Do you want to limit the number of rows of your large Elementor table? Having a well-structured table on your website is essential for displaying information in a neat and organised way. It’s also important to ensure your table does not contain too many rows, as an excessively large table can make it difficult for visitors to find the information they are looking for.
Limiting number of visible rows in an Elementor table can be tricky. Fortunately, with the Table widget from The Plus Addons for Elementor you can easily limit the number of visible rows of your table.
To check the complete feature overview documentation of The Plus Addons for Elementor Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
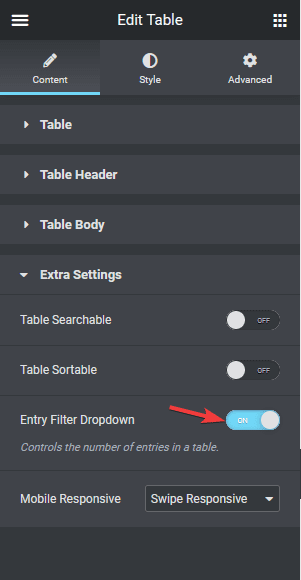
To do this, add the widget on the page, once you’ve added content to your table, go to the Extra Options tab > Entry Filter Dropdown and turn on the toggle.

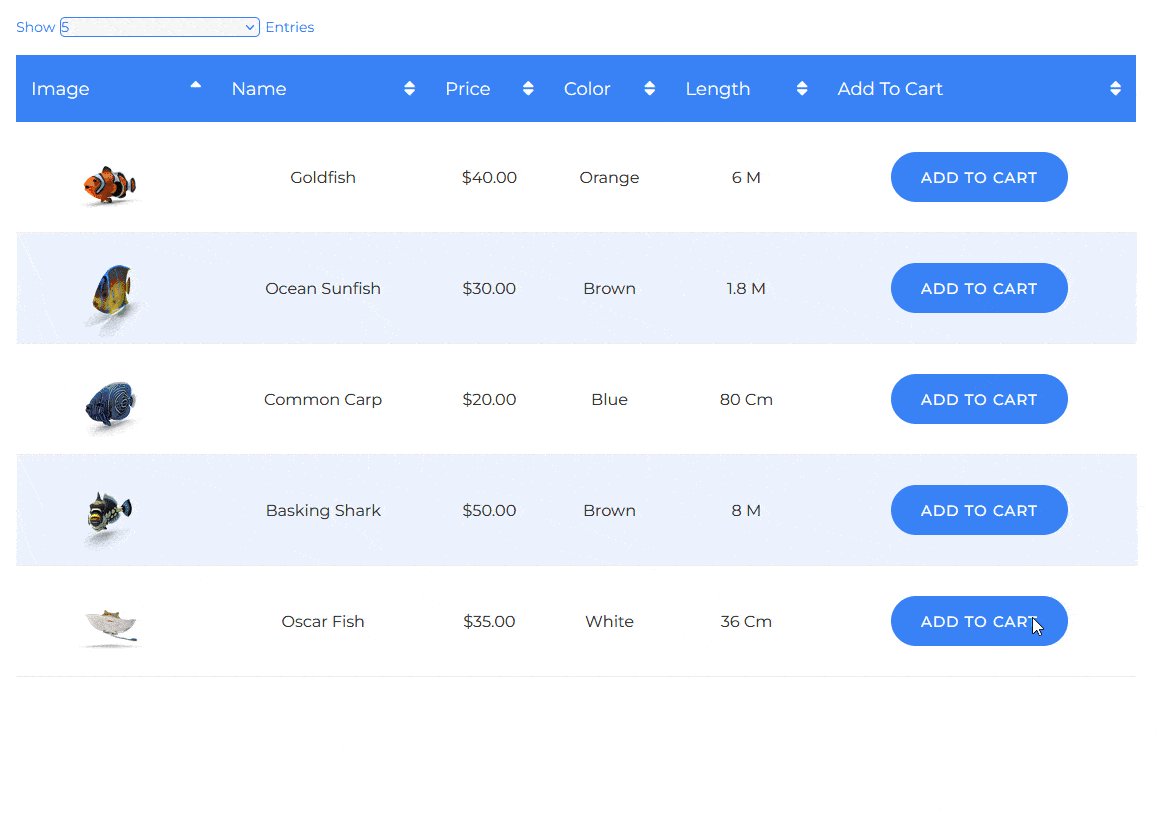
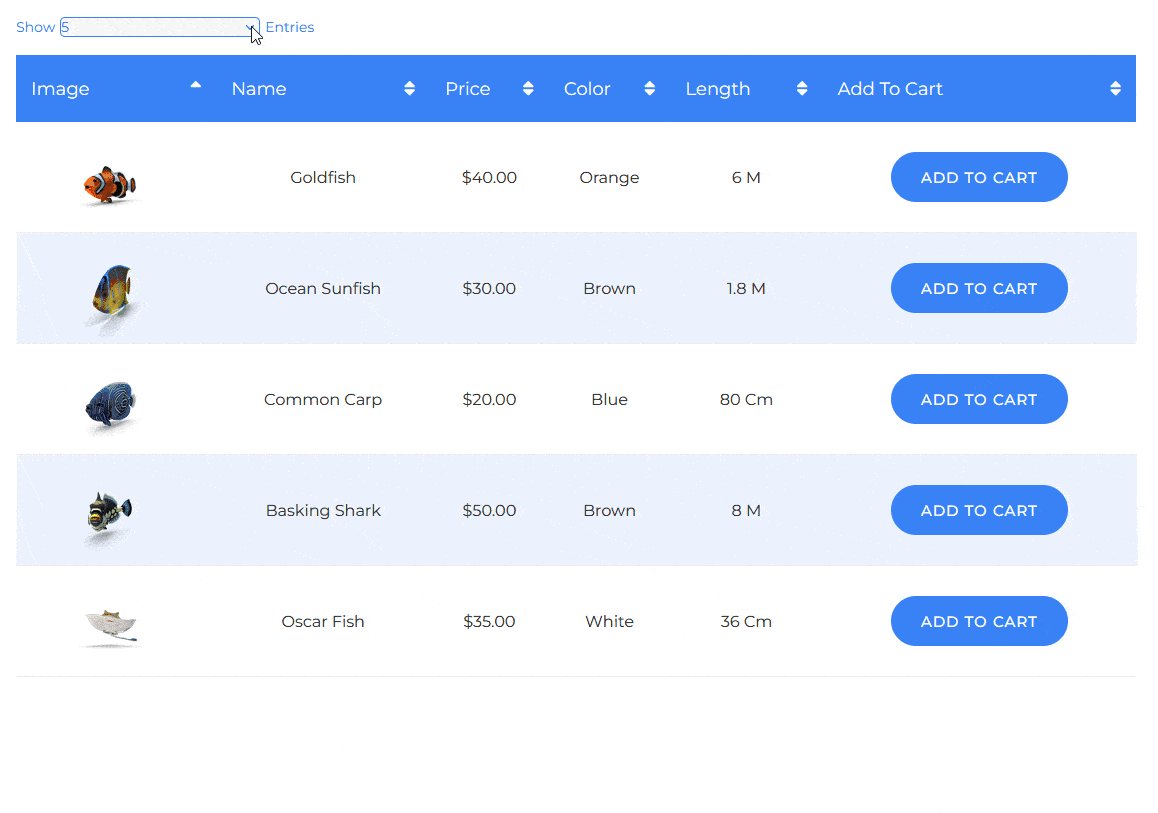
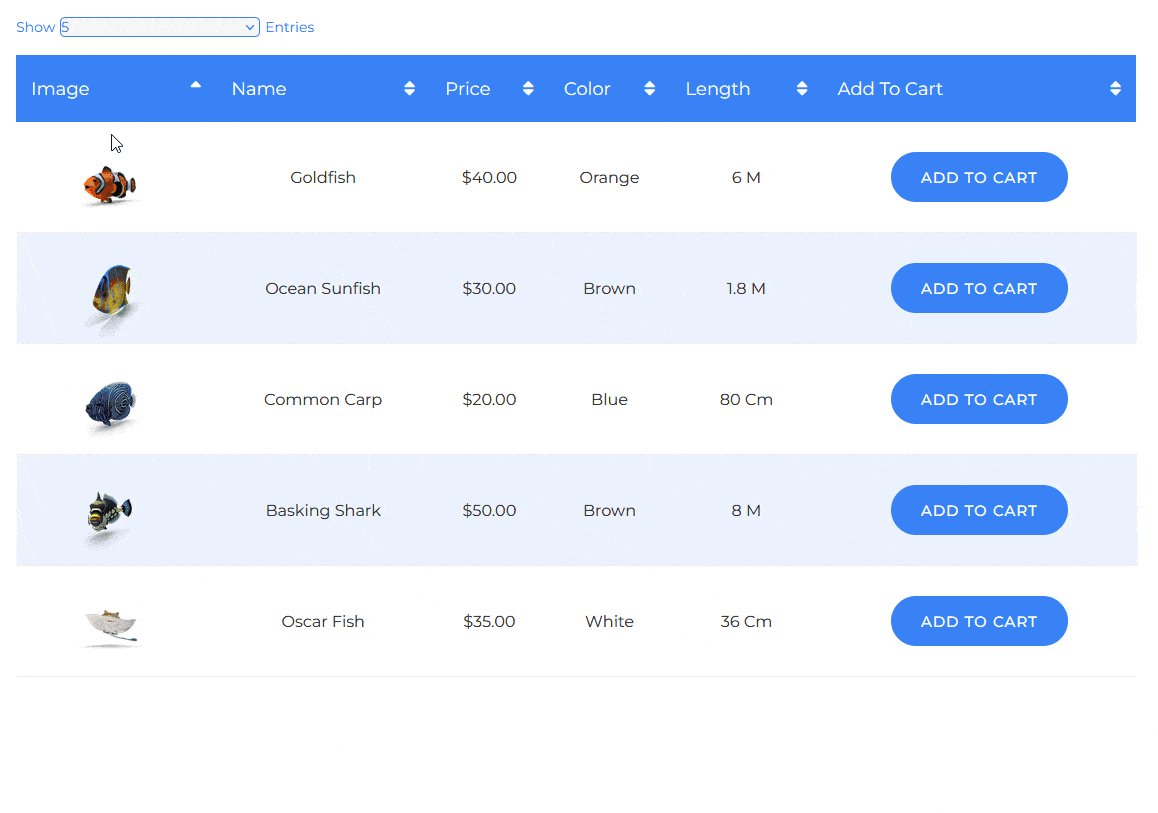
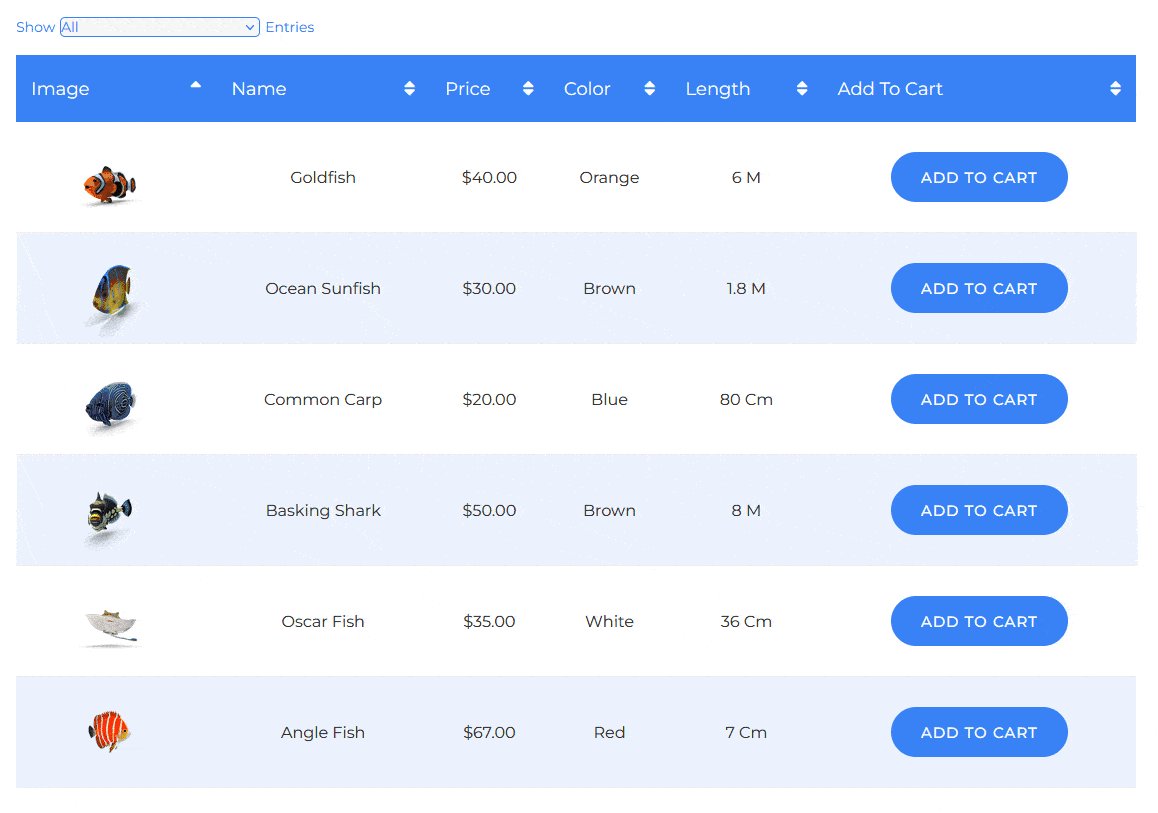
This will add a dropdown option where users can easily select how many rows or entries of the table they want to see.

This way you can limit the number of rows of your Elementor table to make it easy for users to read.
Also, check How to add a search in Elementor Table.



