The navigation menu is an essential element of any website for a better user experience. It helps users easily navigate through the different pages and content.
With the Navigation Menu Lite widget from The Plus Addons for Elementor, you can easily add a horizontal and vertical menu to your Elementor website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
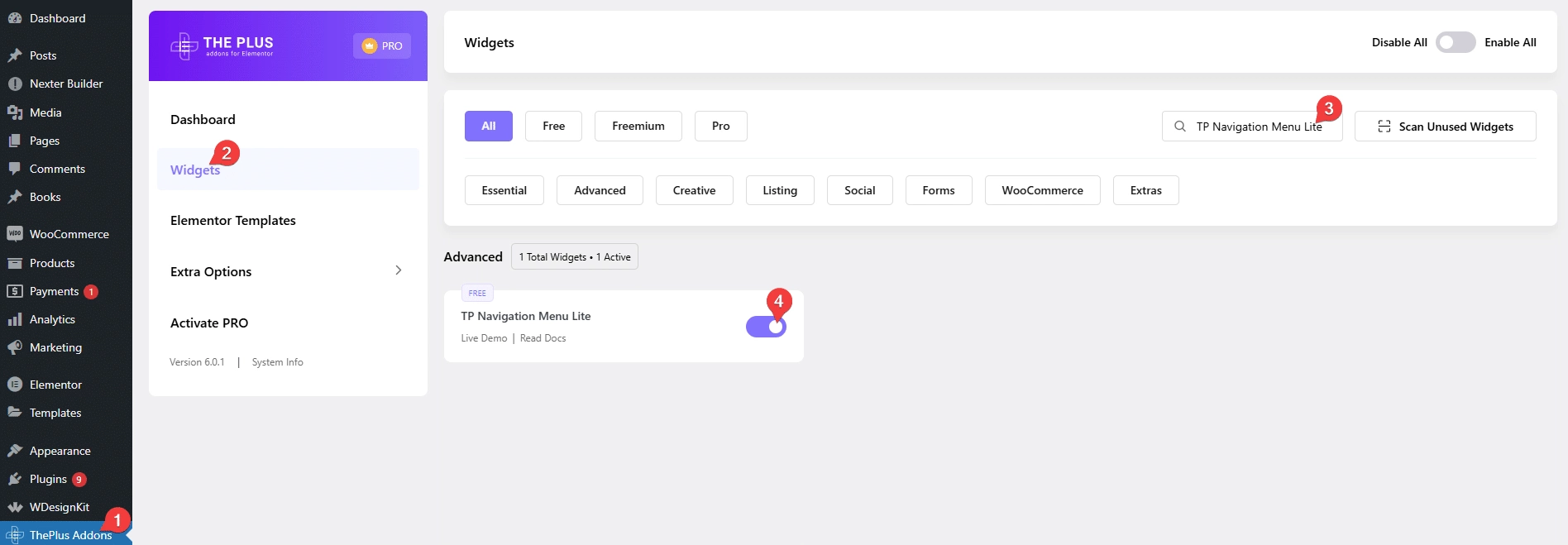
- Make sure the Navigation Menu Lite widget is activated, to verify this visit The Plus Addons → Widgets → and Search for TP Navigation Menu Lite and activate.
How to Activate the Navigation Menu Lite Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Add Different Menus – You can easily add a horizontal menu and a vertical menu.
- Mobile Menu – You can easily add a different mobile menu.
How to Use the Navigation Menu Lite Widget in Elementor?
You should add the Navigation Menu Lite widget to the site header template so you can see the menu on the entire website.
To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
To use the Navigation Menu Lite widget, you need to create a menu in WordPress.
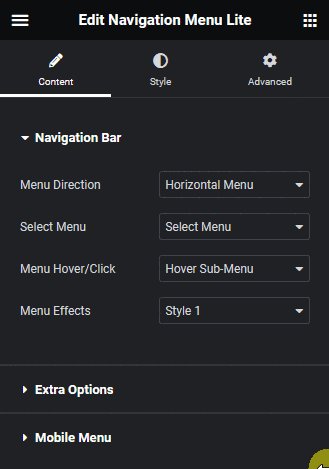
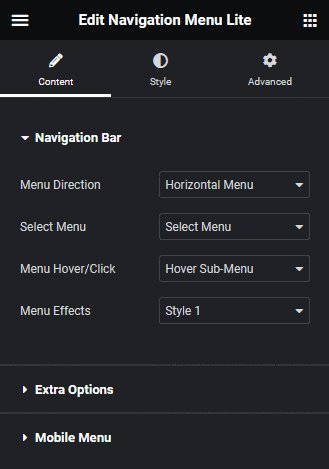
Navigation Bar
From the Menu Direction dropdown, you have to select the menu direction. Here, you’ll find three options –
Horizontal Menu – For creating a horizontal menu.
Vertical Menu – For creating a vertical menu.
Select the option that fits your requirements.

