Do you want to make a collapsible Elementor flexbox container? Using the Elementor Flexbox container is a great way to give your website an extra level of design flexibility. It is a container-based solution that can provide a wide range of page layout options, enabling you to create a unique and engaging experience.
Having collapsible containers allows you to easily add and manage content, creating a more organised, aesthetically pleasing layout for the site. With the help of the Unfold widget from The Plus Addons for Elementor, you can quickly turn any Elementor flexbox container into a collapsible container.
To check the complete feature overview documentation of The Plus Addons for Elementor Unfold widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
Note: Make sure you are using the latest Elementor flexbox container.
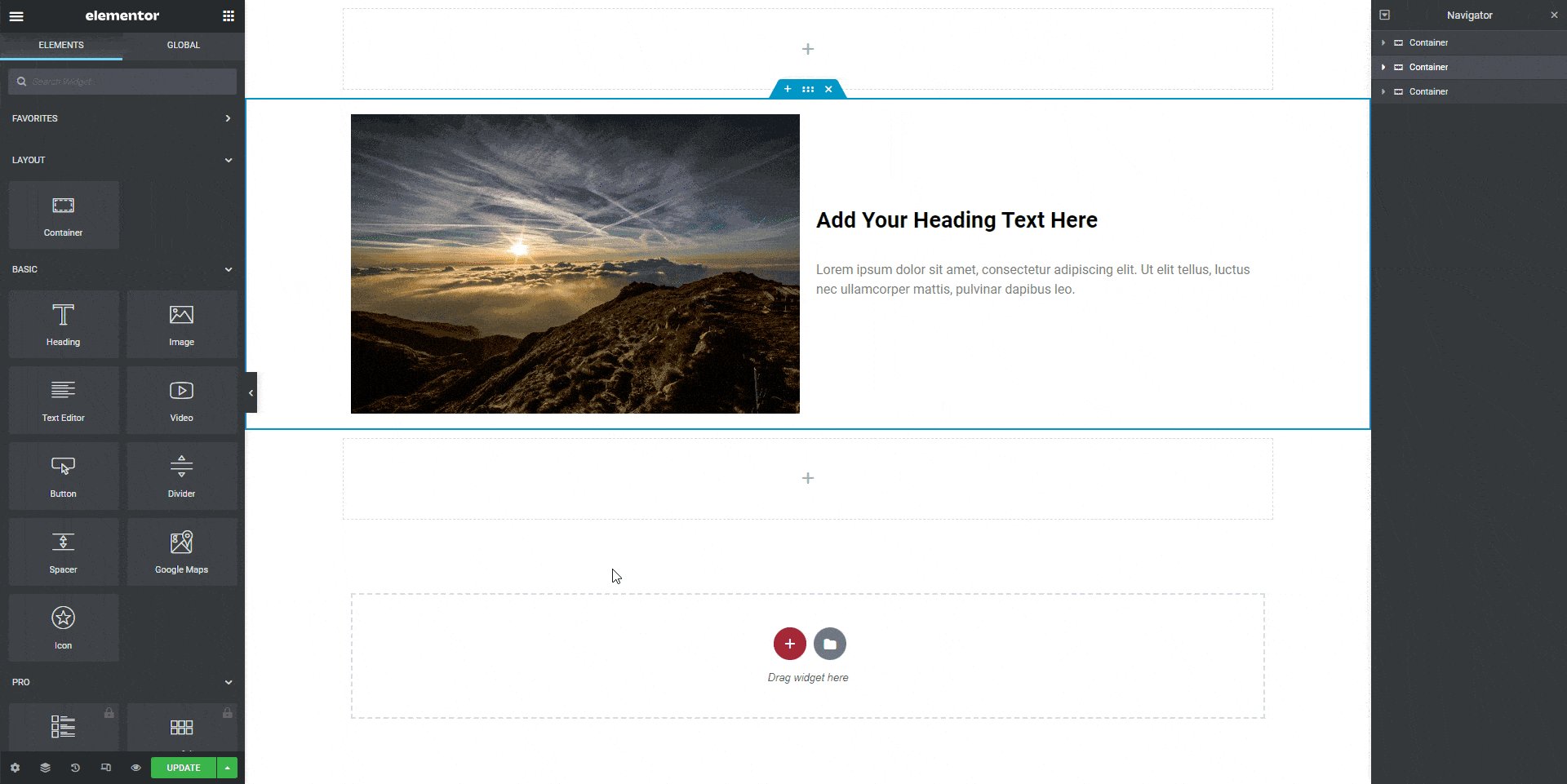
To do this, create your layout inside a Flexbox Container widget. Once the layout is ready, add the Unfold widget in a different Container.
