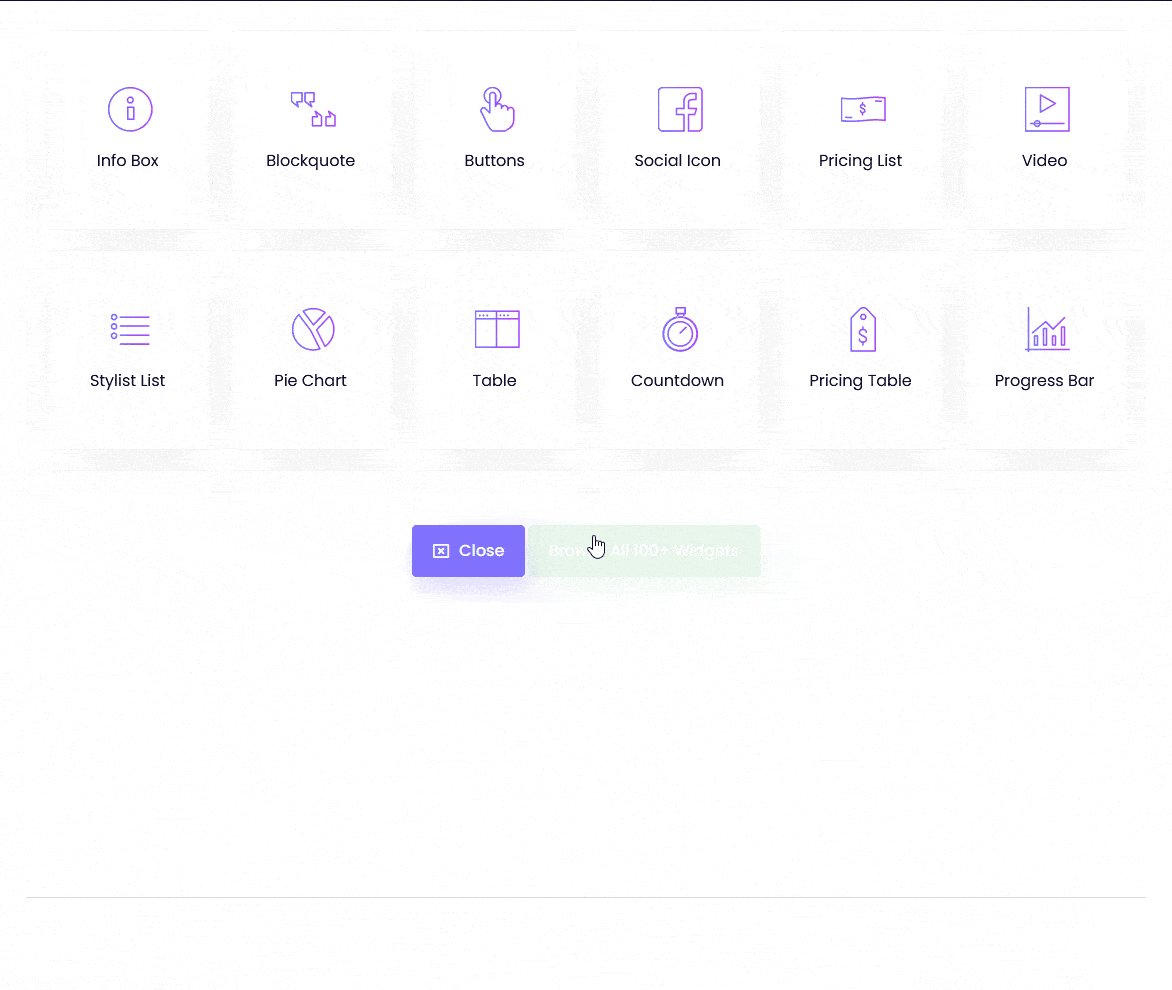
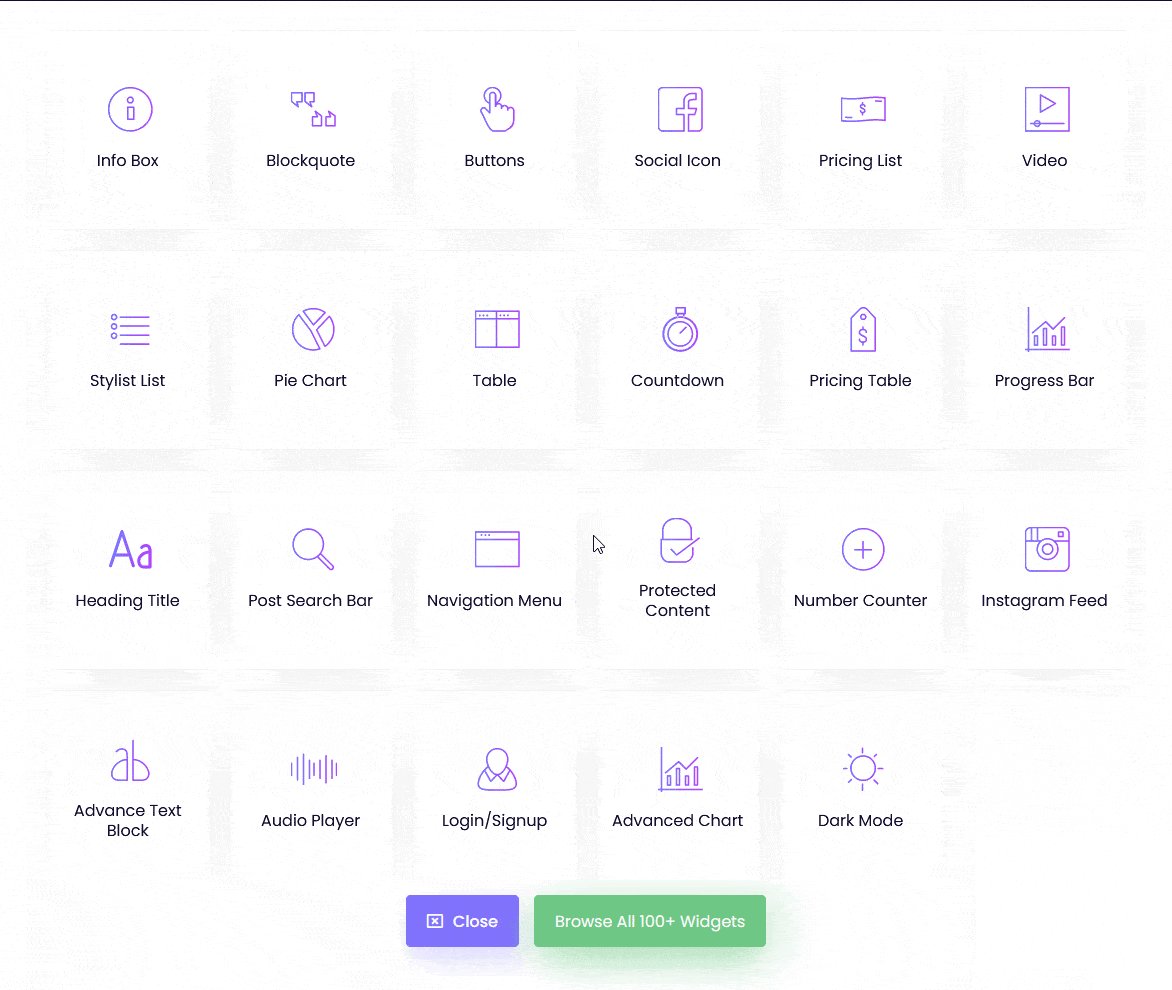
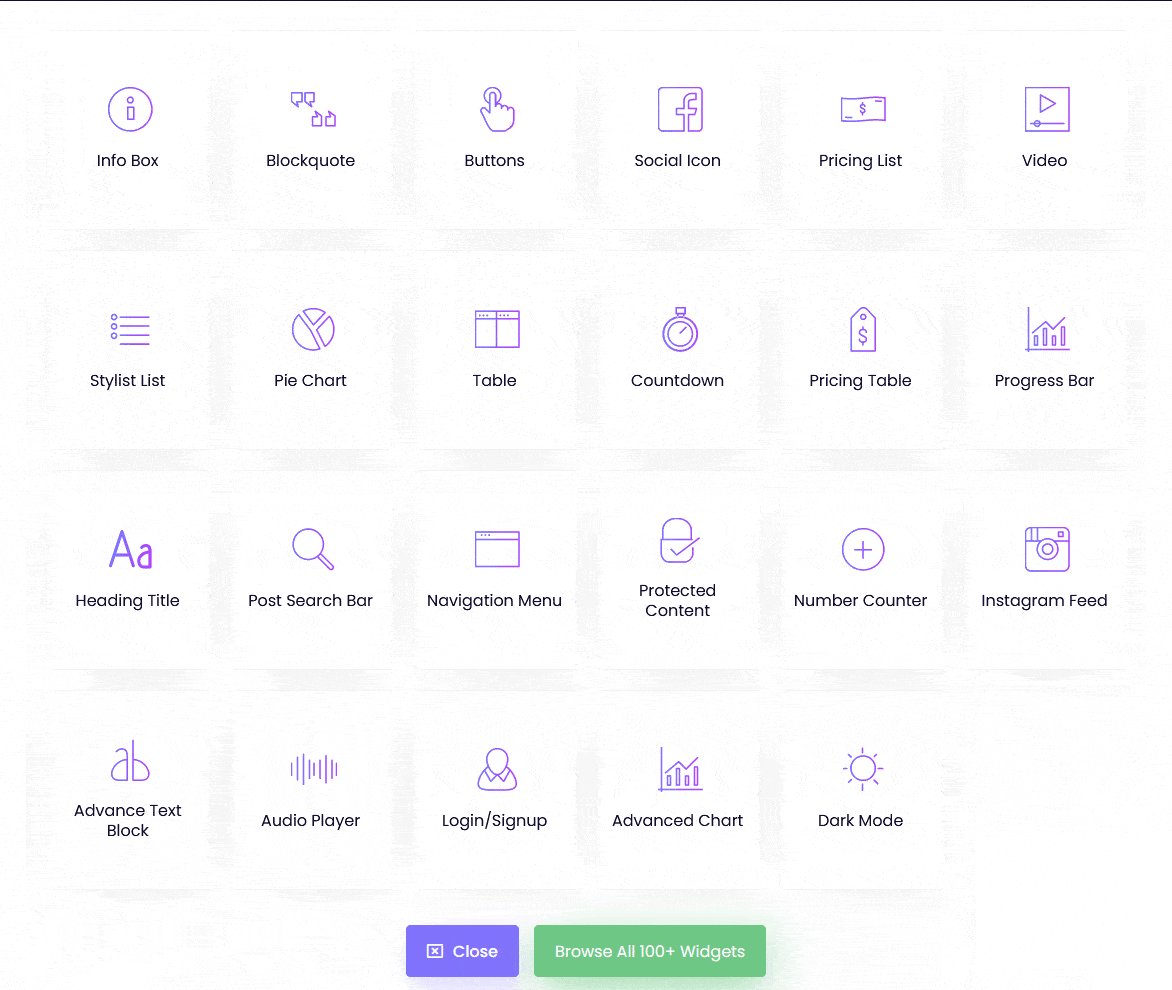
With the Unfold widget from The Plus Addons for Elementor, you can easily add a load more button to any section and turn it into an expandable section.
To check the complete feature overview documentation of The Plus Addons for Elementor Unfold widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, you have to create your section or the layout first. For this, you can use three options Elementor template, Inner section widget or Container widget (Flexbox).
For each method, you can follow the links below.
How to use Elementor Templates in the Unfold widget.
How to Toggle an Elementor inner section.
How to make a collapsible Elementor Flexbox container.
Using the process mentioned above, you can turn any section into an expandable section with a load or read more button, allowing users to expand the content.

Also, check How to use Elementor Templates in the Unfold widget.



