Do you want to create a split mobile menu in Elementor? This is a unique layout where the menu items are divided into two columns with a toggle button in the center. If you have a limited number of menu items like 5 items this layout can give your site a mobile app like navigation.
With the Mobile Menu widget from The Plus Addons for Elementor, you can easily make a split mobile menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Mobile Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Mobile Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. From the Style section, select Style 2.
From the Position dropdown, you should select Fixed and Bottom from the Fixed Position dropdown for a better look.
2. Then add the appropriate screen width in the Open Mobile Menu section so the menu is only visible on mobile.
3. In the Menu 1 tab keep a limited number of menu items like two items and edit the items as per your need. These menu items will be placed on the left side.
4. In the Menu 2 tab, make sure to add the same number of menu items as in the Menu 1 tab to keep the design balance. Then edit the items as per your need. These menu items will be placed on the right side.
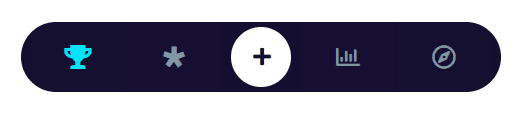
5. Now go to the Extra Toggle tab and enable Extra Toggle. Now you’ll see a toggle button in the middle of the menu. Edit the item as per your requirement.
6. Finally go to the Extra Options tab and select Columns from the Display dropdown. This will make sure the menu items are equally spread across the screen.
Now you’ll have a beautiful split mobile menu, you can fine tune the menu from the Style tab.

Also, read How to Create a Sticky Bottom Mobile Menu in Elementor.





