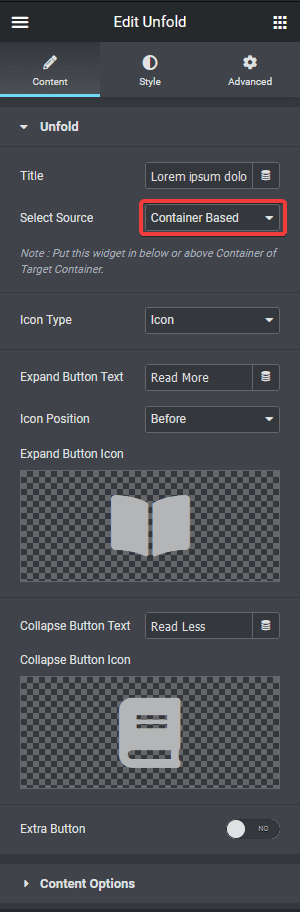
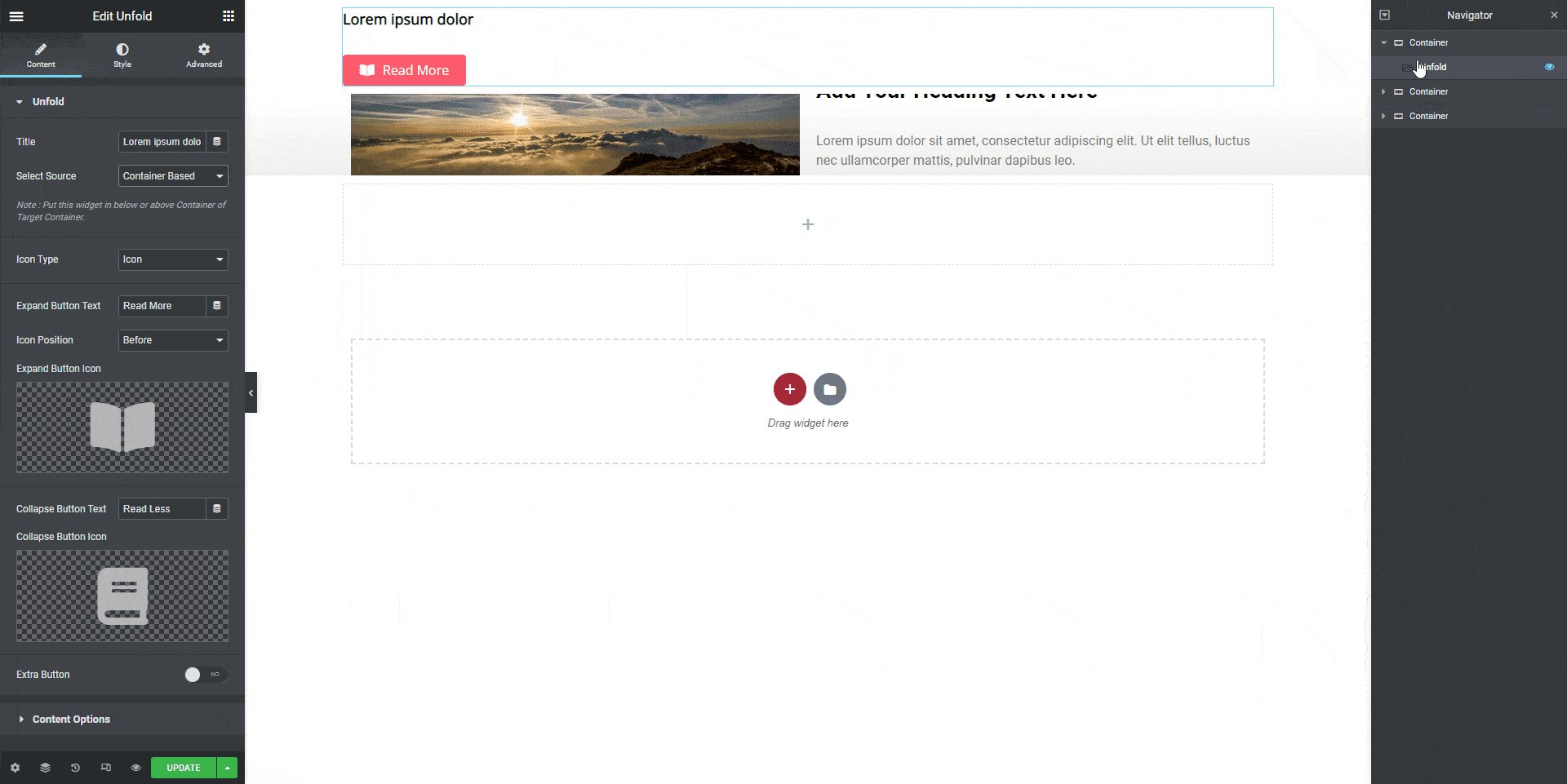
If you want, you can add a title in the Title