For small websites, adding a vertical navigation menu can give a unique look to it. With the Navigation Menu Lite widget from The Plus Addons for Elementor, you can easily create a vertical navigation menu in Elementor for free.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu Lite widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To use the Navigation Menu Lite widget, you need to create a menu in WordPress.
Then, add the Navigation Menu Lite widget to the header, sidebar or a page template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
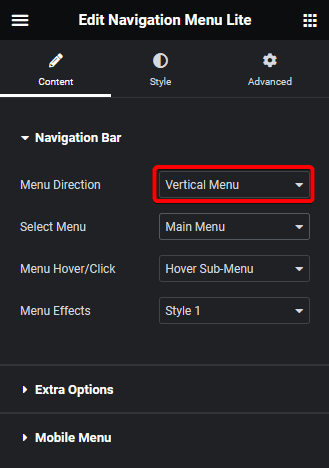
1. Select Vertical Menu from the Menu Direction dropdown.
2. Then select your menu from the Select Menu dropdown.

You can select the appropriate submenu hover event and effect.
Now, your menu will be aligned vertically.

Also, check How to Create an Elementor Hamburger Toggle Menu for Mobile for Free.



