Do you want to hide the recent blog post from the post listing on your Elementor website? This can be useful if you have a specific blog post that you want to highlight or you simply don’t want to show less relevant posts in your listing.
With the Blog Listing widget from The Plus Addons for Elementor, you can easily hide posts from the beginning of the listing by setting an offset number.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
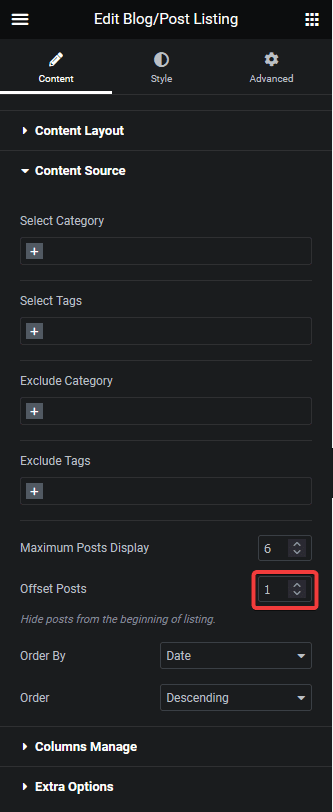
To do this, add the Blog Listing widget on the page, after selecting the appropriate listing type, style and layout, go to Offset Posts section under the Content Source tab.
In the Offset Posts field, enter the desired number of posts you want to hide from the beginning of the listing.

For example, if you set 1 in the Offset Posts field, it will hide one blog post from the beginning of the listing.
Next, select Date from the Order By dropdown and Descending from the Order dropdown. This will ensure that the latest blog post(s) are hidden from the list based on the number set in the Offset Posts field.
Also, check How to Show Recent Blog Posts in Elementor.



