With the Dynamic Device widget from The Plus Addons for Elementor you can use Elementor Templates as the content inside your mockup device. With this method, you can show different types of content like video, products or even complex layouts and allow users to directly interact with your content within the mockup device.
For example, if you want to show your layout in a responsive mode, you can create a template accordingly and display it inside a mobile mockup making it easier for users to check the layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Dymanic Device widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
So to use an Elementor template in your device mockup, first, you have to create and save the template in Elementor.
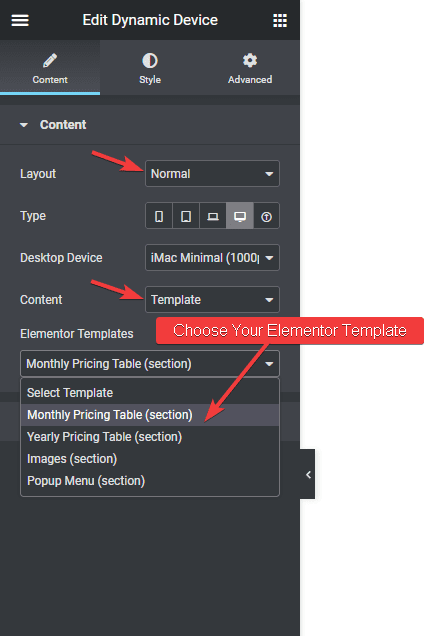
Then add the widget on the page, make sure to set the Layout to Normal and after choosing the appropriate device