field. After that, from the Select Source dropdown, choose Container Based.

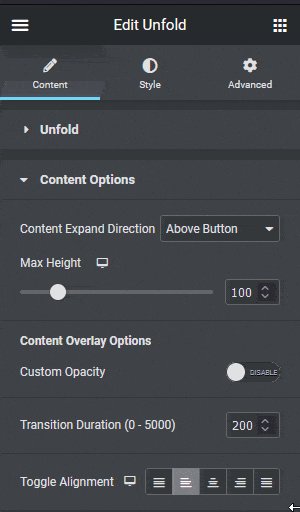
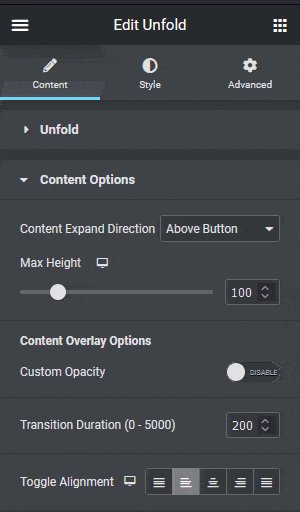
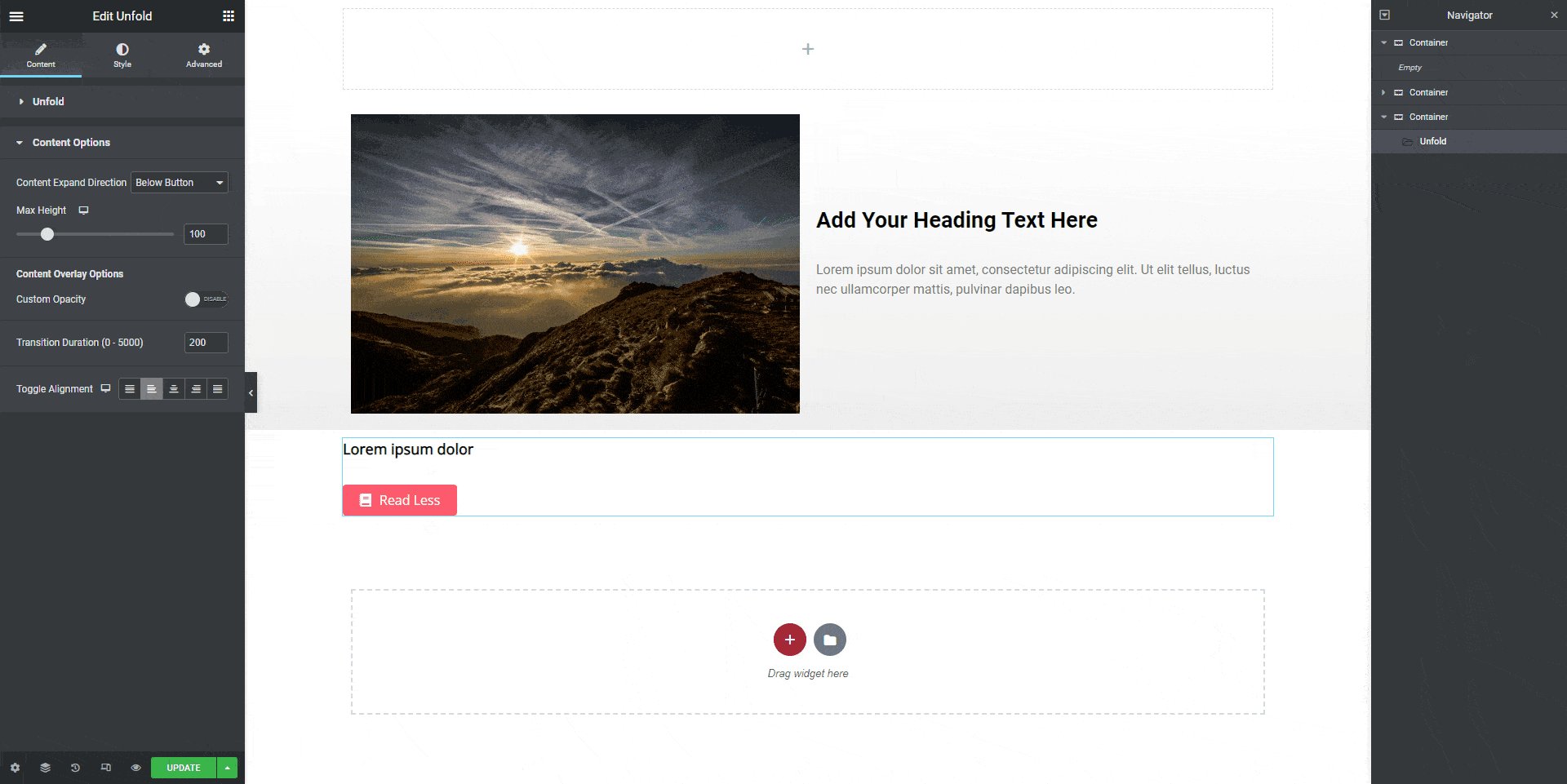
After adjusting the button settings, go to the Content Options tab.