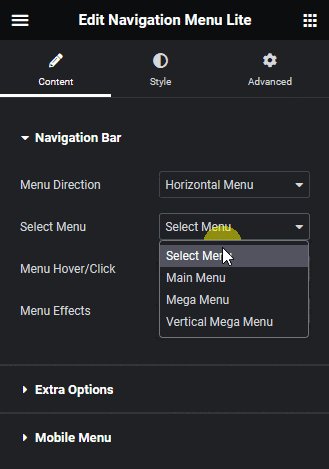
Then, in the Select Menu dropdown, you’ll find all your menus. Select the menu you want to add.
From the Menu Hover/Click dropdown, you can select the dropdown menu behavior. Here you’ll have two options –
Hover Sub-Menu – To open the dropdown menu on hover.
Click Sub-Menu – To open the dropdown menu on click.
Select the option as per your requirement.
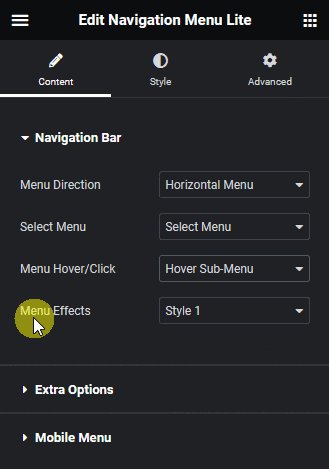
Then, from the Menu Effects dropdown, you can select different effects for the dropdown menu.
Extra Options
From the Alignment section, you can align the menu items.
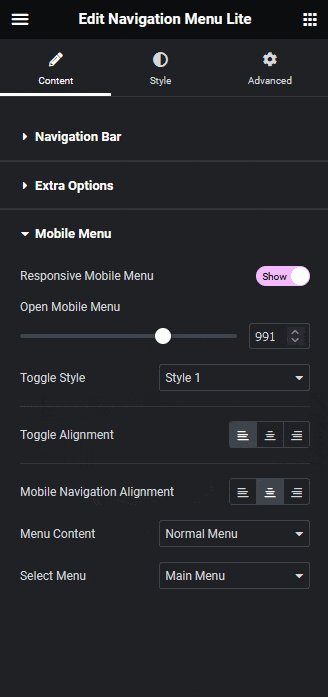
Mobile Menu
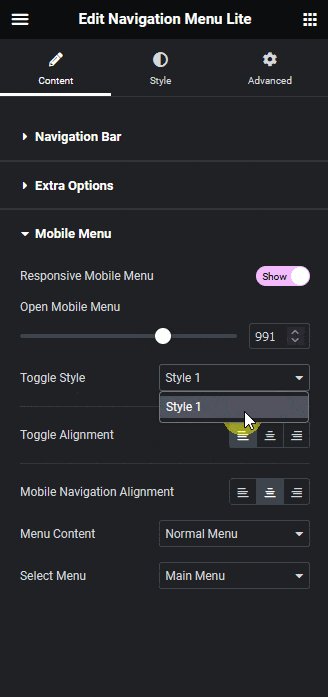
By turning on the Responsive Mobile Menu toggle, you can make the menu mobile friendly.

In the Open Mobile Menu section, you can specify the minimum width for enabling the mobile menu.
In the Toggle Style, you have to select the mobile menu style.
You can align the mobile menu toggle button from the Toggle Alignment section.
Then, you can align the mobile menu items from the Mobile Navigation Alignment section.
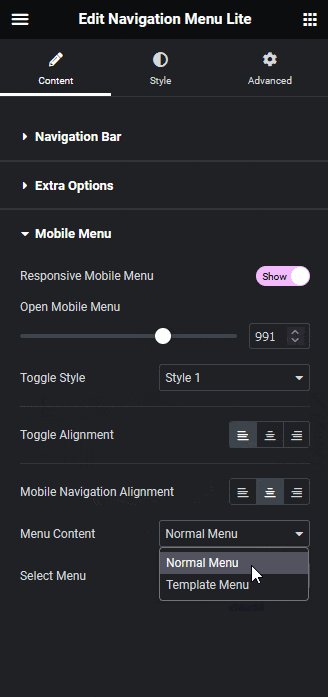
From the Menu Content dropdown, you can select the menu content type. Here, you’ll find two options –
Normal Menu – To use a WordPress default menu as a mobile menu.
Template Menu – To use an Elementor template as a mobile menu.
Note: The Template Menu option is only available with the pro version of the Navigation Menu widget.
Let’s select the Normal Menu.
From the Select Menu dropdown, you have to select your menu.
How to Style the Navigation Menu Lite Widget?
You’ll find all the styling options under the Style tab, to style the Navigation Menu Lite widget
Main Menu – From here, you can style the main menu item background, typography, color, indicator icon size etc.

Sub Menu – From here, you can style the sub menu.
Mobile Menu Style – This option is only available when you turn on the Mobile Menu option. From here, you can style the mobile menu.
Extra Options – From here, you can adjust the menu hover effect.
Advanced options remain common for all our widget, you can explore all it options from here.