type and mockup, go to Content and choose Template from the dropdown.
After that, choose your Elementor template from the Elementor Templates dropdown.

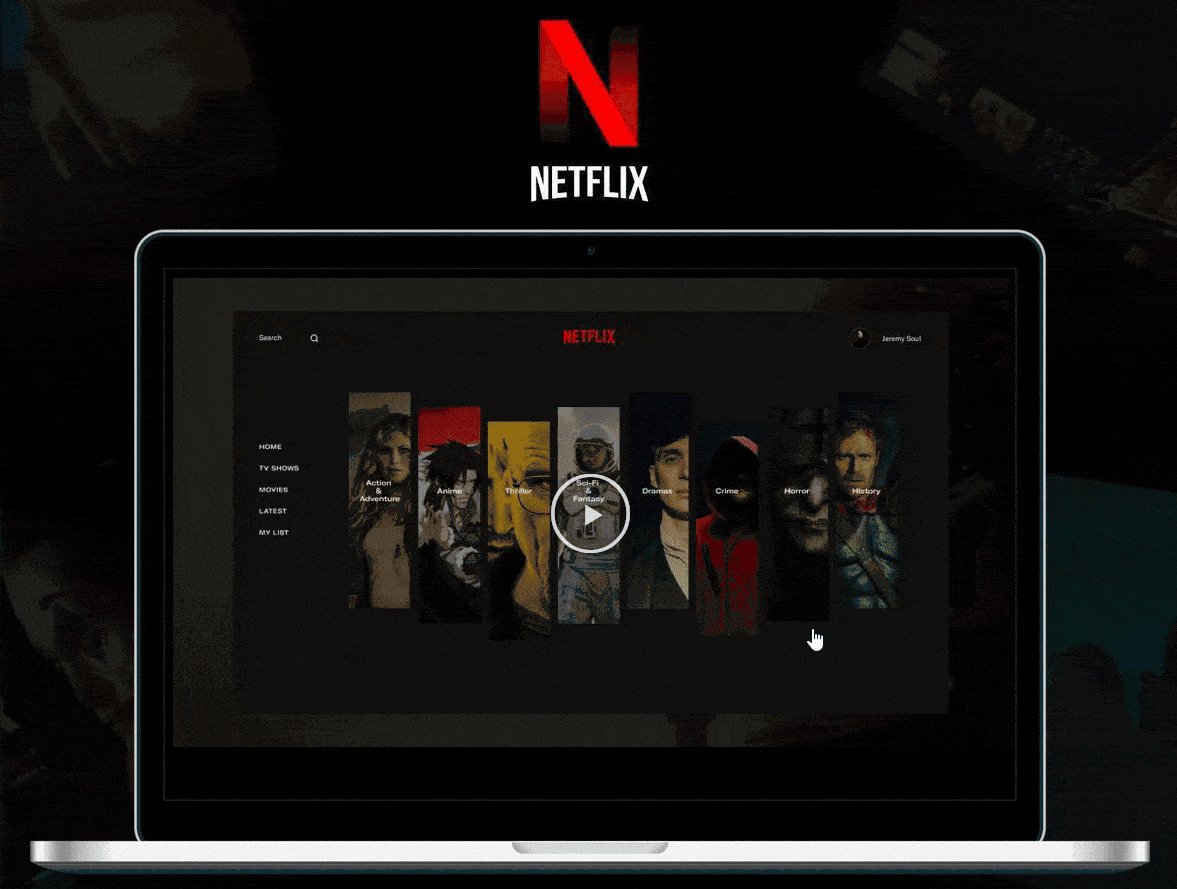
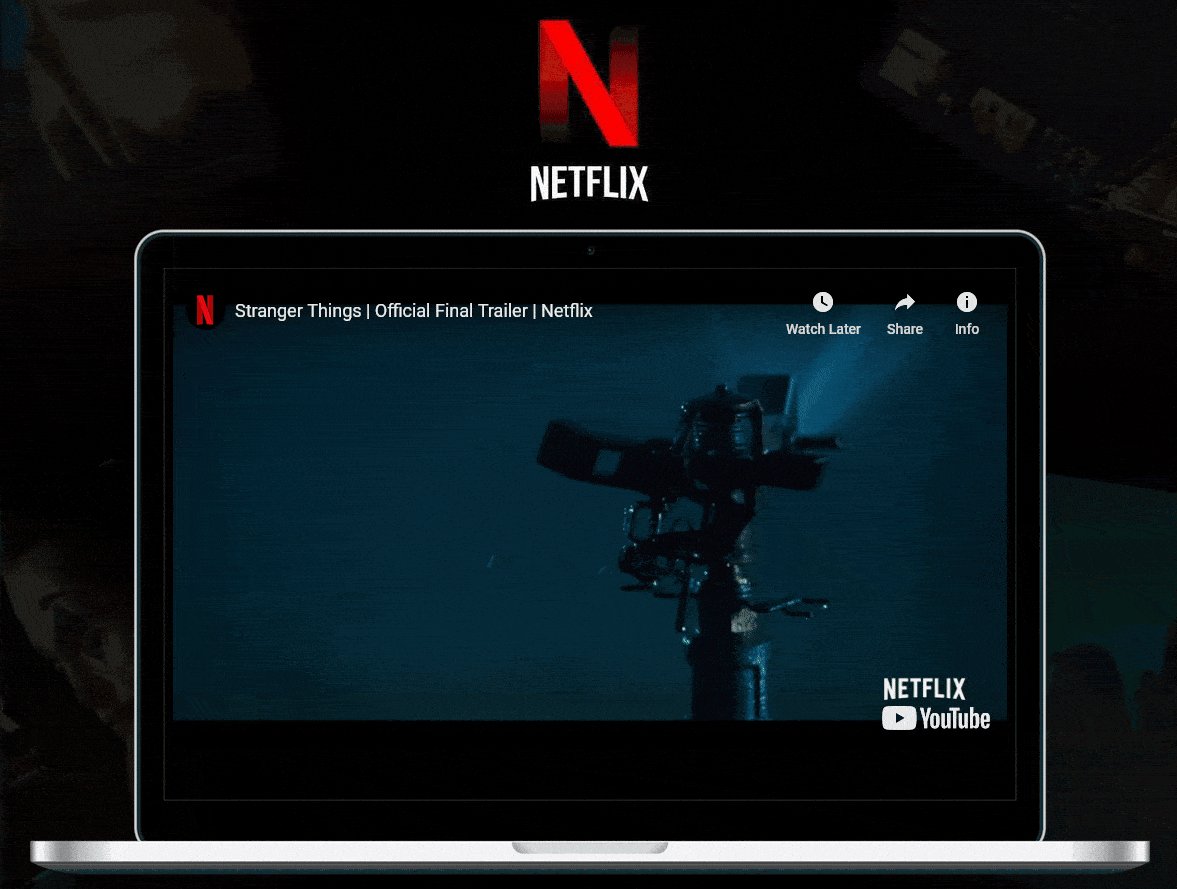
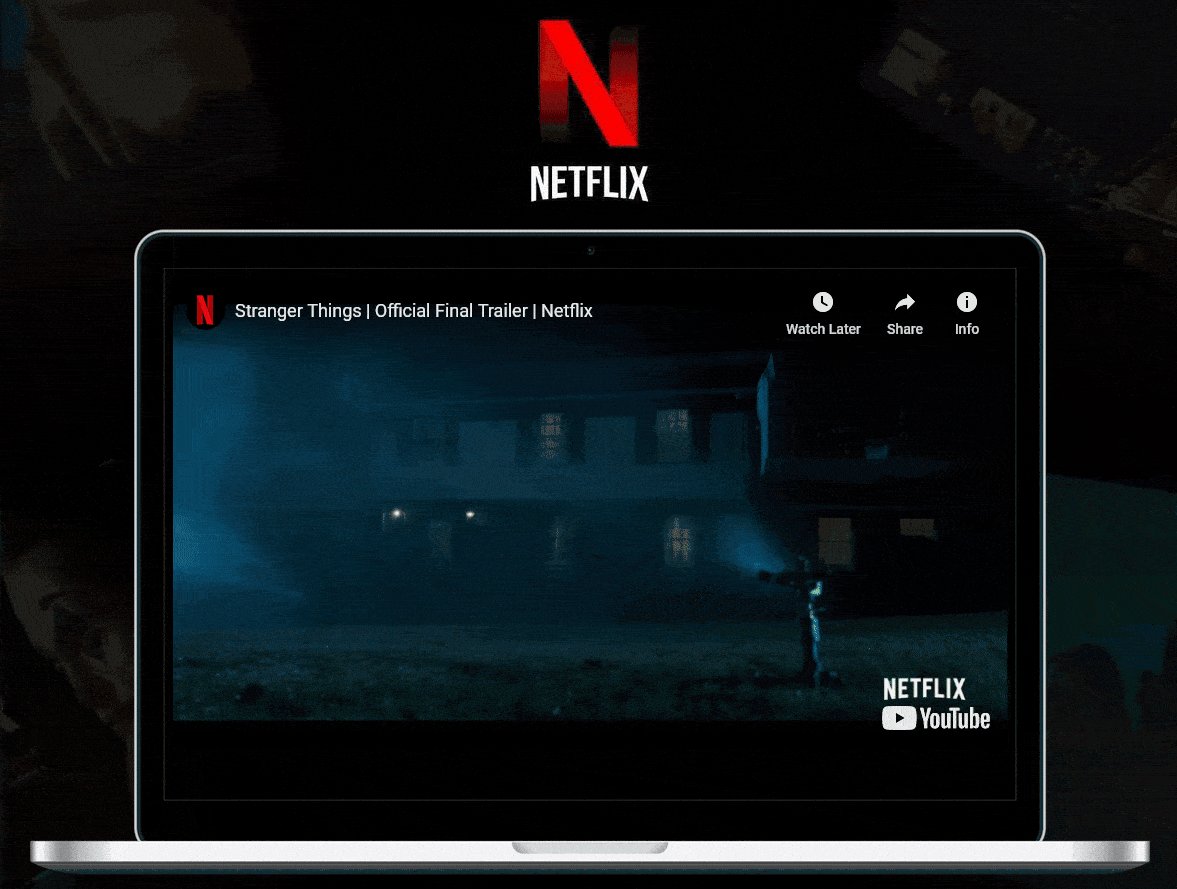
Now your Elementor template will show inside your device mockup and your users can interact with the content as well.

Also learn how to create a Device Slider in Elementor.