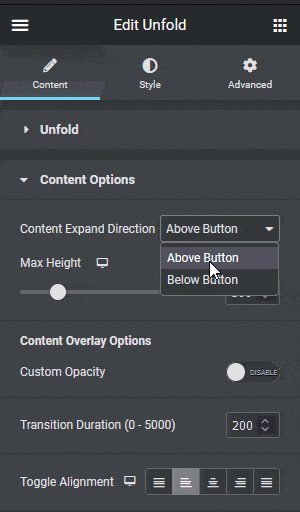
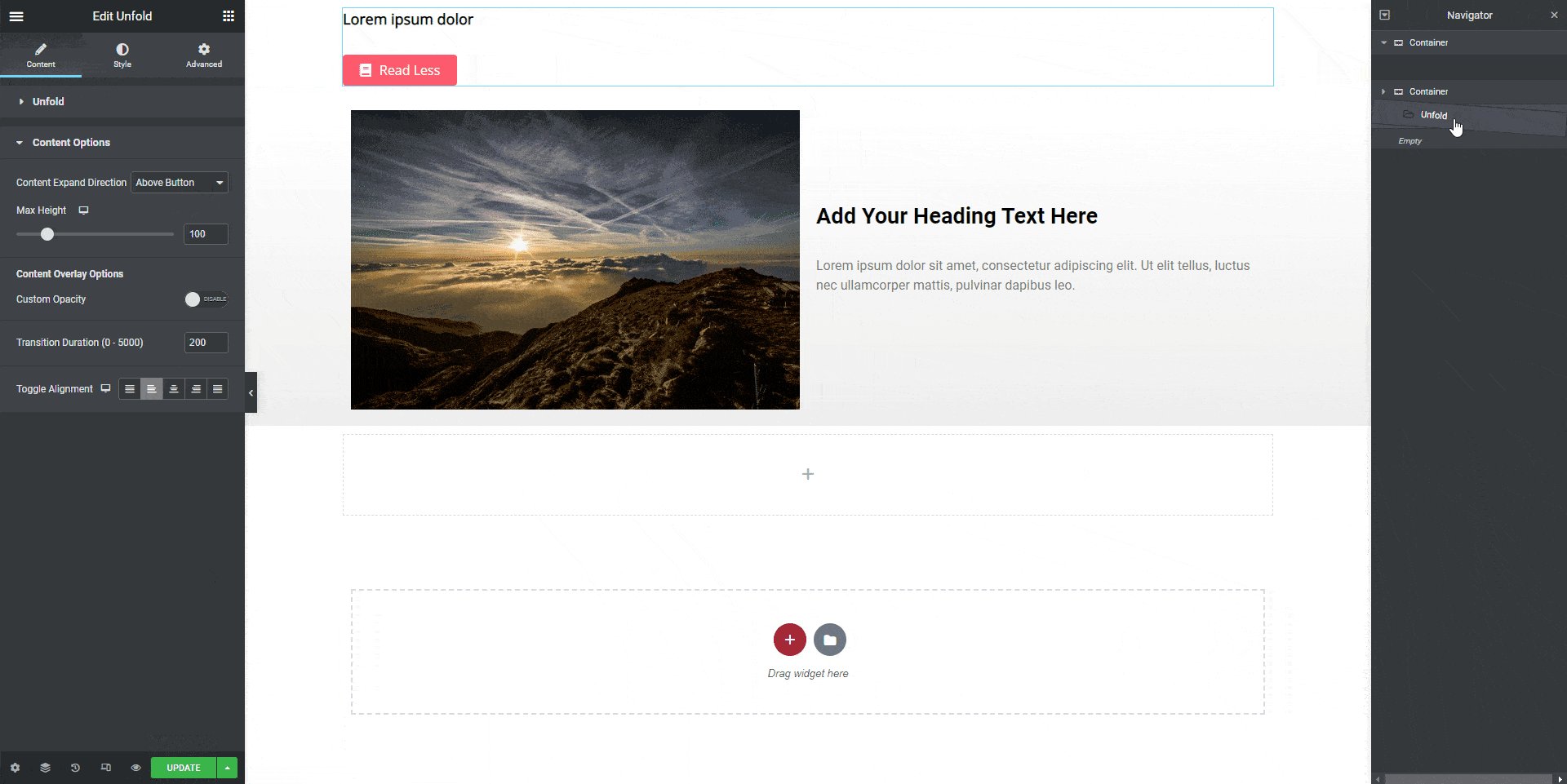
Now depending on the placement of the Unfold widget’s container, you have to select the option from the Content Expand Direction dropdown.
If you have placed the Unfold widget’s container above your targeted container, then you should choose Above Button and if placed below, then select the Below Button option.

Note: The Unfold widget will only target the immediate container, placed above or below (based on Content Expand Direction dropdown selection) its own container.

This is how you can make an Elementor flexbox container collapsible.
Also, read How to Toggle an Elementor inner section.



