If you want to show popups on click of custom elements like an image or text rather than the usual popup trigger elements, you can do that easily with our Popup Builder widget using unique CSS classes.
This will give you the flexibility to create custom trigger elements to open and close your popups.
To check the complete feature overview documentation of The Plus Addons for Elementor Popup Builder widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this add the Popup Builder widget and the widget you want to use as the popup trigger button let’s say the Elementor Image widget, on the page.
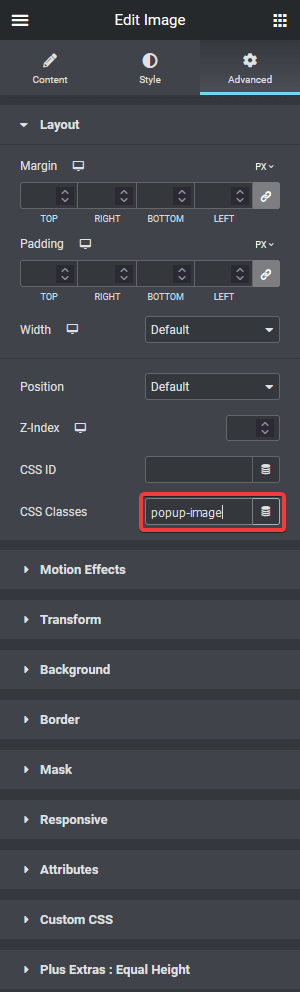
First, select the Image widget and go to the Advanced tab and add a class name in the CSS Classes field.

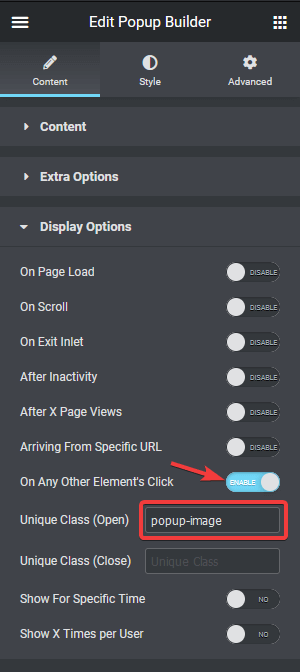
Now select the Popup Builder widget and go to Display Options > On Any Other Element’s Click and turn on the toggle, and in the Unique Class (Open) field add the same class name.

Now if someone clicks on the image the popup will open.
In a similar way you can use a unique class to close the popup this can be useful if you want to use a button widget to close the popup instead of the normal popup close button.
Note: Make sure there are no popup trigger elements on the page, so set the Select Option to Hidden in the Content tab.
Also read, how to open a popup on button link click in Elementor



